
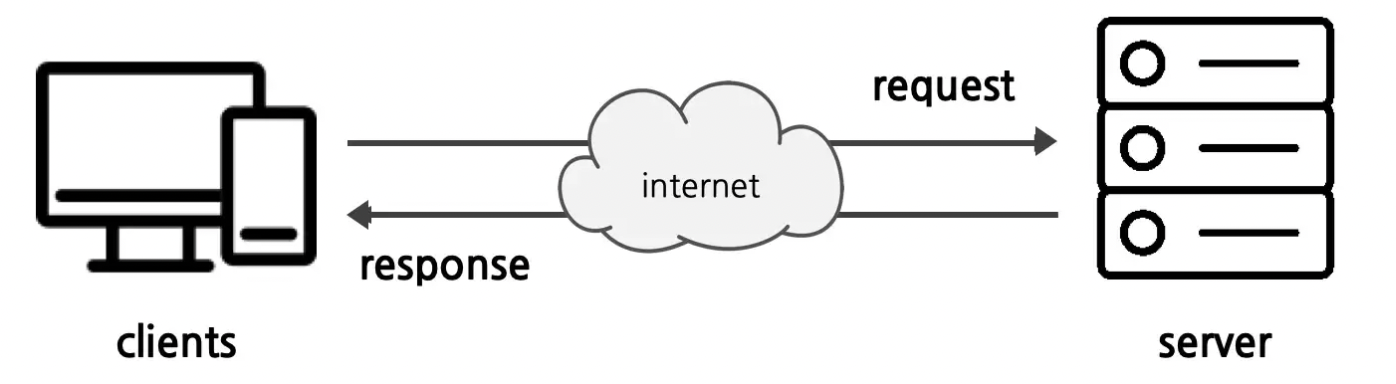
우리가 네이버나 구글에서 검색을 하거나 인터넷을 사용하는 것을 위에 그림으로 설명이 가능하다.
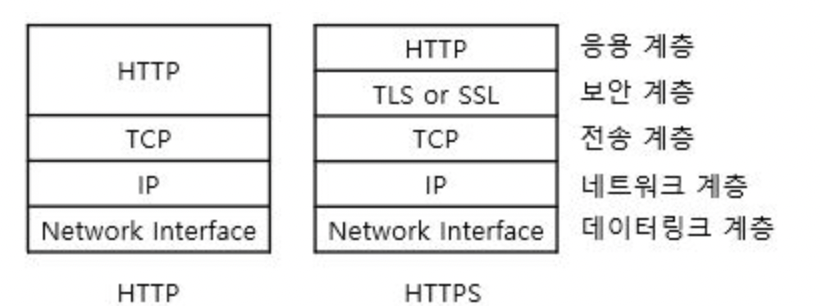
7계층 프로토콜인 HTTP와 HTTPS를 사용하는데 간단하게 설명하면 보안이 있고 없고의 차이이다.
HTTP(HyperText Transfer Protocol) TCP/80번 포트 사용
HTTPS(HTTP over TLS, HTTP over SSL, HTTP Secure) TCP/443번 포트 사용HTTPS의 자세한 내용은 여기를 참고하자.

