개발
1.프론트엔드 로드맵 정리

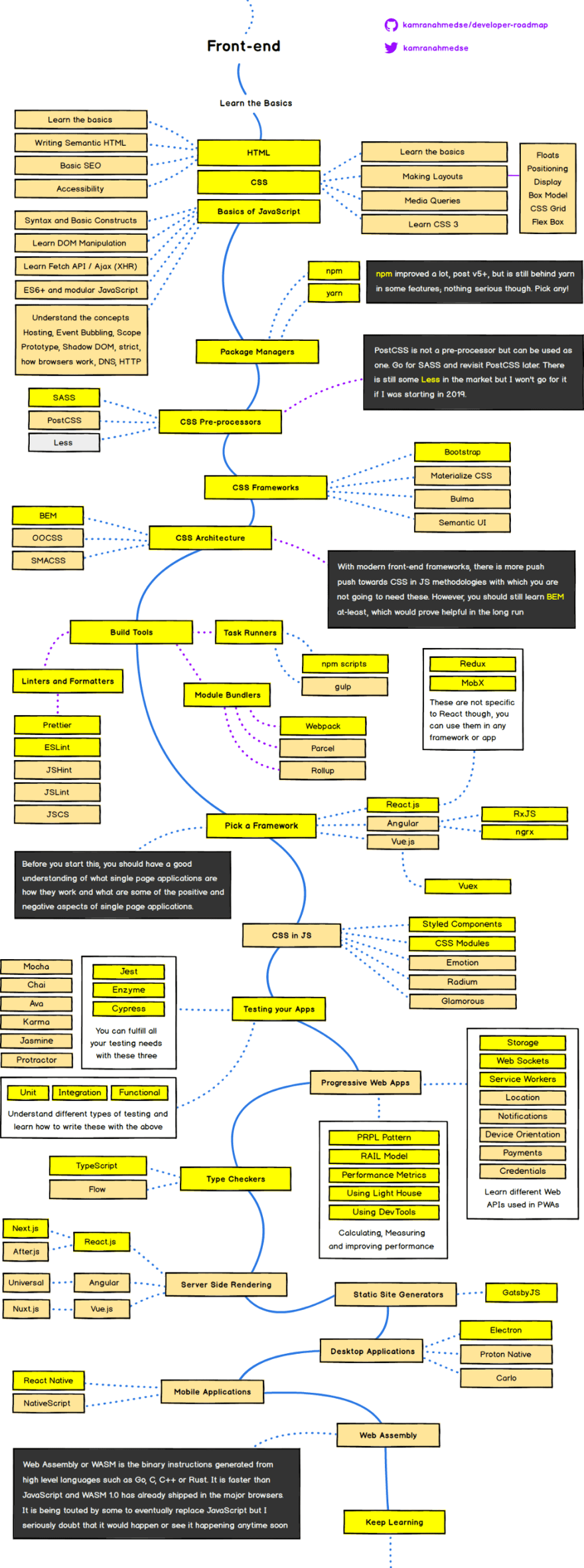
2021 프론트엔드 로드맵 호스팅 도메인 DNS HTTP HTML(웹표준, 호환성, 접근성) CSS(Flex box, Grid, 트랜지션 애니메이션, 반응형) JS(DOM, Array Method, JSON, HTTP, Fetch API) CSS in JS(Styled
2.git 사용할때 헷갈렸던 개념

git에 업로드 하지 않을 파일 설정.git 과 같은 위치에new repository private으로 만들고 → manage access 들어가서 collaborator 추가하고 invite하기git log --branches --not --remotes한번도 co
3.HTTP 개념

