
이전까지 MGCB Editor 설치를 확인 했었다. 이제 본격적으로 텍스쳐를 화면에 띄우는 클래스인 sprites를 코딩할 차례다.
본 영상 링크 > https://www.youtube.com/watch?v=8d8HXq6qgas&list=PLSlpr6o9vURx4vjomFuwrFhvhV1nhJ_Jc&index=27
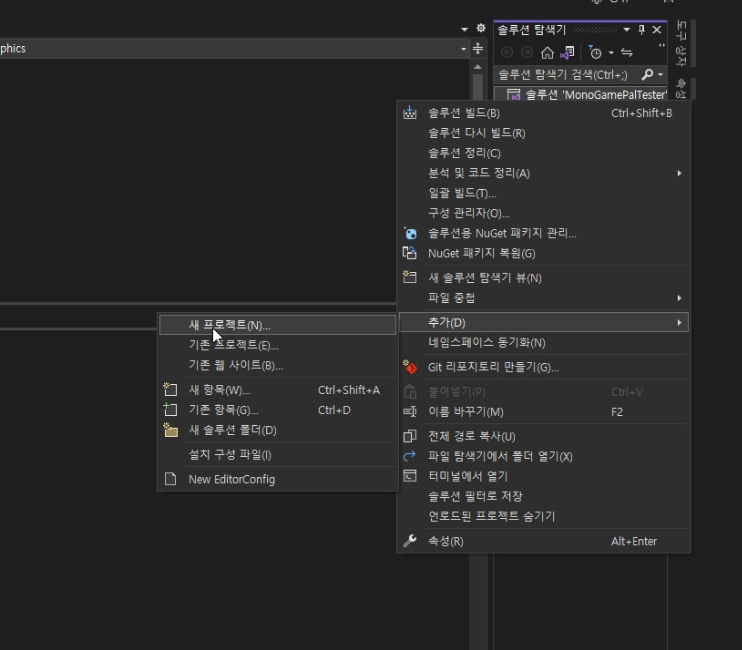
 이제 솔루션에 새로 프로젝트를 추가하자.
이제 솔루션에 새로 프로젝트를 추가하자.
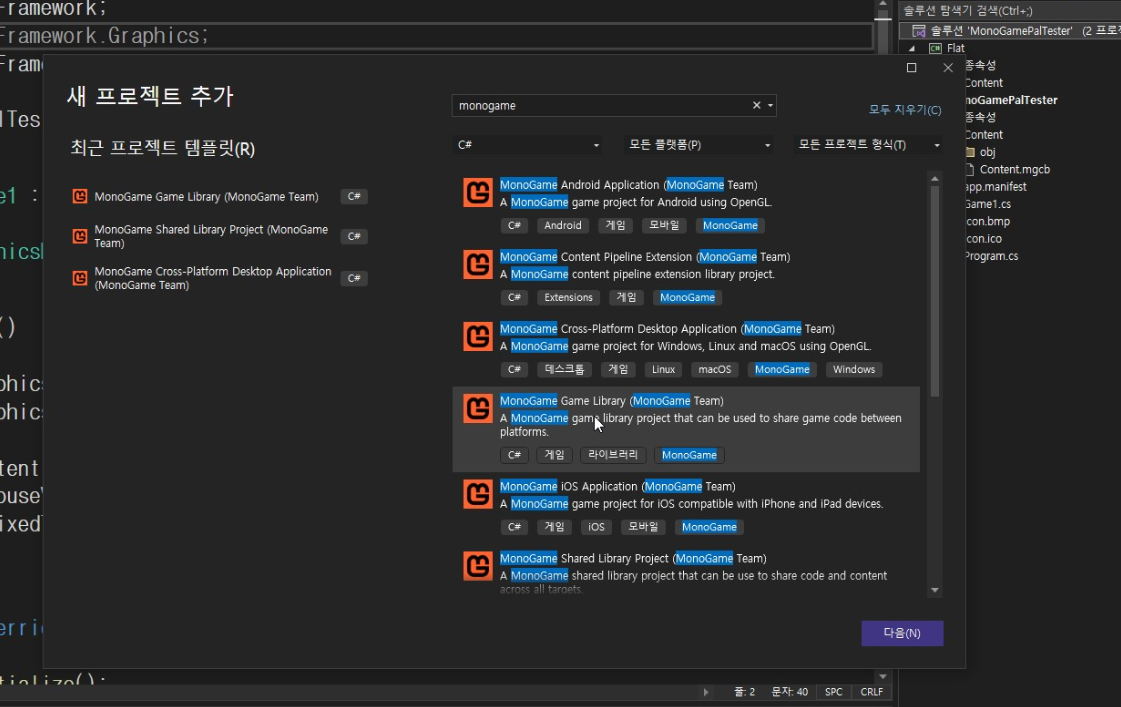
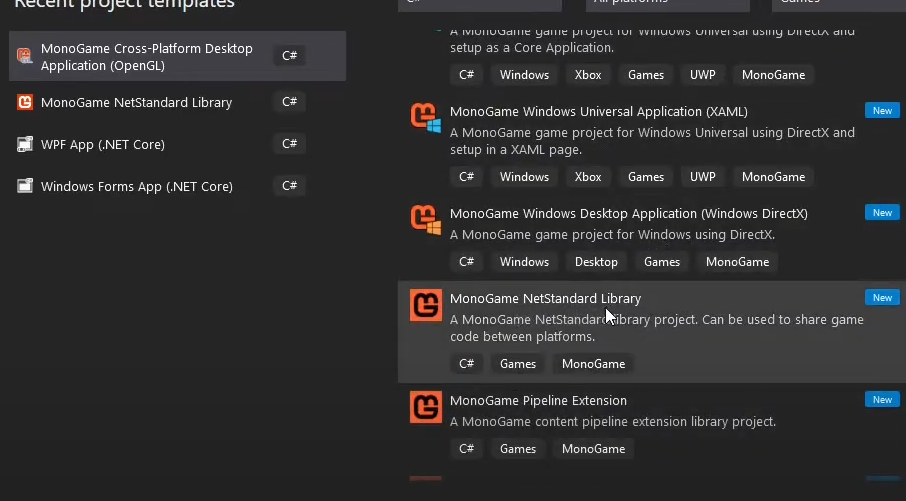
 영상에서는 아래와같은 NetStandard라는것이있는데,
영상에서는 아래와같은 NetStandard라는것이있는데, (2년전 영상이라 달라진 모양이다.) 여튼 MonoGame Game Library로 만드는데,
(2년전 영상이라 달라진 모양이다.) 여튼 MonoGame Game Library로 만드는데,
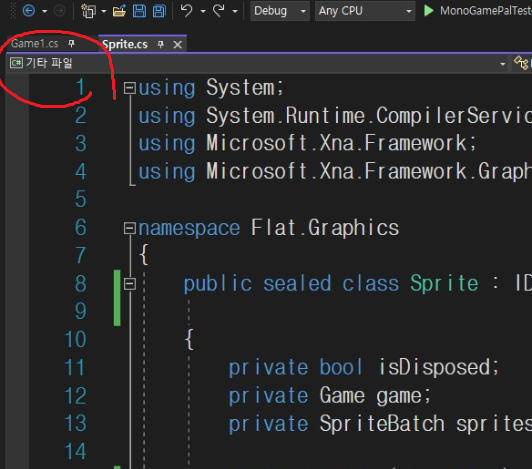
만약 아래의 Shared Library로 만들면 아래처럼 앞으로만들 클래스 파일이 기타파일로되서 코드분석(빨간줄, 코드추천등)이 정상적으로 이루어지지않는다.
