position은 복잡한 레이아웃을 만들어주는 property
position : relative;relative는 자체로는 특별한 기능을 하지 않고 어딘가로 움직이지 않는다. position이라는 property가 있어야만 top/bottom/left/right property가 적용된다
top: -20px;
right: 10px;음수의 값도 설정이 가능하다. 위의 예시에선 위로 20px 더 올라가고 오른쪽에서 10px 떨어진 위치가 되었다. %로 표현도 가능하다. ex) left: 50%;
position: absolute;abolute 값을 가지면 부모를 기준으로 절대적으로 움직이게 된다. (부모의 position:relative; 등을 가짐)
* {
box-sizing: border-box;
}
.search{
position:relative;
width:300px;
}
input{
width:100%;
border-radius: 8px;
border: 1px solid #bbb;
padding:10px 12px 10px 12px;
font-size:14px;
}
img{
position:absolute;
width:17px;
right:12px;
top:10px;
margin:0;
}
-----------------
<body>
<div class="search">
<input type="text" placeholder="검색어 입력">
<img src="https://s3.ap-northeast-2.amazonaws.com/cdn.wecode.co.kr/icon/search.png">
</div>
</body>
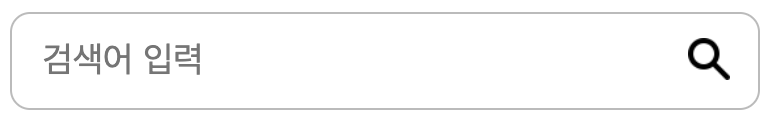
결과는 이렇게 나온다.

전체 div의 position이 relative;(부모)
돋보기 img의 position이 absolute;로 부모를 기준으로 위에서 10px 내려오고 오른쪽에서 17px 이동해서 위치하게 되었다.
스크롤을 내려도 고정된 위치에 있게 하고 싶으면 fixed
position: fixed;