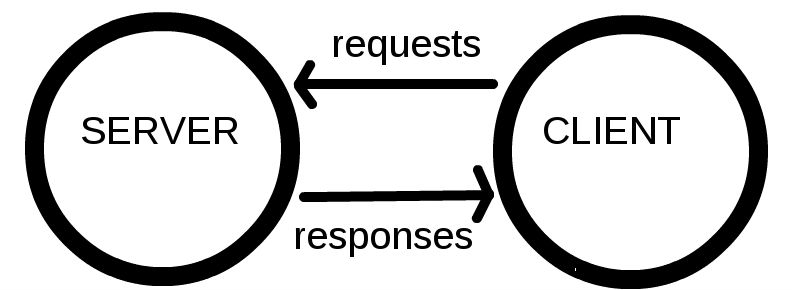
인터넷에서 데이터를 주고받을 수 있는 프로토콜(규칙)이다. 규칙이 존재하기 때문에 프로그램이 이에 따라 개발되고 서로 정보를 교환할 수 있다.웹서버 : 어떤 자료에 대한 접근을 관리하는 네트워크상의 시스템 ex>서버컴퓨터웹클라이언트 : 자료에 접근할 수 있는 프로그램
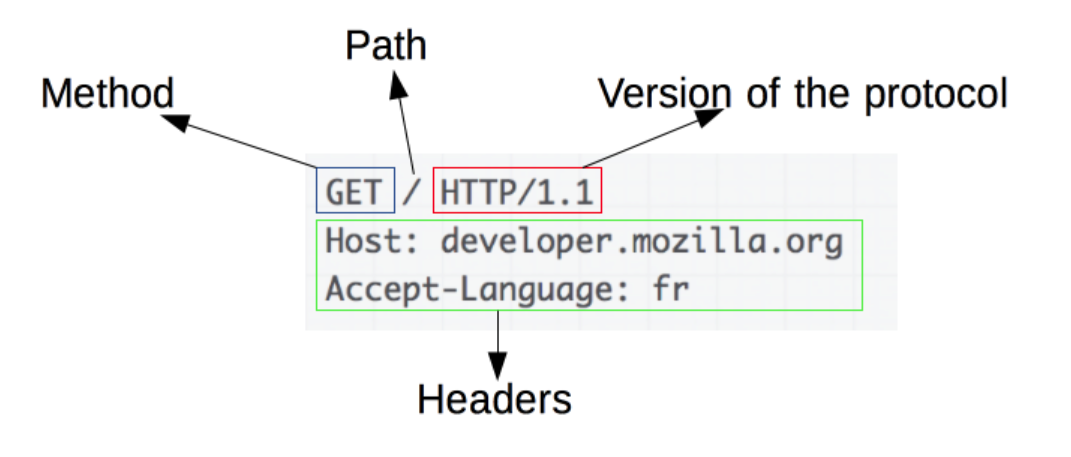
4.HTTP로 제어할 수 있는 것

https://developer.mozilla.org/ko/docs/Web/HTTP/Overview
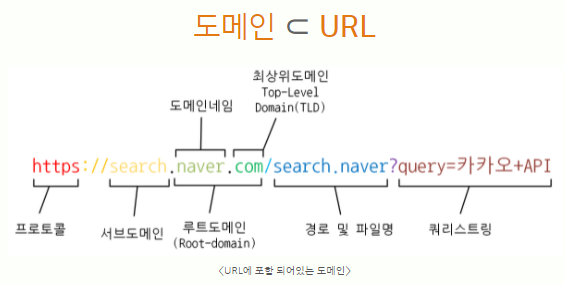
5.URL,Domain,DNS,호스팅에 대한 간단한 개념

https://www.freeism.co.kr/wp/archives/481https://na27.tistory.com/149
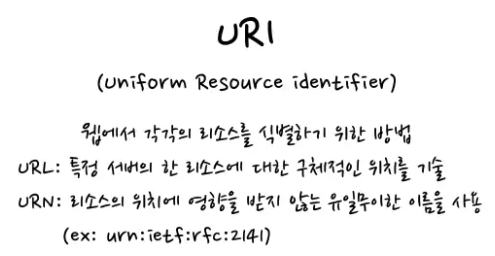
6.URL과 URI와 URN

https://m.blog.naver.com/jysaa5/221736686467
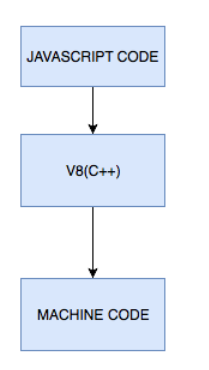
7.자바스크립트=동기식 언어