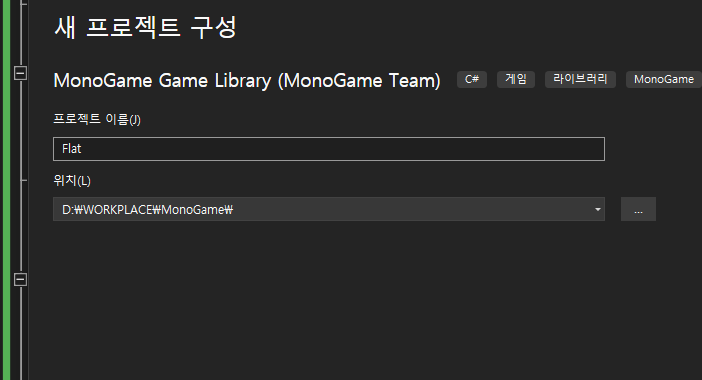
 다시 본론으로 와서 프로젝트를 Flat이란 이름으로 만든다.
다시 본론으로 와서 프로젝트를 Flat이란 이름으로 만든다.
 이때 솔루션이 있는 루트 디렉토리에 만들도록 하자.
이때 솔루션이 있는 루트 디렉토리에 만들도록 하자.
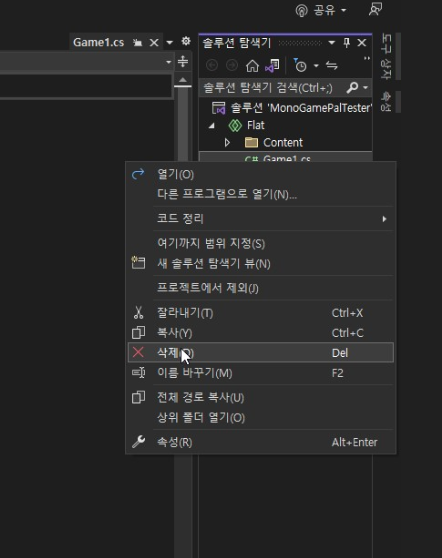
 기본적으로 만들어주는 클래스가 있는데 삭제하고
기본적으로 만들어주는 클래스가 있는데 삭제하고
