
< 설치 >
npm install --save styled-components
< 사용 >
import styled from "styled-components"
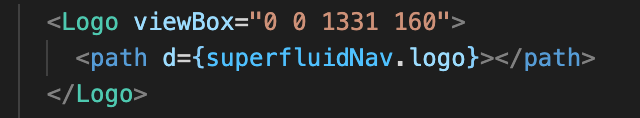
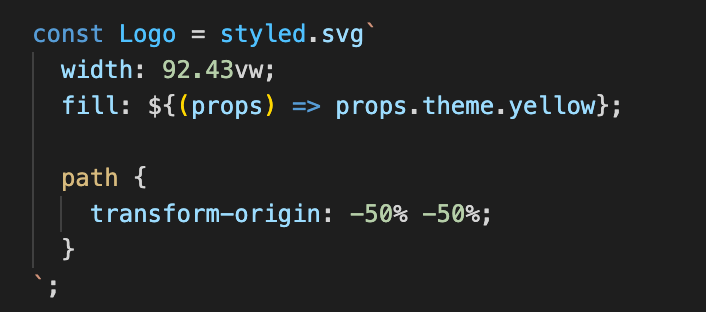
대문자로 시작하는 변수명(Logo)을 설정하고 그 태그(svg)가 무엇인지 styled.다음에 써준다. 기존의 css처럼 쓰는 방식은 같으나 큰 차이라면 중괄호{}가 아닌 백틱 ``안에 내용을 넣어줘야한다.


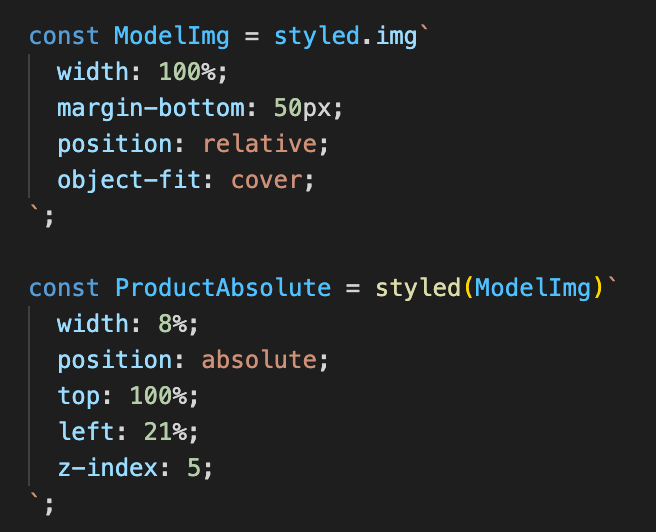
다른 컴포넌트의 css설정을 extend하고 싶으면 styled.(extend할 컴포넌트명)을 써주면 된다. 즉, ProductAbsolute는 ModelImg의 속성을 그대로 물려받은 상태라는 의미다. 다만 차이가 있거나 추가적으로 주고 싶은 css 속성이 있으면 써주면 된다.

Props 전달
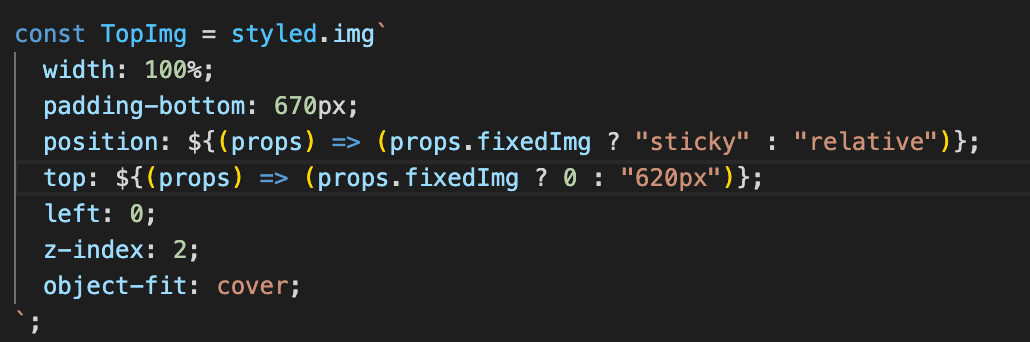
: < TopImg fixedImg={shownImg} >
shownImg라는 state값을 fixedImg라는 props로 TopImg 컴포넌트에 전달한다.
아래의 position을 예로 들어보면, props.fixedImg? === state.shownImg? 와 같다고 볼 수 있다. shownImg state가 true면 fixedImg도 true이기 때문에 positoin: sticky; 가 될 것이다.