자바스크립트는 동기식(Syncronous) 언어이다Syncronous=동기 : 요청을 보낸 후 해당 요청의 응답을 받아야 다음 동작을 실행하는 방식Asynchronous=비동기 : 요청을 보낸 후 응답과 관계없이 다음 동작을 실행하는 방식💡 이런 구조이기 때문코드가
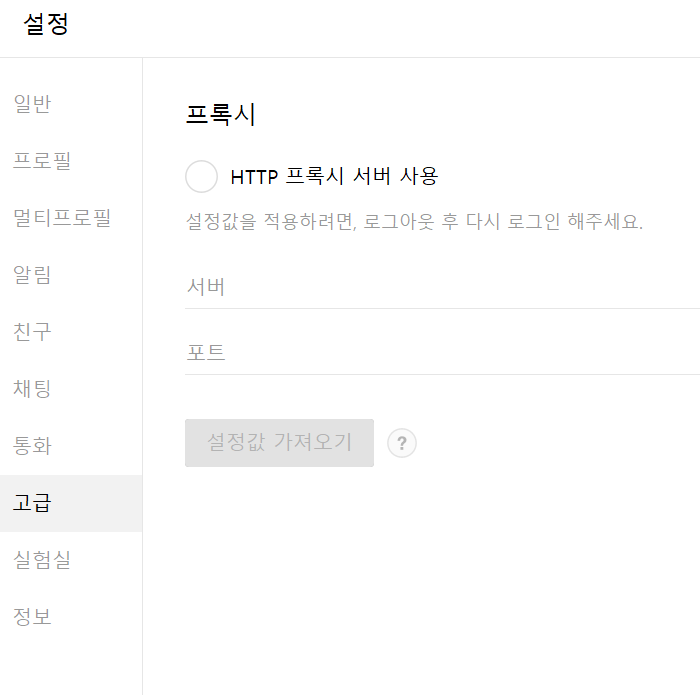
8.HTTP 프록시 서버를 사용하는 이유?

프록시 서버란?클라이언트가 자신을 통해 다른 네트워크 서비스에 간접적으로 접속할 수 있게 하는 컴퓨터 시스템 혹은 응용 프로그램을 의미. 중계 기능을 하는 것프록시 서버를 설정하는 이유는?1\. 중계로 인해 외부 인터넷에서 클라이언트의 정보를 알 수 없기 때문에 사용2
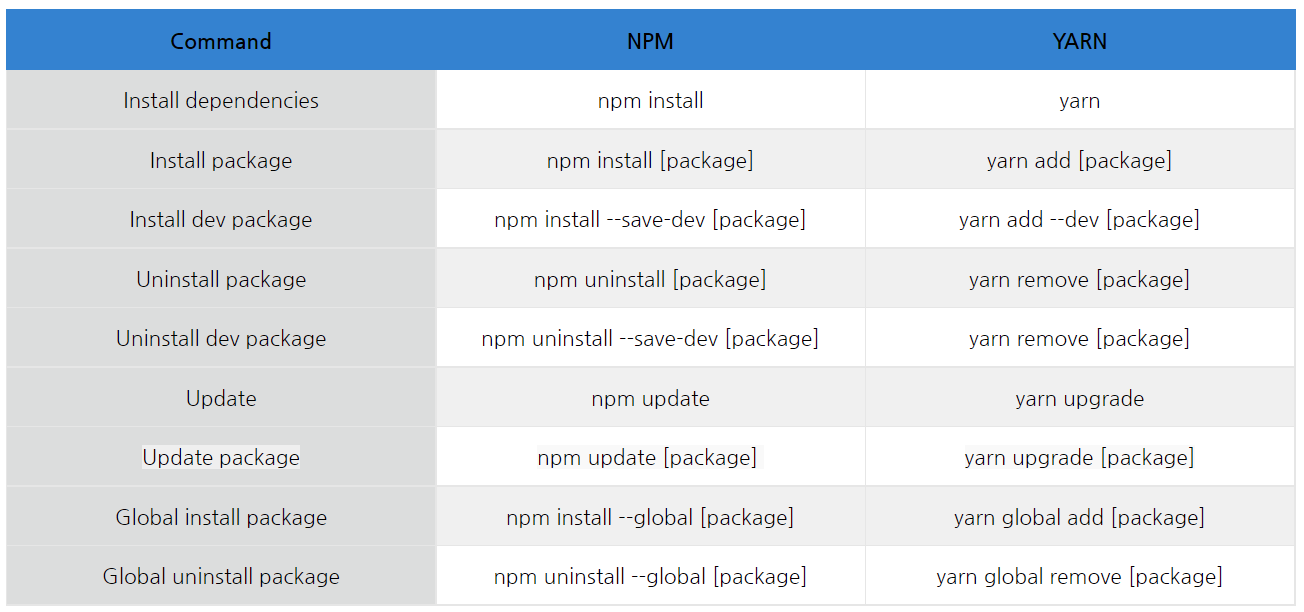
9.NPM vs YARN