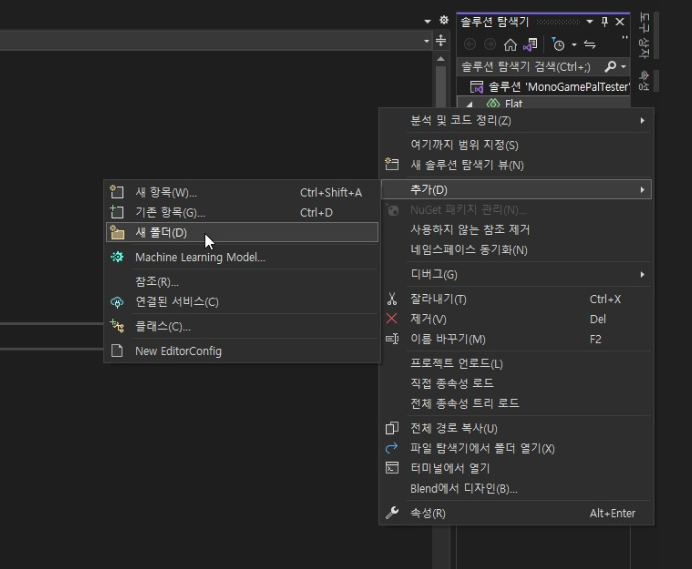
 'Graphics' 폴더를 만들고
'Graphics' 폴더를 만들고
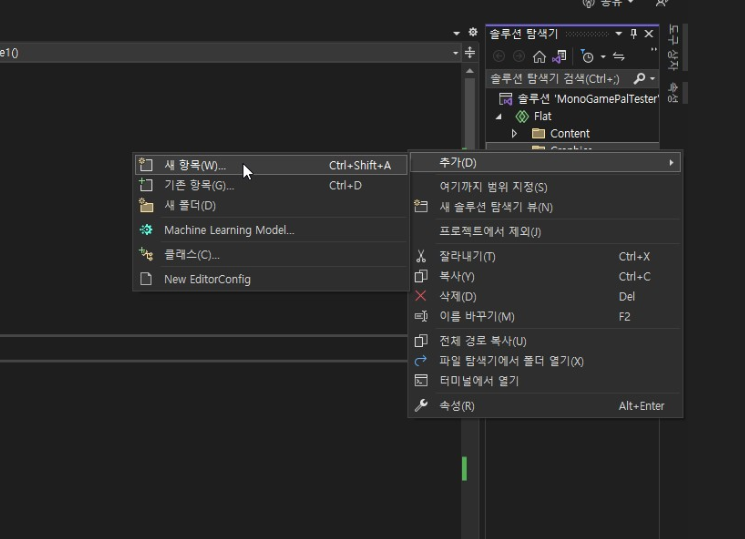
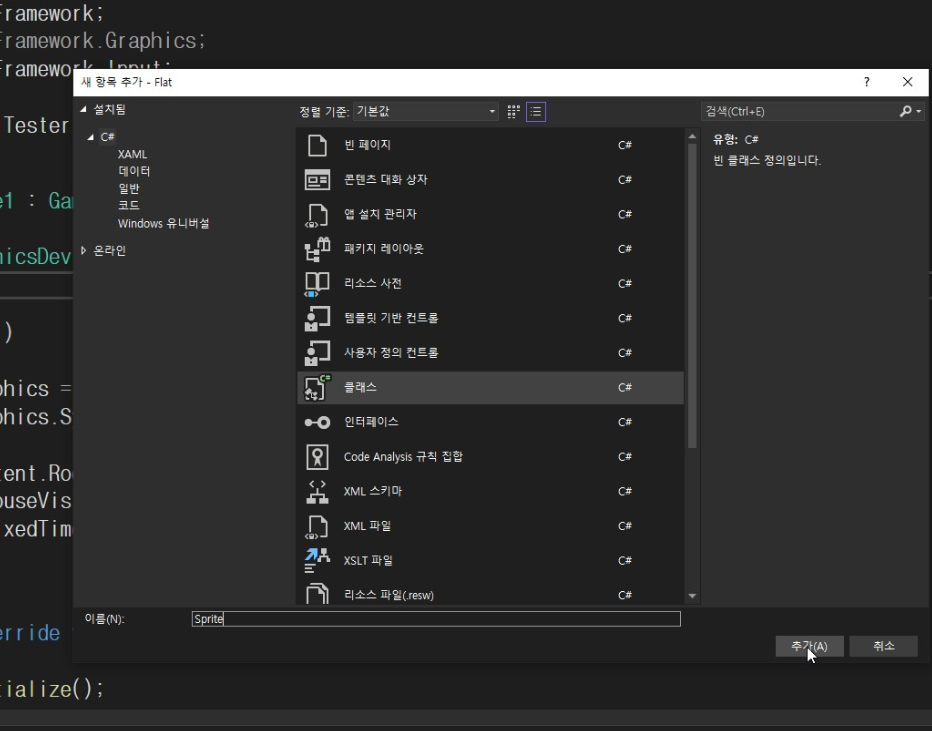
 Sprites 클래스를 만들자.
Sprites 클래스를 만들자. (sprites로 만들어주세요.)
(sprites로 만들어주세요.)
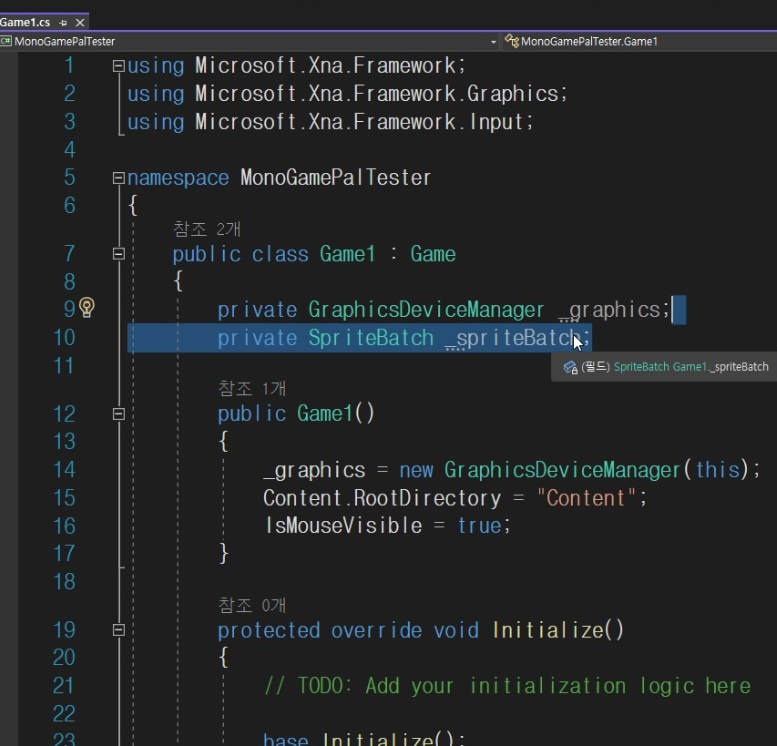
