-
html 에서 < !DOCTYPE html > 는 html5 를 사용한다는 의미
-
head 부분에서
< meta charset="utf-8"> : 한글, 일본어, 중국어가 포함된 페이지라면 utf-8 이라는 값으로 문자 인코딩을 추가 -
< meta name="viewport" content="width=device-width">: 디바이스의 가로 크기가 곧 웹 페이지의 가로와 같다는 의미. 모바일에서 웹페이지 축소되지 않으려면 꼭 추가해야하는 정보
-
html에 css 연결하는 태그 link
< link href="index.css" rel="stylesheet" type="text/css" />
- href — href 속성에 css 파일 경로
- type — css file을 연결하므로 type값은 항상 "text/css"
- rel — rel은 HTML file과 CSS file과의 관계를 설명. css파일을 링크할 때는 항상 "stylesheet"값
-
밑줄 css
text-docoration: underline;
그외) overline; line-through; underline overline(위아래로 두줄);
border-bottom 은 테두리의 아래부분이지만 밑줄에 변화를 주고 싶을때 사용하면 좋다 (들여쓰기를 하고 싶다면 padding-left / 밑줄과의 간격을 주고 싶다면 padding 사용) -
font-family
font-family: Georgia, "Times New Roman", Times, serif;
브라우저가 Georgia 라는 폰트를 지원해주면 Georgia 폰트로 적용
없으면 "Times New Roman"을, 이것도 없으면 Times, 그리고 앞의 세 가지 폰트가 전부 없으면 serif라는 폰트를 사용 (순차적으로)
폰트 이름에 띄워쓰기가 되어있으면 ""(쌍따옴표)를 사용
font-family 값에는 보통 여러가지 폰트를 나열
-
글씨 두께 css
font-weight : normal = 400;
bold = 700; -
원하는 컬러 뽑고 싶을때
color picker"라고 치거나 color picker hex color 구글링 -
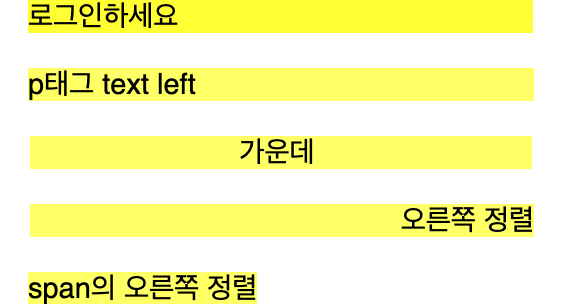
텍스트 정렬 text-align
span에는 오른쪽 정렬이 되도록 클래스를 부여하였는데도 오른쪽 정렬이 되지 않음. span은 inline-element이기 때문에, span이 차지하는 영역이 content만큼이기 때문 (아래 그림 참조)

-
들여쓰기 css
text-indent : 10px; -
띄어쓰기 html
& nbsp;
- margin (border 바깥의 영역)
숫자 4개의 순서 = 위 오른 아래 왼
숫자 2개의 순서 = 위아래 / 오른 왼
숫자 하나만 쓰면 전부 적용된다
-
padding, border-width로 인해 영역이 변하는게 싫을때 ex) 같은 가로 300px인데 border와 padding으로 400px가 되는 경우 방지하기 위해 :
box-sizing:border-box; -
중복된 css 표현에서 우선순위
tag <<<<< class <<<< id <<<<<< inline css -
img alt="이미지가 안 떴을때 보여주는 텍스트"
img width 를 조정해줄경우 width만 값이 바뀌는게 아니라 같은 비율로 height도 변한다 -
css로 img 넣기
html
< div class="img" > 텍스트가 있는만큼이 div 영역이라 그만큼만 이미지가 보일수 있다. 그러므로 css에서 일정영역 width/height를 설정해주면 텍스트를 넣지않아도 div 영역이 생긴다.
css
.img{
width: 300px;
height: 300px;
background-image : url ("https://blahblahdkfmladfmla");
background-size: 100%; -----div영역에 딱 맞게 이미지가 들어간다
}
-
block 요소 : 좌우에 다른 요소를 붙여넣을 수 없음
width값을 주면 원래 화면전체였던 width가 변동(늘어나지 않는다)
margin:auto; 하면 정가운데 배열 가능
< header>, < footer>, < p>, < li>, < table>, < div>, < h1> -
inline 요소 : 서로 한줄에 붙여넣을 수 있음
< span>, < a>, < img> 태그 등이 inline 요소
inline 성질을 갖도록 하는 CSS property는 display와 float
css
display: inline-block;
float: left / right ;
display : block; -----block요소로 바꿔준다
display: none; ----- 나타나지 않게 했다가 조건에 따라 block으로 보여줄 수 있게 할 때 사용
참고 : https://developer.mozilla.org/en-US/docs/Web/CSS/display
- 테이블
< table > < tr > < td> < /tr>
td 대신 th 도 가능
td나 th 의 css에 border : 1px solid black; 이런식으로 테두리선 만들수 있음
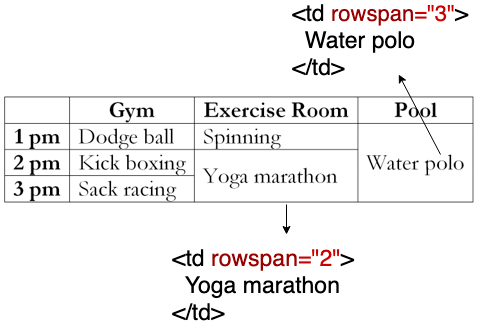
colspan : 열 병합 (가로)
rowspan : 행 병합 (세로)
시작부분을 기준으로 몇개를 병합하는지 rowapn="3" 이면 3줄 모두 병합

- input (끝태그가 존재하지 않음!inline element 라서 한줄에 표현된다.
< input type="text" placeholder="ID">
< input type="password" placeholder="비밀번호">
< input type="number" placeholder="학번">
전체를 div 로 묶고 width를 설정한 다음에, input 의 css 에서 width:100%; 하면 div 크기에 맞춰서 딱 맞게
-
type="text"
어느 텍스트나 입력가능 -
type="password"
뭔가를 입력하면 까만 원으로 나와서 다른 사용자가 보지 않도록 -
type="number"
숫자만 입력가능해서 - 를 입력할 수 없다 -
placeholder
placeholder는 도움말을 넣어주는 부분 -
input value=""
value 부분은 placeholder 처럼 텍스트가 뜨지만 고정값
< textarea>소개:< /textarea>
< textarea>는 input보다는 더 긴 텍스트를 입력받고 싶을 때 사용
오른쪽 아래에 resize가 default로 들어가는데 그게 싫으면 css에서
resize:none; 설정해주면 박스크기가 픽스됨
input 태그에 attribute인 placeholder 설정시 :: 사용
input::placeholder{
color:blue;
}
input 중에 type="text"인 부분 설정 [ ]
input[type="text"]::placeholder{
color:red;
}
button:hover{ hover시에 클릭가능한 pointer 형태로
cursor:pointer;
}
selector 참고 : https://www.w3schools.com/cssref/css_selectors.asp
- position : relative; / absolute;
relative 는 딱히 어느 위치로 이동하지 않음
absolute : 부모중에 position이 하나라도 있으면 부모를 기준으로 절대적으로 움직인다
css에서 top:-20px; right:0px; -----위에서 더 위로 20, 오른쪽에 붙은 위치
- rgba(0,0,0,0.95) 네번째 숫자는 opacity를 의미한다. 95%만큼 불투명하게 한다는 의미