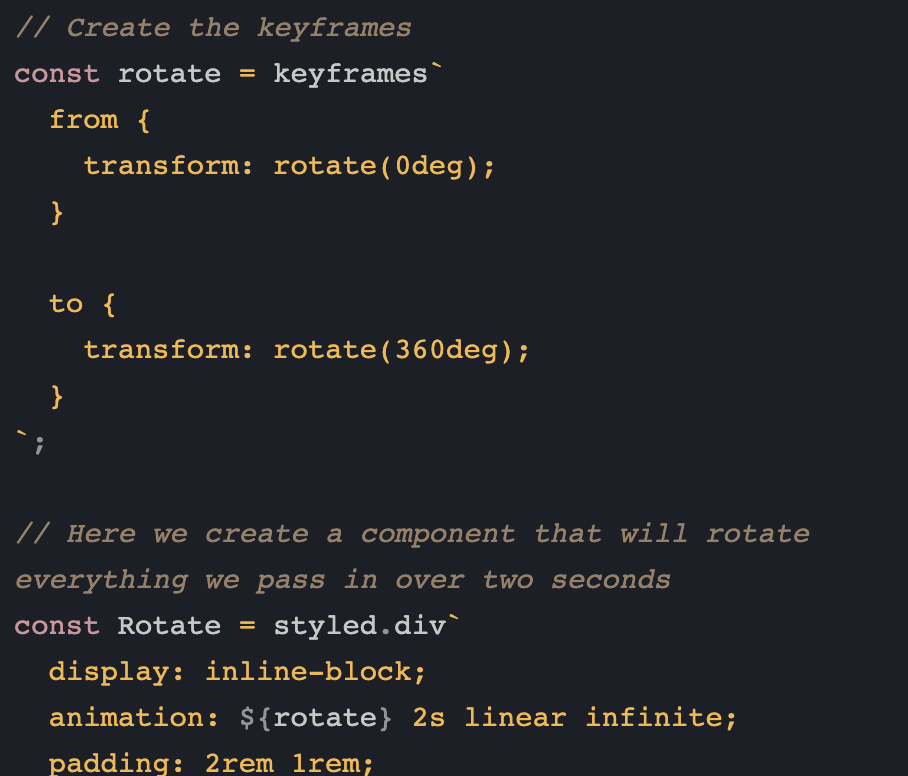
Animation / @keyframes 사용

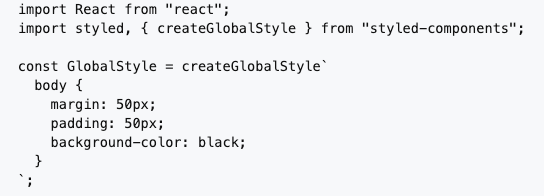
< Global Style >
createGlobalStyle을 이용해서 전역에 적용되는 css속성 설정가능


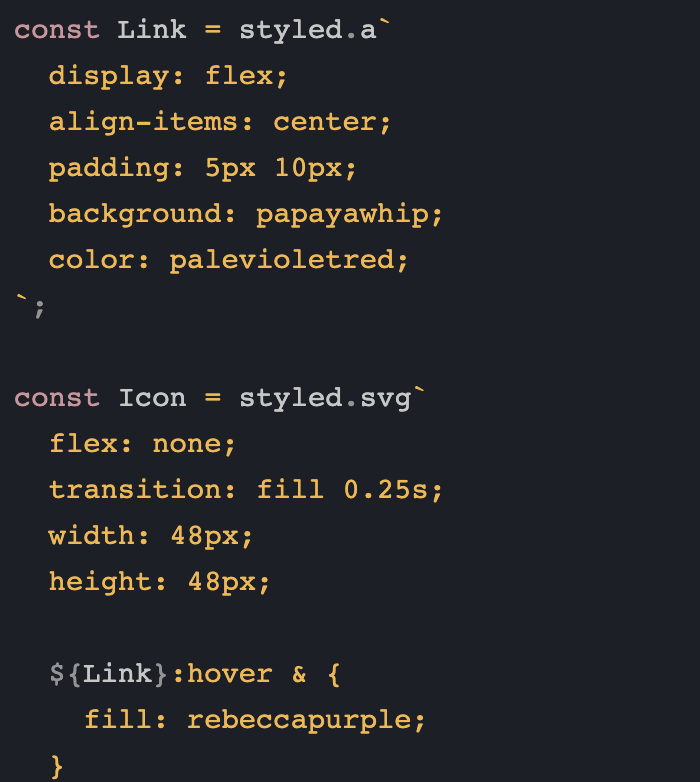
다른 컴포넌트를 호출하고 싶은 경우 : ${컴포넌트명}