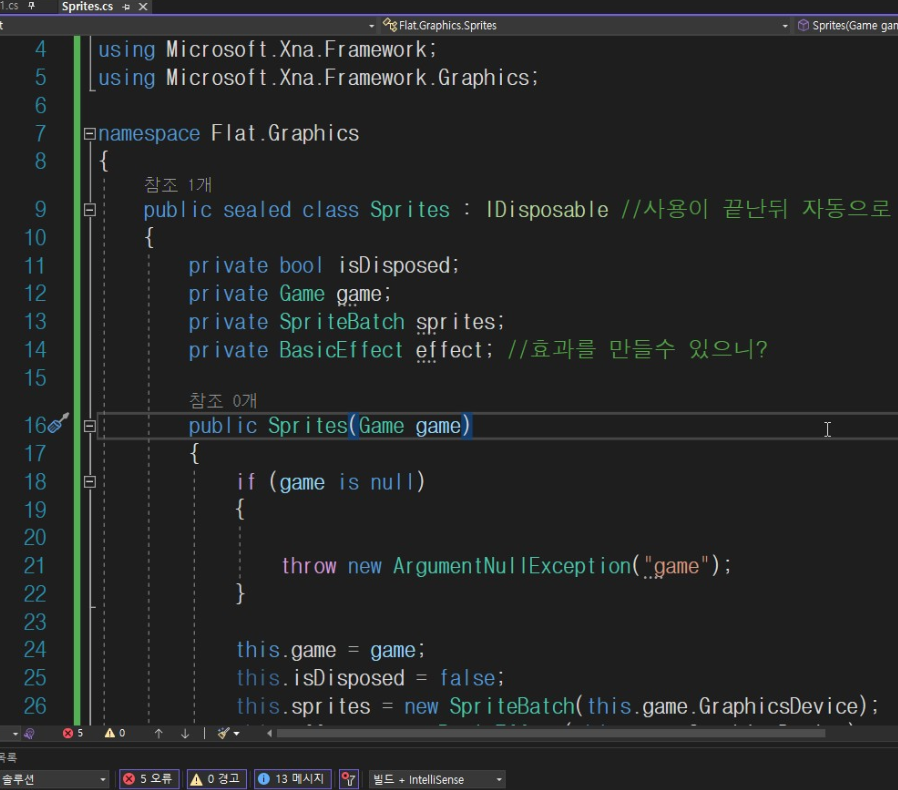
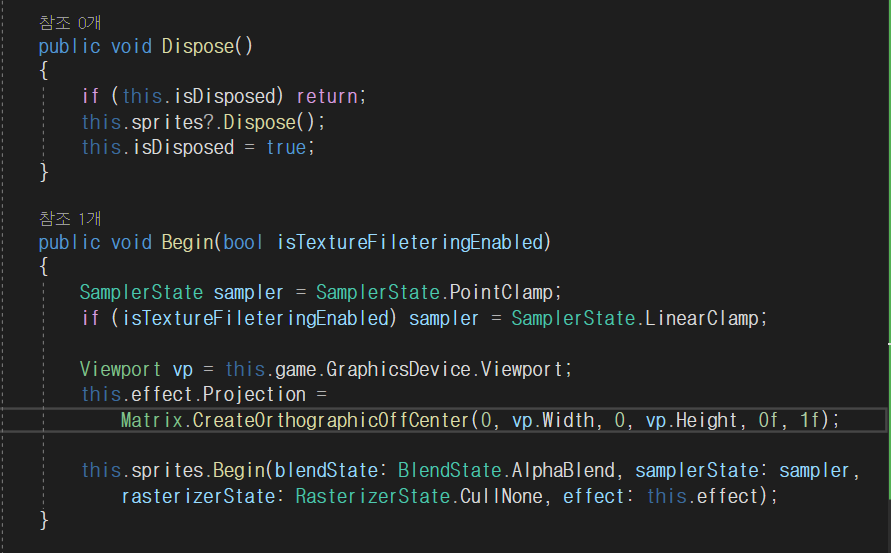
 이제 코드를 이처럼 수정해주자.
이제 코드를 이처럼 수정해주자.
여기서 Disposable인터페이스를 상속해서 텍스쳐의 정보를 만든뒤 사용안하면 메모리를 자동으로 해제해주도록하자. 이 과정이없으면 큰 프로그램을 만들 수 가 없다.
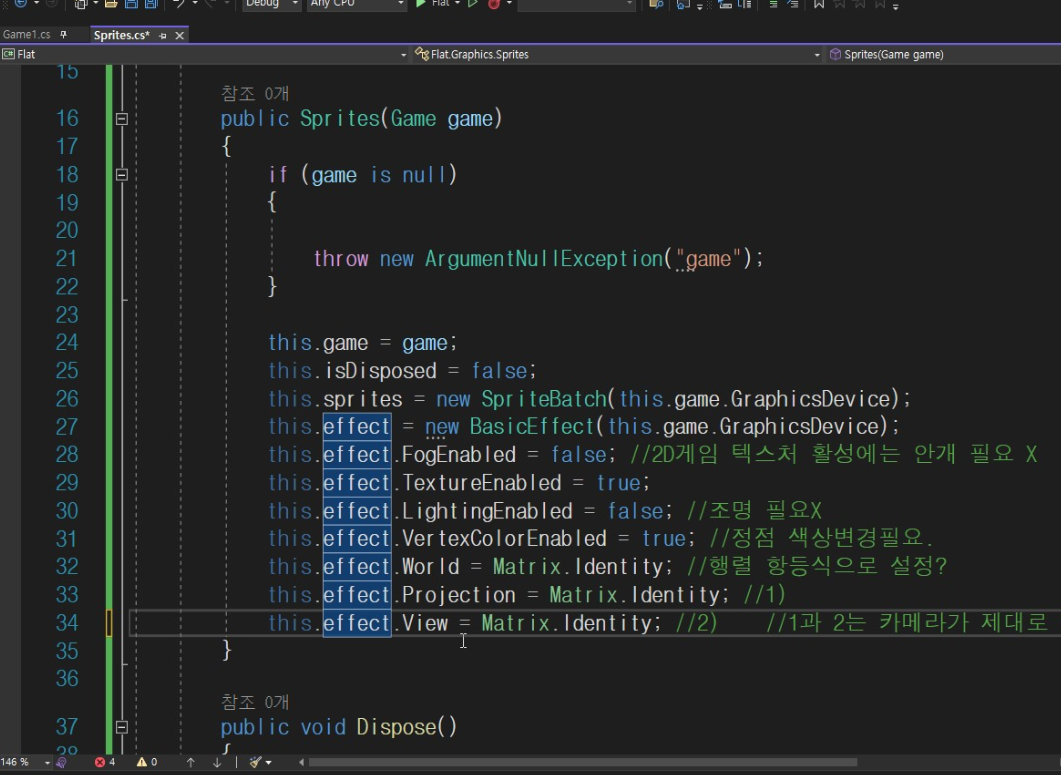
 텍스쳐에 적용할 효과들을 기본값으로 설정해주고있다.