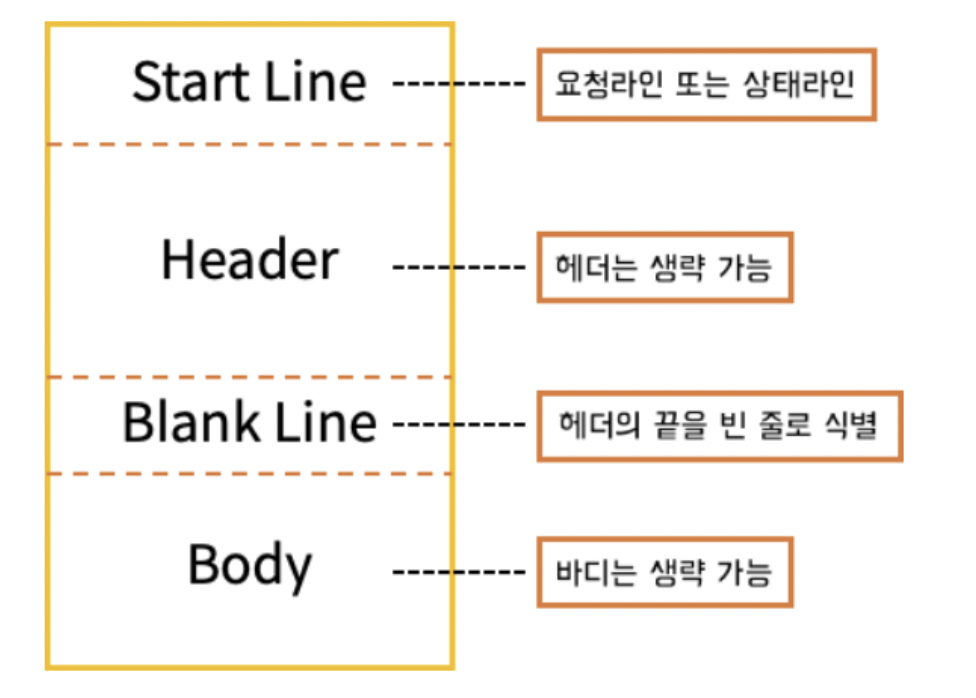
7계층 프로토콜을 사용하기 때문에 HTTP Message라 하고 Response , Request로 나뉜다.
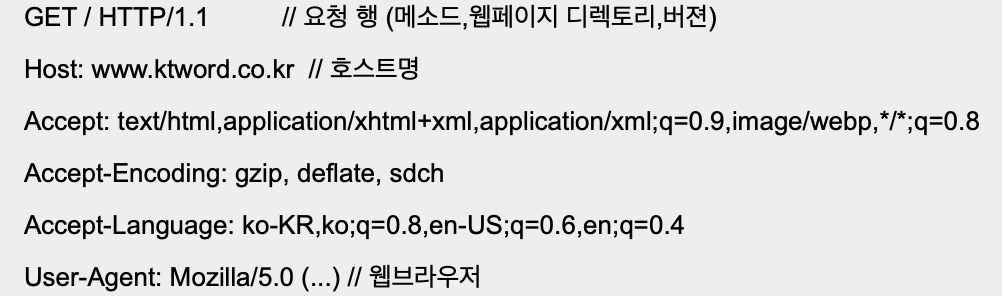
HTTP Request Message

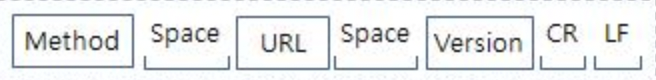
- Request line
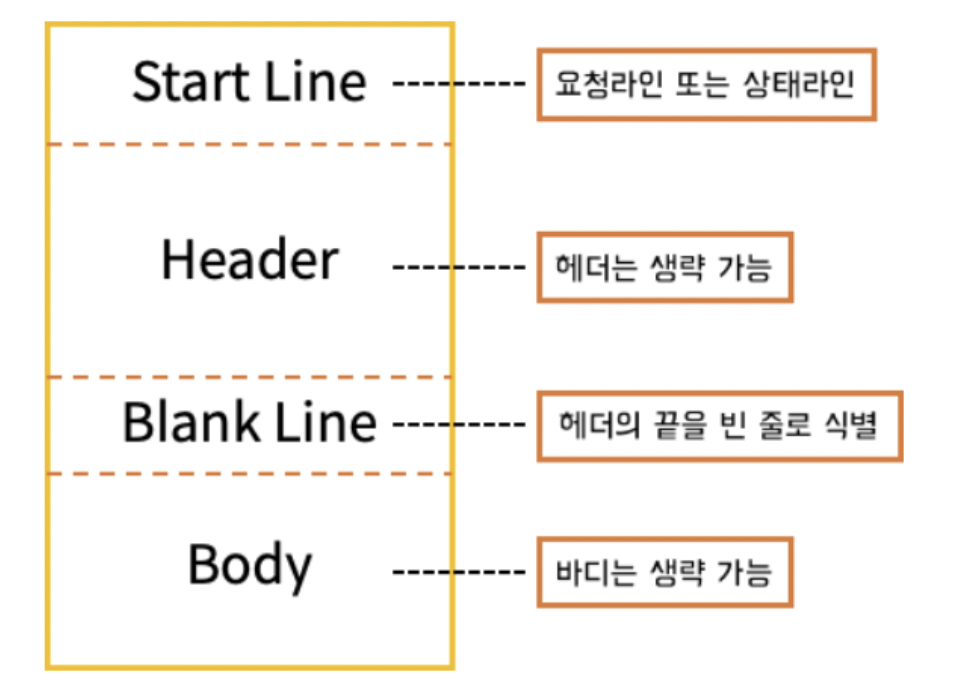
Start Line에는 Request일 때 Request line이 들어간다.

