float
-이미지 주변에 텍스트를 감쌀 때 사용하는 property
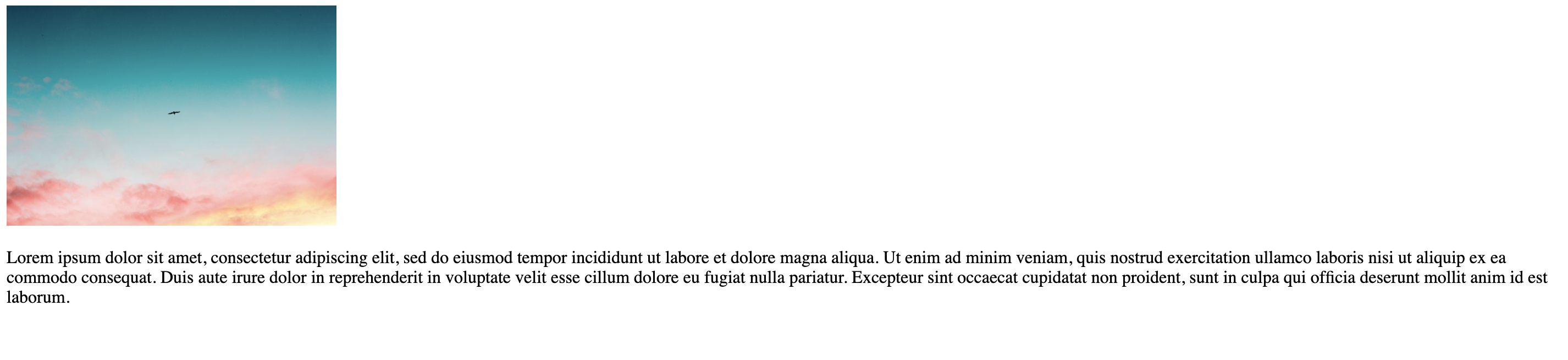
img와 p 태그를 그냥 사용할 경우에는 둘다 block element라서 줄이 나뉘게 되는데

img{
float:left;
margin-right:20px;
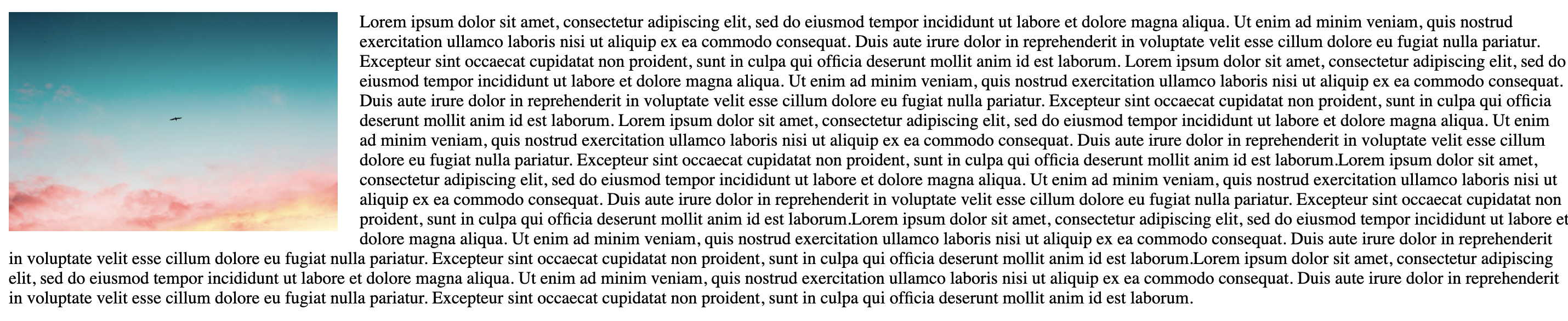
}float를 해줄 경우 이미지가 이렇게 텍스트에 감싸진 것을 볼 수 있다. 간격을 주기 위해 margin-right 값을 설정해주었다.

float에 영향을 받고싶지 않은 경우에는 clear:both; 를 설정해준다.
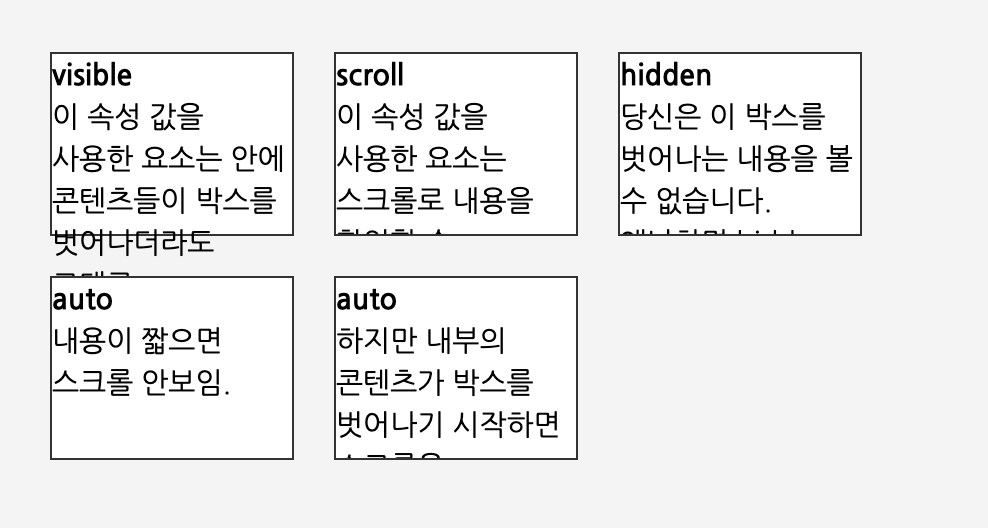
<p style="clear:both;">blahblah</p>overflow 속성은 안의 컨텐츠가 박스 크기를 벗어났을 때 어떻게 처리할지 결정해준다. overflow-x, overlow-y 로 x,y값을 따로 설정할 수도 있다.
visible : 기본값. 내용이 넘어가도 그대로 보여준다.
scroll : 스크롤바가 생겨서 내용을 볼 수 있게 담아준다.
hidden : 벗어나는 내용은 볼 수 없다.
auto : 박스 안에 컨텐츠를 넣어주고 내용이 길 경우에만 스크롤바가 생긴다. scroll과 다르게 항상 스크롤바가 노출되어 있지 않음.