텍스쳐에 적용할 효과들을 기본값으로 설정해주고있다.
 Dispose()는 메모리를 해제하는 함수, Begin은 텍스쳐에대한 정보(필터링등)를 생성하는 부분이다.
Dispose()는 메모리를 해제하는 함수, Begin은 텍스쳐에대한 정보(필터링등)를 생성하는 부분이다.

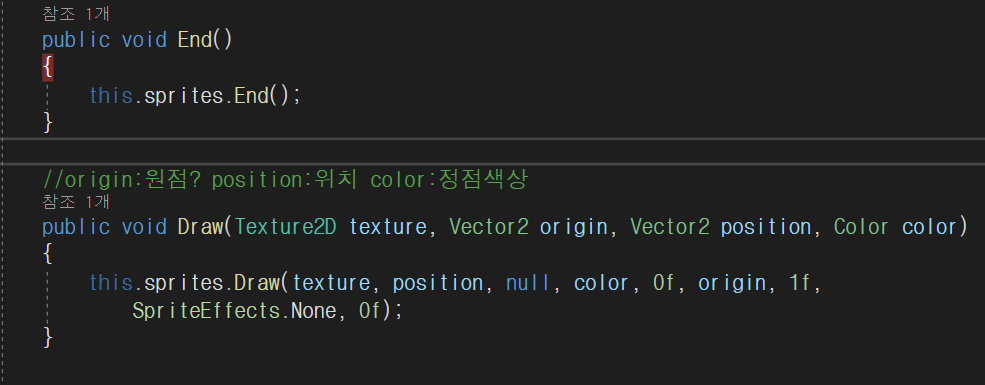
여기서 END의 의미는 좀더 공부를해봐야 알 것같다.. 아직 코딩중인것 같다.
Draw는 실제로 텍스쳐를 그리는 부분이다. 텍스쳐정보, 텍스쳐에서 그리기시작할 좌표(0,0 일경우 좌하단부터 전부 그리는것 같다.), 텍스쳐의 중앙 좌표, 그릴 색상을 인자로 받는다.
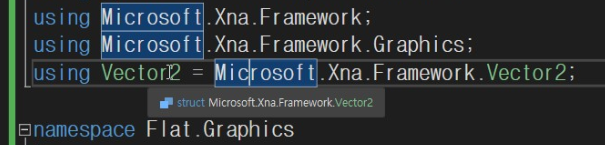
여기서 Vector2클래스를 사용하려니까 아래와 같이 using해주어야했다.
 (영상에는 없었음..)
(영상에는 없었음..)
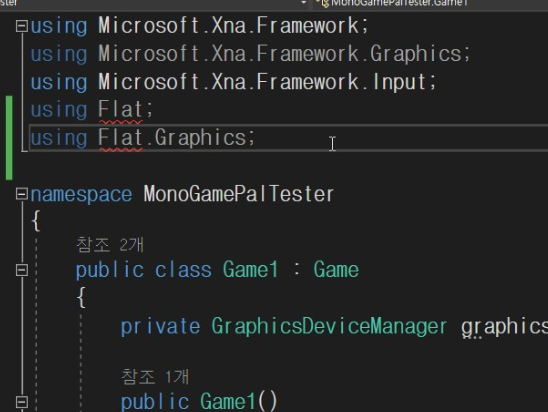
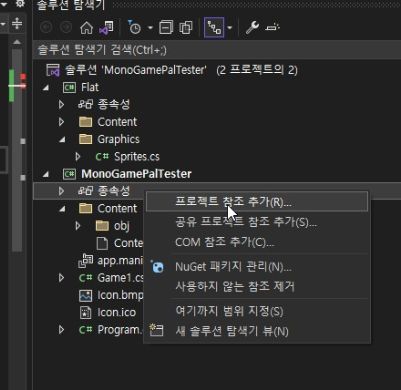
이제 MonoGamePalTester 프로젝트로 돌아와서 만든 Flat을 사용해보자.
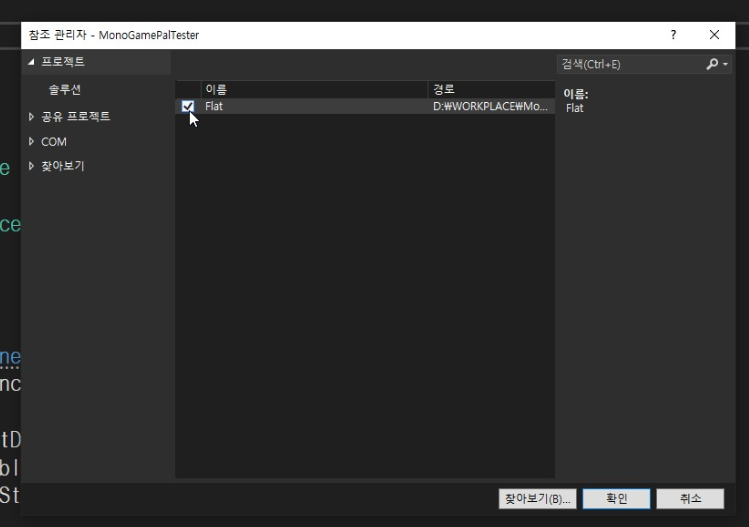
 여기서 오류가 나는데, 간단하게 현재 종속성에 참조를 추가해주면된다. (같은 솔루션이라고 자동으로 참조 해주지 않는듯하다.)
여기서 오류가 나는데, 간단하게 현재 종속성에 참조를 추가해주면된다. (같은 솔루션이라고 자동으로 참조 해주지 않는듯하다.)