Method(방법)
GET, POST, HEAD, PUT, CONNECT, UNLINK, LINK 등이 있다.
1. GET : URL(URI) 형식으로 웹서버측 리소스(데이터)를 요청
2. POST: 클라이언트에서 서버로 어떤 정보를 제출함 요청 데이터를 HTTP 바디에 담아 웹서버로
전송한다.우선 주로 사용하는 GET, POST만 설명했지만 나머지는 여기에서 참고 하자.
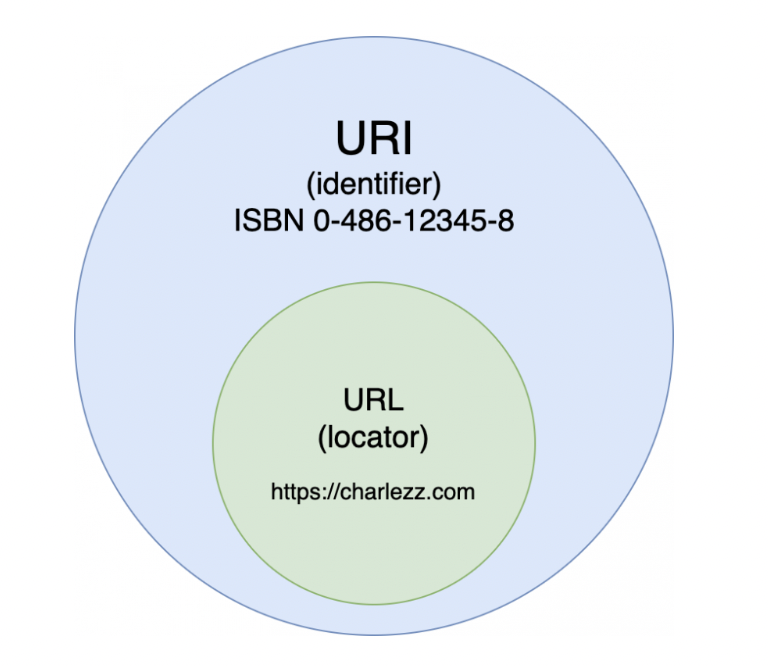
- URL(URI)
인터넷에 존재하는 자원의 위치 특정 웹서버 내 경로상의 파일의 위치를 알려준다.
보통, URI 및 URL 을 거의 같은 뜻으로 혼용
URL의 형식
프로토콜://호스트명[:포트번호]/[경로][;인자][?질의문자][#]
https://sports.news.naver.com/kfootball/index
https : 프로토콜의 이름을 나타낸다.
: : 2개를 묶은 쌍에서 좌우를 구분
// : 시작을 알린다.
sports.news.naver.com : 호스트명 또는 FQDN 나타낸다.
/ : 경로를 나타낸다.
웹페이지 주소는 거꾸로 읽으면 된다.
.com.naver.news.sports + /kfootball/index
naver라는 도메인에 news중에 sports 컴퓨터에 kfootball폴더에 있는 index 파일FQDN(Fully Qualified Domain Name)는 여기에서 자세히 보자.
위에 설명에서는 URL과 URI를 거의 같은 뜻으로 혼용 하지만

URI는 식별하고, URL은 위치를 가르킨다.
이 정도만 알아두자.
- Version
사용하는 프로토콜의 버전을 나타낸다.
GET /dir/page.html HTTP/1.1 최종적으로는 이와 같은 형태가 나온다.
Request Header
웹 서버 및 클라이언트 사이에서, 일반 문서 데이터(바디 본문) 이외에, 추가적인 정보를 교환할 수 있도록,HTTP 메세지 선두에 삽입되는 요소로 수십개의 다양한 종류를 가진다.
