부모 Component = < Nav />
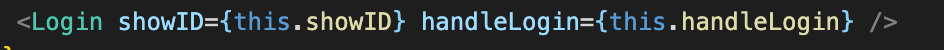
자식 Component = < Login />
자식 컴포넌트

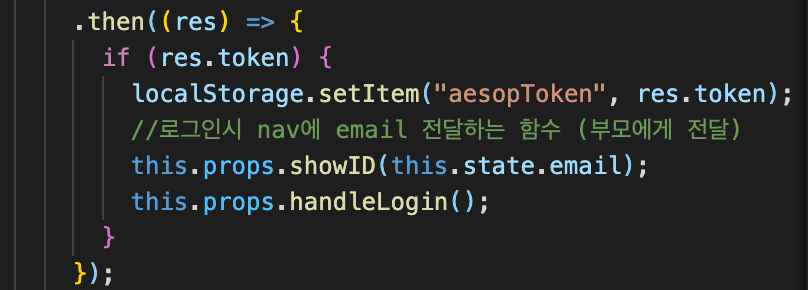
자식 Login.js ) this.props.showID(this.state.email)
showID 라는 함수를 부모에게 전달해보자.
showID 함수를 이용해서 자식 Login이 가진 state 중 email 값을 전달한다.
부모 컴포넌트


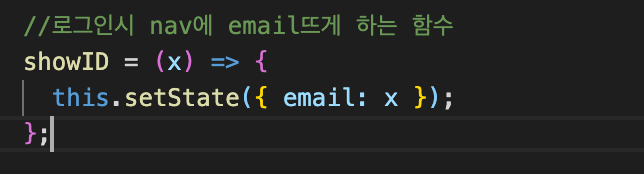
부모 Nav.js) showID 함수를 정의해준다.
x라는 인자를 받아서 부모가 가진 state > email 값으로 넣어준다. (자식의 state>email과는 다르지만 같은 이름을 가졌다)
즉, 위의 (this.state.email)가 부모에서는 showID의 인자인 x 가 되는 셈이다.
또 다른 예시
부모 : Cart.js
자식 : CartList.js
자식 컴포넌트

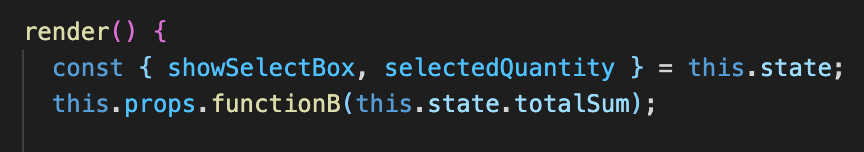
this.props.functionB(this.state.totalSum)
부모에 있는 함수 functionB를 이용해서 자식의 state>totalSum을 전달한다.
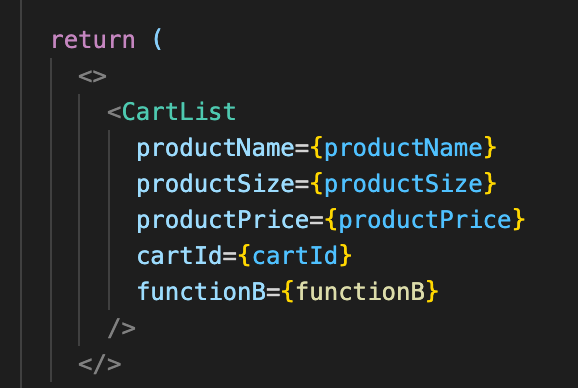
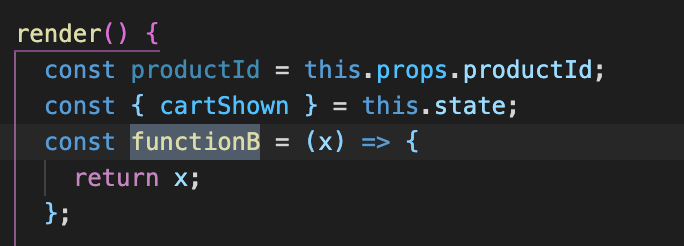
부모 컴포넌트


render에서 정의된 함수이므로 자식과 연결할때 {this.functionB} 가 아니라 그냥 {functionB}가 되었다.
자식의 totalSum이 x 인자로 전달되어 functionB를 통해 리턴값으로 출력된다.

좀 풀어서 설명해 놔라 가스나야