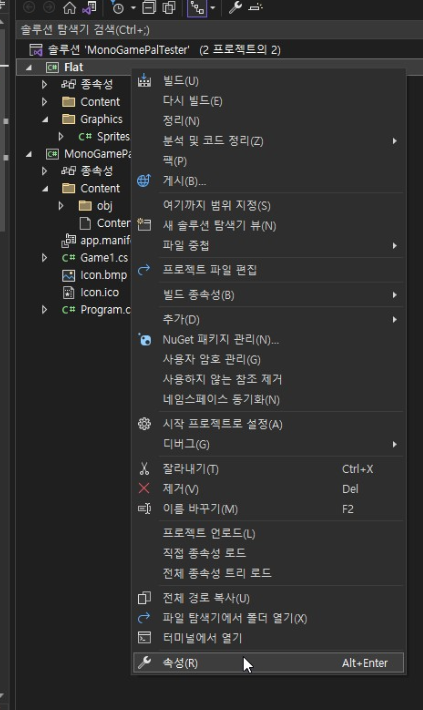
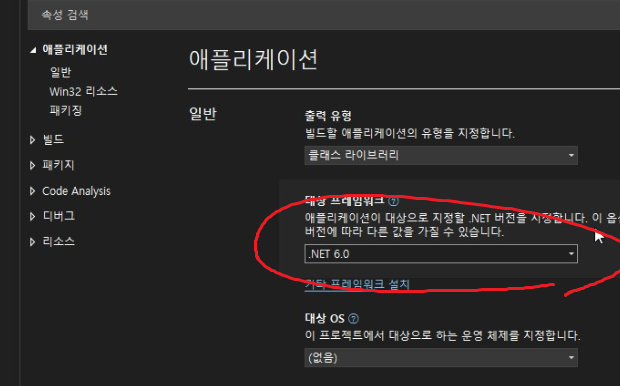
이제 Flat이 정상적으로 실행될 수 있게 가장최신의 닷넷프레임워크를 사용하는지 체크해주자.

 가장 큰 숫자로 해주면된다.
가장 큰 숫자로 해주면된다.
이제 실행을 해보자.
 정상적으로 실행된다. 이제 클래스 객체가 정상적으로 생성되는지 확인해보자
정상적으로 실행된다. 이제 클래스 객체가 정상적으로 생성되는지 확인해보자
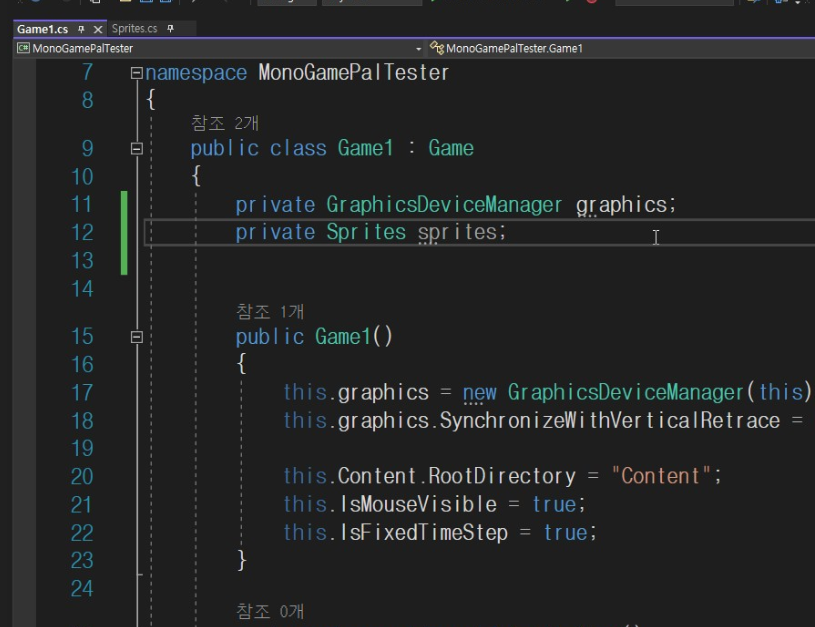
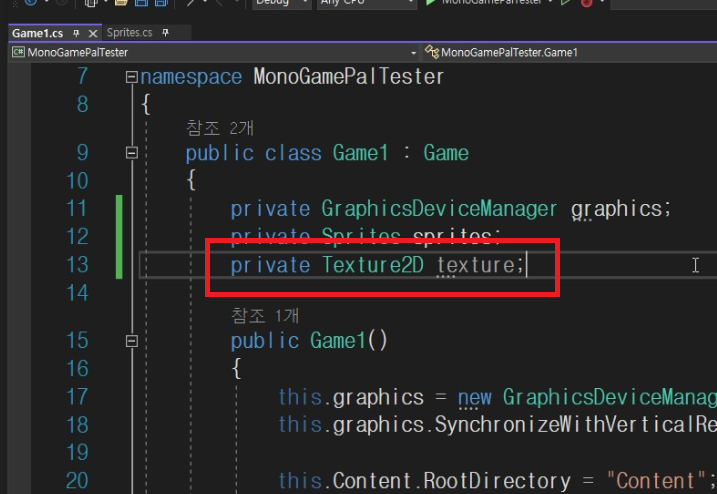
 선언
선언
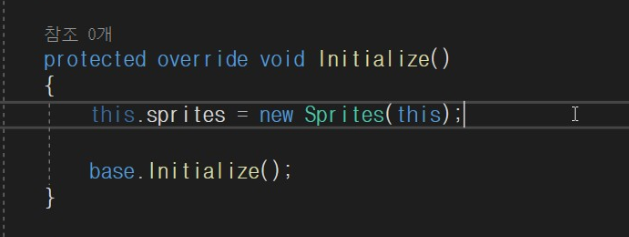
 객체 생성
객체 생성