- host
Host 필드에는, 도메인명 및 호스트명 모두를 포함하는 전체 URI(FQDN) 지정 필요하다. http(80)을 사용 할 경우 포트번호 생략이 가능하다.
- From
클라이언트 사용자 메일 주소, 이 연락처 메일 주소를 User-Agent 항목에 두는 경우도 있다.
- Cookie
서버에 의해 Set-Cookie로 클라이언트에게 설정된 쿠키 정보를 보냄
Cookie
인터넷 웹 상에서, 서버측에서 관리하려는 상태정보를, 서버가 아닌 클라이언트측(인터넷 웹브라우저)
에 저장하며, 서버측에서 필요시 마다 이를 지속성있게 활용하고자 할 때 사용
인터넷을 아무 행동없이 계속 켜두면 서버는 클라이언트와 연결상태를 유지하지 않고 끊었다가
클라이언트가 다른 행동을 할 때 다시 연결을 한다.- Referer
바로 직전에 머물었던 웹 링크 주소 (URL)
- User-Agent
클라이언트 소프트웨어(웹브라우저) 명칭 및 버전 정보
(다음 4개는 주로 HTTP 메세지 본문의 속성 또는 내용 협상용 항목들 이다)
- Accept
클라이언트 자신이 원하는 미디어 타입 및 우선순위를 알려준다.
텍스트(text/html,text/plain,...),이미지(image/jpeg,...) 등
- Accept-Charset
클라이언트 자신이 원하는 문자 집합
- Accept-Encoding
클라이언트 자신이 원하는 문자 인코딩 방식
- Accept-Language
클라이언트 자신이 원하는 가능한 언어
- If-Modified-since
제시한 일시 이후로만 변경된 리소스를 취득 요청

다 합치면 이러한 형태가 나온다.
HTTP Response Message

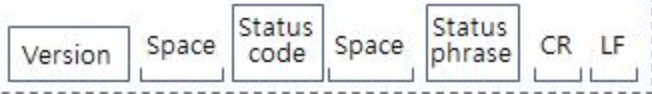
- Response line

- Version
HTTP의 버전을 나타낸다.
- Status code
말 그대로 요청 성공여부에 대한 상태를 코드로 알려준다.
1xx : 처리중
2xx : 성공
3xx : 리다이렉션 간단하게 다른 곳으로 바꾼다는 말
4xx : 클라이언트 오류
5xx : 서버 오류
외워두면 상당히 유용하다.더 자세한 Status code는 여기에서 알아보자.
- Status phrase
상태에 대한 짧은 설명
최종적으로는 HTTP/1.1 200 OK 이러한 형태가 나온다.
(상태 코드에 따라 바뀐다.)
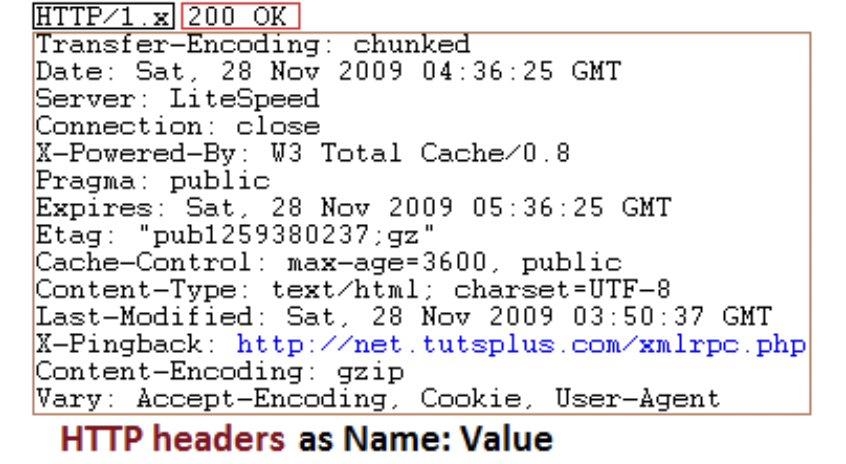
Response Header
특정 유형의 HTTP 요청이나 특정 HTTP 헤더를 수신했을때, 이에 응답 함
-
Server
웹서버 소프트웨어 정보를 나타냄 -
Set-Cookie
웹서버측에서 클라이언트에게 세션 쿠키 정보를 설정
속성이름(attribute)/속성값(value)형태로 다수 정보들이 설정됨
-
Accept-Range
이 필드가 존재하면 브라우저는 처음부터 다시 다운로드를 시작하지 않고, 중단된 다운로드를 재개 -
Age
캐시 응답. max-age 시간 내에서 얼마나 흘렀는지 초 단위로 알려준다
-
Proxy-authenticate
-
Allow
해당 엔터티에 대해 서버측에서 지원 가능한 HTTP 메소드의 리스트를 나타냄
- Expires
리소스가 지정된 일시까지 캐시로써 유효함을 나타낸다. 즉, 응답 컨텐츠가 언제 만료되는지를 나타낸다.