예상치 못하게 react 프로젝트를 해야하는 상황이 와서, 공부를 하고 있는데 항상 npm 설치로만 해와서 친구에게 npm이랑 yarn 차이가 뭐냐고 물어봤더니 yarn이 조금 더 빠른것 같다고 해서 찾아본 내용,,npm과 yarn의 차이점React를 설치했을 때, N
10.Webpack? Babel?

webpack이란?현대 Javascript Application의 Static Module BundlerWebpack이 실행된다면 Dependencies Graph를 통해 필요한 형태의 하나 또는 여러개의 Bundle로 생성예)webpack이 없으면 모듈 사용이 불가능
11.라이브러리? 프레임워크? 아키텍처? 플랫폼?

재사용이 필요한 기능으로 반복적인 코드 작성을 없애기 위해 언제든지 필요한 곳에서 호출하여 사용할 수 있도록 Class나 Function으로 만들어진 것예시) jQuery : 자바스크립트 라이브러리 원하는 기능 구현에만 집중하여 빠르게 개발 할 수 있도록 기본적으로 필
12.jsx

JSX 란?자바스크립트의 확장문법으로 XML과 비슷하게 생겼고 이런 형식으로 작성한 코드는 브라우저에서 실행되기 전에 코드가 번들링(여러개의 파일 중에 종속성이 존재하는 파일을 하나의 파일로 묶어 패키징을 시키는 과정을 의미)되는 과정에서 바벨을 사용해 일반 자바스크립
13.SCSS 와 SASS의 차이

https://velog.io/@jch9537/CSS-SCSS-SASS
14.버그 & 에러 차이

버그,컴파일,리덕스개념
15.React의 Link와 Route 차이

요청 주소에 따라 다른 컴포넌트를 보여주는 것<Route path="주소규칙" component={보여주고싶은 컴포넌트}>다른 주소로 이동시키는 형태리액트 사용시 <a> 태그를 사용하면 안됨 👉 상태값이 초기화되고 새로 렌더링 됨Link 컴포넌트는 주소만
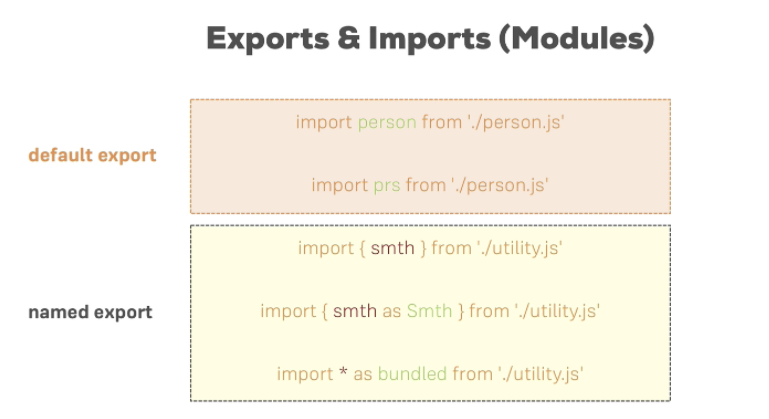
16.js를 호출하는 여러방식

https://pythonq.com/so/javascript/26870https://velog.io/@grinding_hannah/JavaScript-Import-Export%EB%A1%9C-%EB%AA%A8%EB%93%88%ED%99%94%ED%95
17.javascript의 trim() 함수

자바스크립트에서 문자열 공백을 제거할 때 사용하는 함수replace는 문자를 교체하는 것이기에 공백이 아니어도 가능!trim은 위와같이 앞과 뒤쪽의 공백을 제거하여 줌출처 : https://dpdpwl.tistory.com/113
18.props vs state in React

properties의 줄임말컴포넌트는 상속하는 부모 컴포넌트로부터 props를 받고 이 props는 상속받은 컴포넌트 내에서 수정 불가능리액트는 부모>자식의 일방향성 상속this.props.xxx읽기전용이고 부모 요소에서 설정초깃값과 자료형의 유효성 검사 가능state
19.Tailwind CSS