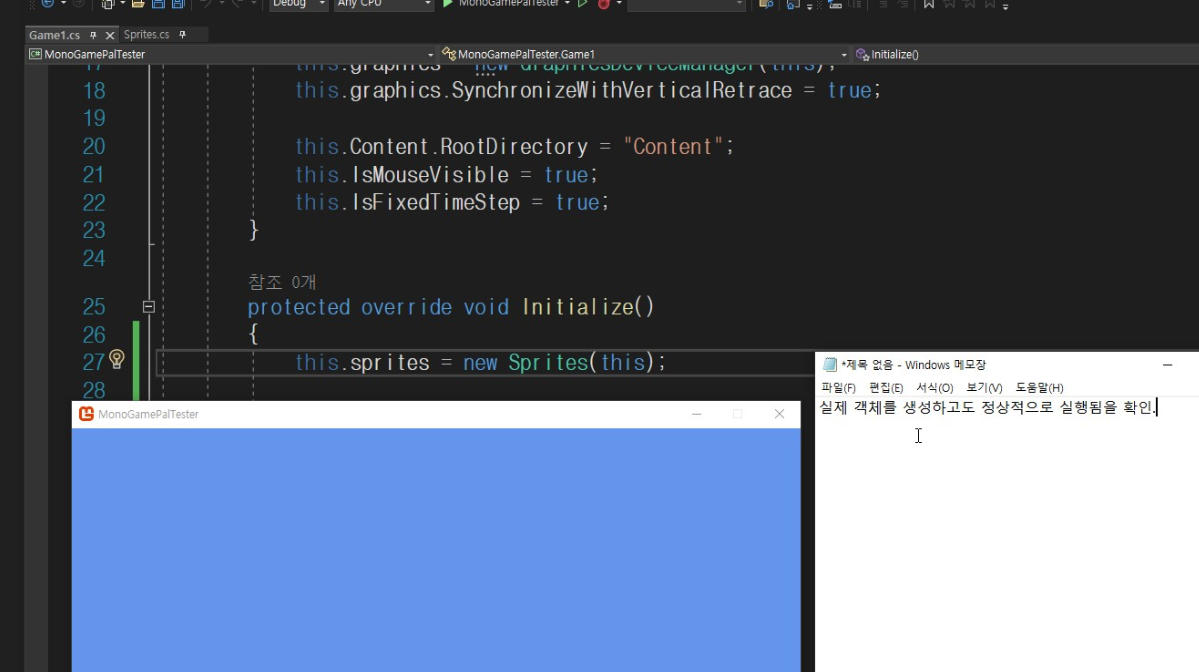
이제 실행해보자.

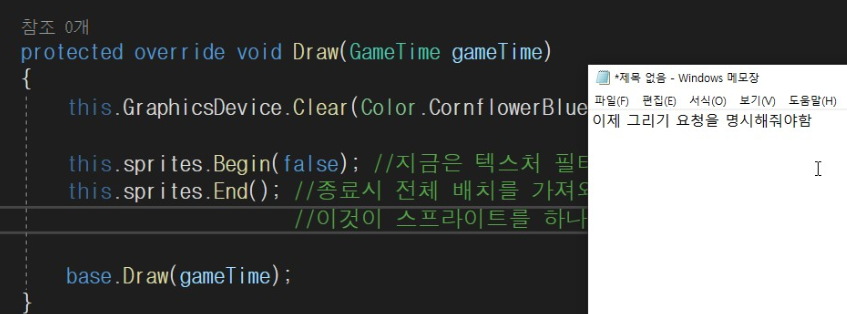
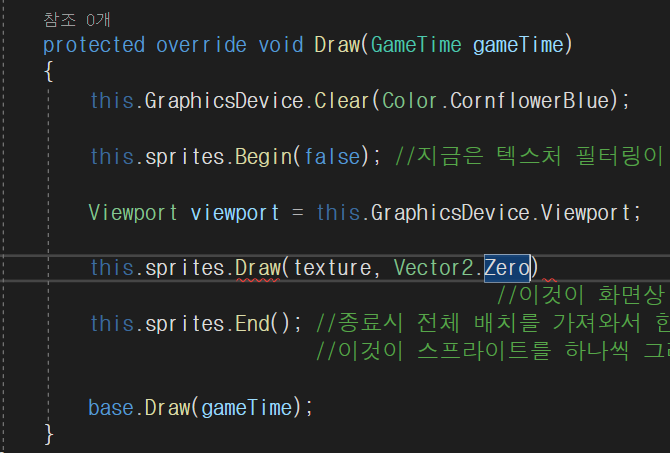
이제 Sprites클래스의 Draw부분을 수정해주자.
 현재 텍스쳐 필터링이 무엇인지는 모르겠으나 영상에서 필요없다고한다.
현재 텍스쳐 필터링이 무엇인지는 모르겠으나 영상에서 필요없다고한다.
다시 Game1.cs로 돌아오자.


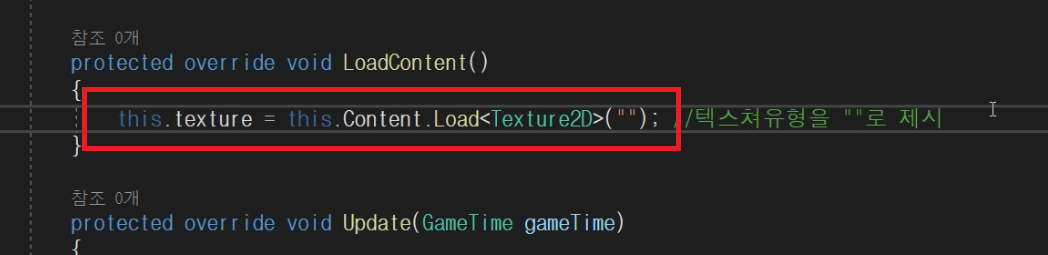
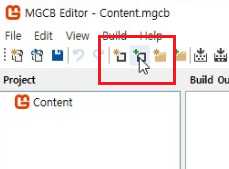
텍스쳐 객체를 생성해주기전에, 사용될 이미지를 추가해주자.


 미리만든 이미지를
미리만든 이미지를
 불러와주자.
불러와주자.
