
다른 js 파일에서 자바스크립트 함수 호출하는 방식에 대해 알아봅시다 💡
1. Script 사용
hello.js
function fn1(){
alert();
} hi.js
fn1(); index.html
<script type="text/javascript" src="hello.js"></script>
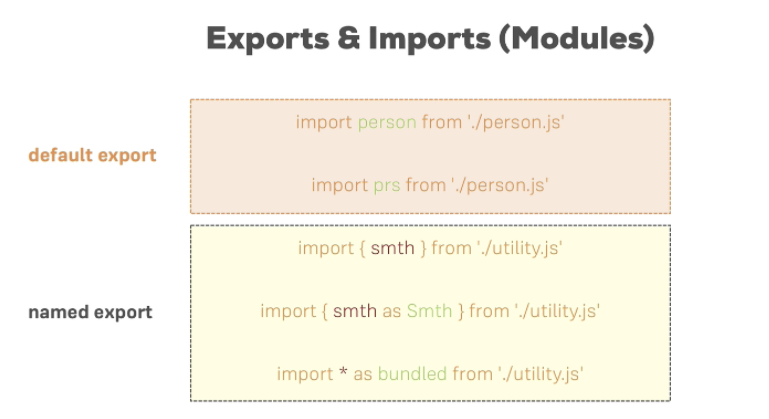
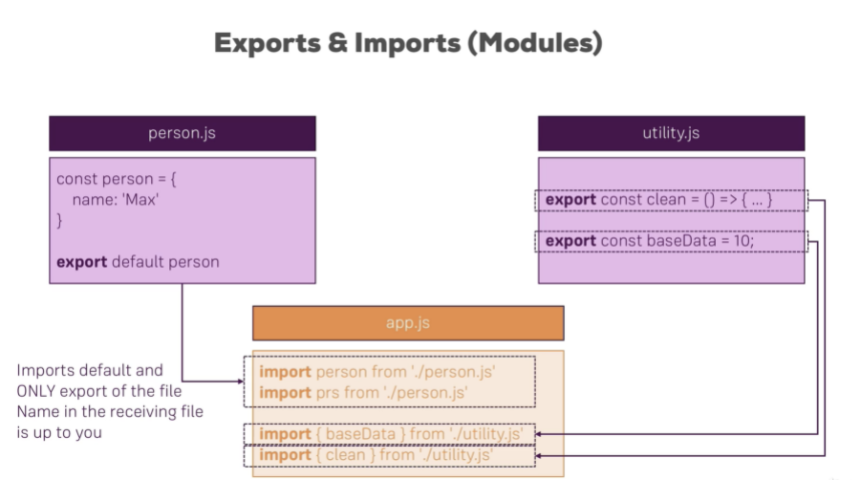
<script type="text/javascript" src="hi.js"></script>2. import&export 사용

Named Export:
import {something} from './파일경로3. export&require 사용
내보내는 파일에서:
module.exports = { MakeVideoClip };
받는 파일에서:
const { MakeVideoClip } = require('./mission_1');
require 과 import 차이
Node.JS는 Common.JS를 채택했기 때문에 require/export가 되고, 브라우저에서는 ECMAScrip(ES6)를 사용하기 때문에 import/export만 되고 require/export가 되지 않는다
출처
- https://velog.io/@grinding_hannah/JavaScript-Import-Export%EB%A1%9C-%EB%AA%A8%EB%93%88%ED%99%94%ED%95%98%EA%B8%B0
- https://pythonq.com/so/javascript/26870