- Etag
HTTP 컨텐츠가 바뀌었는지 검사할 수 있는 필드.

최종적으로 이러한 형태가 나온다.
General Header / Entity Header
둘다 Response Message / Request Message에 사용이 가능하다.
General Header 일반 헤더
일반 목적의 (기본적인) 헤더 항목이다.
HTTP Message 내 바디 내용과는 직접 관련이 없다.
주요 항목들
1. Date: HTTP 메시지를 생성한 일시
2. Connection: 클라이언트와 서버 간 연결에 대한 옵션 설정(다소 모호한 복잡성 있음)
Ex) Connection: close or Keep-Alive
3. Cache-Control: (쿠키/캐시 관련)
4. Pragma
5. Trailer: 데이터의 맨끝에 있는 (꼬리) 요소를 가리킴Entity Header
주로, 바디 내용이 존재할 때, 이에대한 세부 정보를 나타내는데에 사용되고 특히, 선택적인 개체(콘텐츠,본문,리소스 등) 그 자체를 설명한다.
- Content-Type
Content-type : 타입 및 서브타입(type/subtype)으로 구성
Content-Language : 해당 개체와 가장 잘 어울리는 자연언어
Content-Encoding : 해당 개체 데이터의 압축 방식 (압축 알고리즘)
Content-Length : 전달되는 해당 개체의 바이트 수 (10진수)
- 요청 및 응답 HTTP 메세지의 바디 부분의 길이를 지정
- 또는, 특정 지정된 해당 개체의 길이를 지정함
※ 만일, 압축이 시행되었다면, 위 Content-Encoding,Content-Length 2개 항목을
토대로, 해당 압축을 풀 수 있음
Content-Location : 해당 개체가 실제 어디에 위치하는가를 알려줌
X-Content-Type-Options: nosniff
보안 때문에, 웹브라우저가 MIME 타입이 아닌 내용을 보고,
미리 파일 유형을 예단,추측 하지 않도록 지시함
Content-Disposition : 웹브라우저는, 파일 다운로드 대화상자를 표시 후 파일 저장 도모
- Cache 관련
1. Pragma: 프록시 서버 및 클라이언트에 대한 강제 지시
동일 컨텐츠를 이미 저장해 두고 있어도, 원래 웹서버에서 다시 가져오도록 한다.
2. Last-Modified: 일시를 기준으로 한 캐시 동작
3. Expire: 만료 일시(캐시 수명)에 따른 캐시 제어
4. Cache-Control: 웹 서버측에서 보다 유연하게 캐시를 제어할 수 있도록 HTTP/1.1에서
추가되었다.캐시에 관한 자세한 내용은 여기를 참고하자.
- Location
리소스가 리다이렉트된 때에 이동된 주소, 또는 새로 생성된 리소스 주소
리다이렉션 이동되는 경우는 상태 코드3xx가 반환되고 새로 생성된 경우에는 상태 코드201 Created가 반환된다.
- Tranfer-Encoding: Chunked
동적으로 생성되어 바디 길이를 모르는 경우에 조금씩 전송 가능하다.
각 chunk(큰 덩어리) 마다 그 시작에 16진수 길이를 삽입하여 chunk 길이를 알려준다.
Blank line
빈 줄이다. 헤어의 끝을 의미
HTTP 메시지와 상태코드는 네트워크 관련 시험에도 나오고 이 다음 과정에서도 굉장히 중요하다. 다 외우는건 정말 어렵지만 봤을 때 눈에 들어 올 정도로 알아 둬야한다.