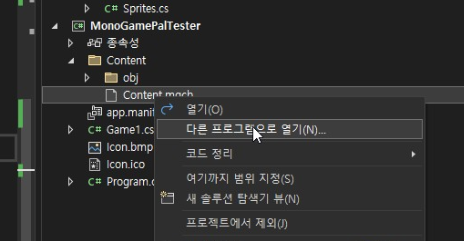
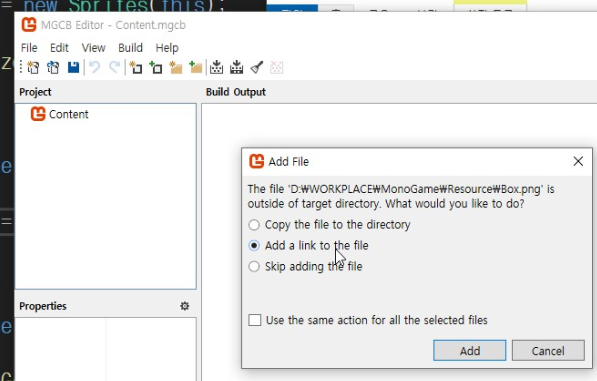
 이때 링크를 참조하는 형태로 했으므로 솔루션이 담긴 폴더(루트 폴더)에 Resource폴더를 만들어서 그곳에 이미지를 넣어놨다.
이때 링크를 참조하는 형태로 했으므로 솔루션이 담긴 폴더(루트 폴더)에 Resource폴더를 만들어서 그곳에 이미지를 넣어놨다.
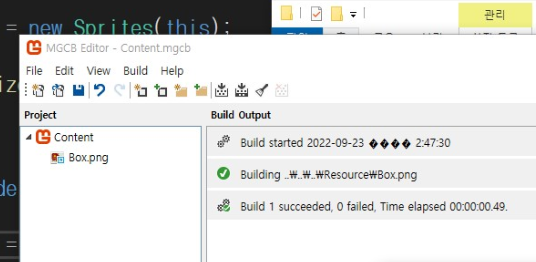
 실패없이 빌드에 성공했다고 한다.
실패없이 빌드에 성공했다고 한다.
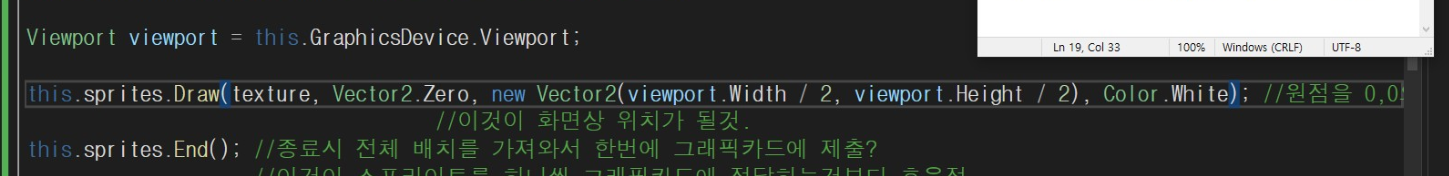
 여기서 화면의 정중앙에 출력하고싶으므로, 이것은 현재 화면의 뷰포트를 분해해서 얻을 수 있다.
여기서 화면의 정중앙에 출력하고싶으므로, 이것은 현재 화면의 뷰포트를 분해해서 얻을 수 있다.

 화면중앙에 그릴것인데, 색상의 경우는 원래 이미지 색이 출력될것이다.(색상관련 코드를 작성 안해놓은듯?)
화면중앙에 그릴것인데, 색상의 경우는 원래 이미지 색이 출력될것이다.(색상관련 코드를 작성 안해놓은듯?)
이제 실행해보면
 정상적으로 출력되었다.!
정상적으로 출력되었다.!
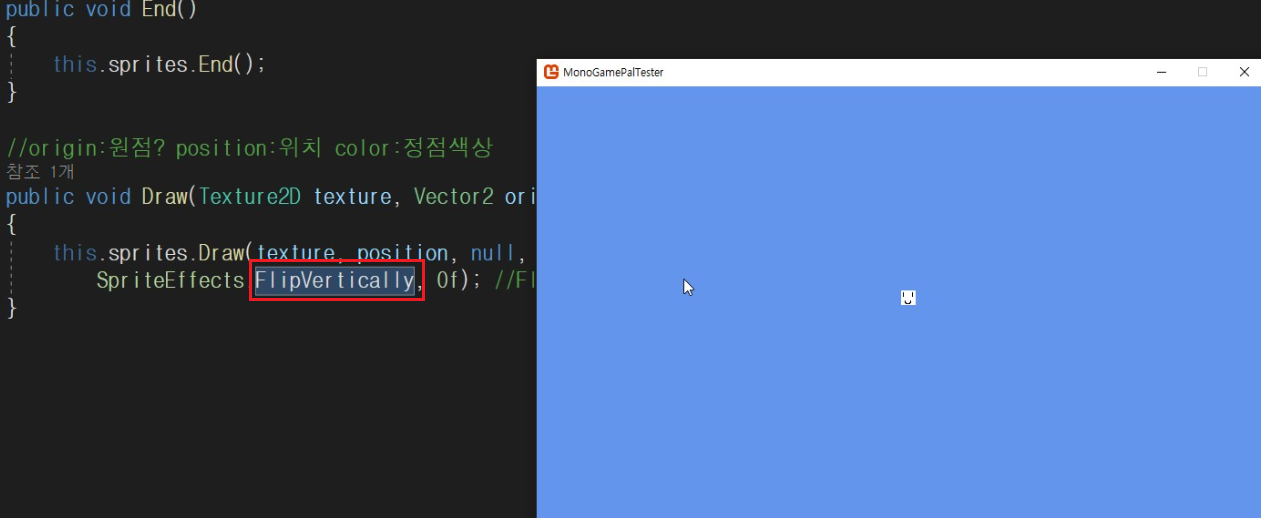
그런데 거꾸로 뒤집힌 이유는 본 유튜버가 좌표계를 뒤집어서 설정했기 때문. Sprites클래스에서 수정하면 된다.
 여기까지가 2회차 내용이다. 이전보다 많은내용이 있었고 이제 시작이다.
여기까지가 2회차 내용이다. 이전보다 많은내용이 있었고 이제 시작이다.