드림코딩 엘리의 css 트렌드 영상을 보고 Tailwind 라는 css 프레임워크를 알게 되었다. 댓글을 보니 사용자 수정이 편리하고 쓰는 사람들이 많은 것을 보고 나도 연습해보아야겠다고 생각, 이에 대해 알아보려고 한다!Tailwind CSS는 유틸리티 퍼스트(Uti
20.Vue.js Error [ The "data" option should be a function that returns a per-instance value in component definitions ]

The "data" option should be a function that returns a per-instance value in component definitionsVue.component에서 data 옵션을 잘못 선언했을때 발생하는 에러▷ 에러가 발생한 코드
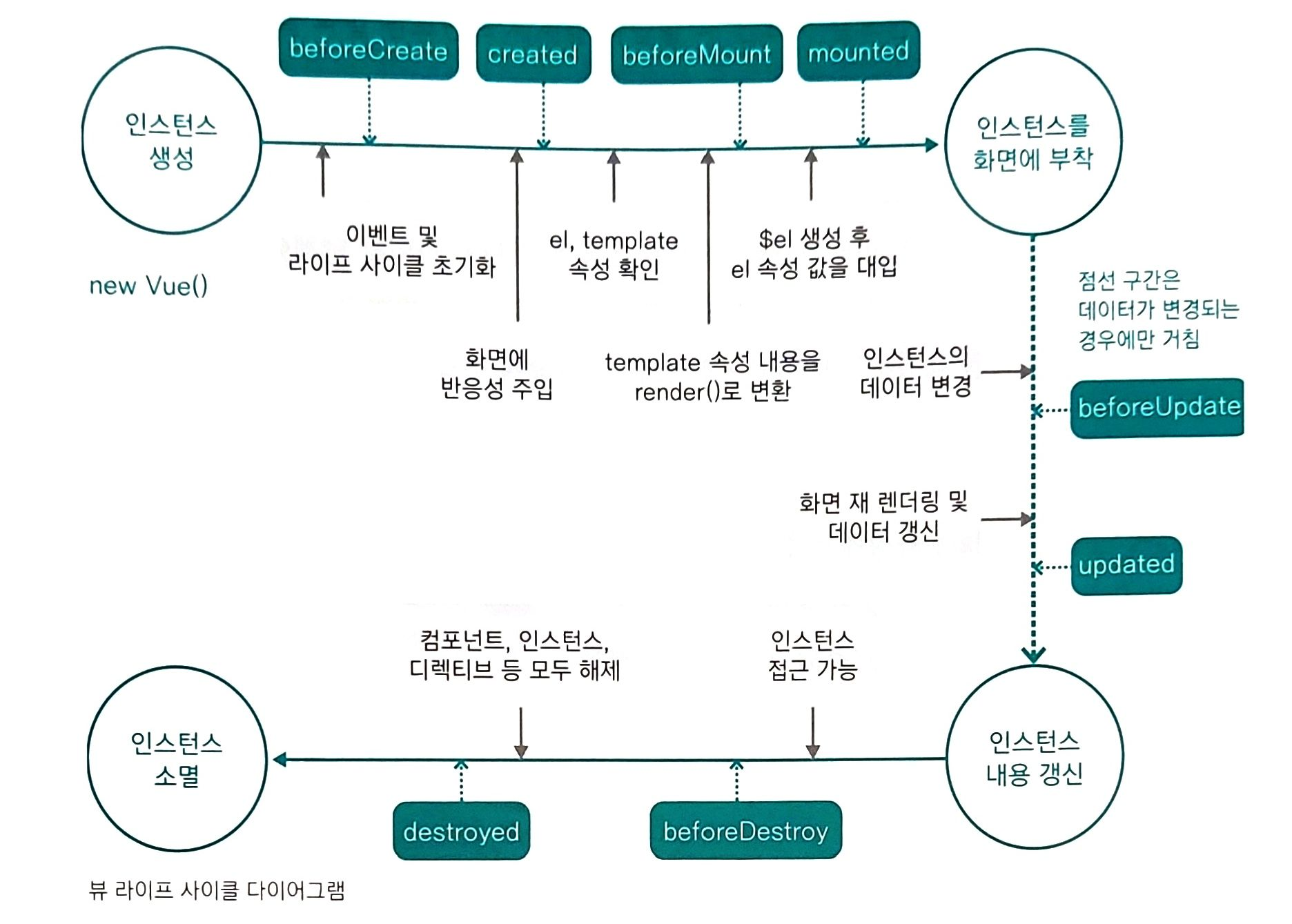
21.vue.js lifecycle

인스