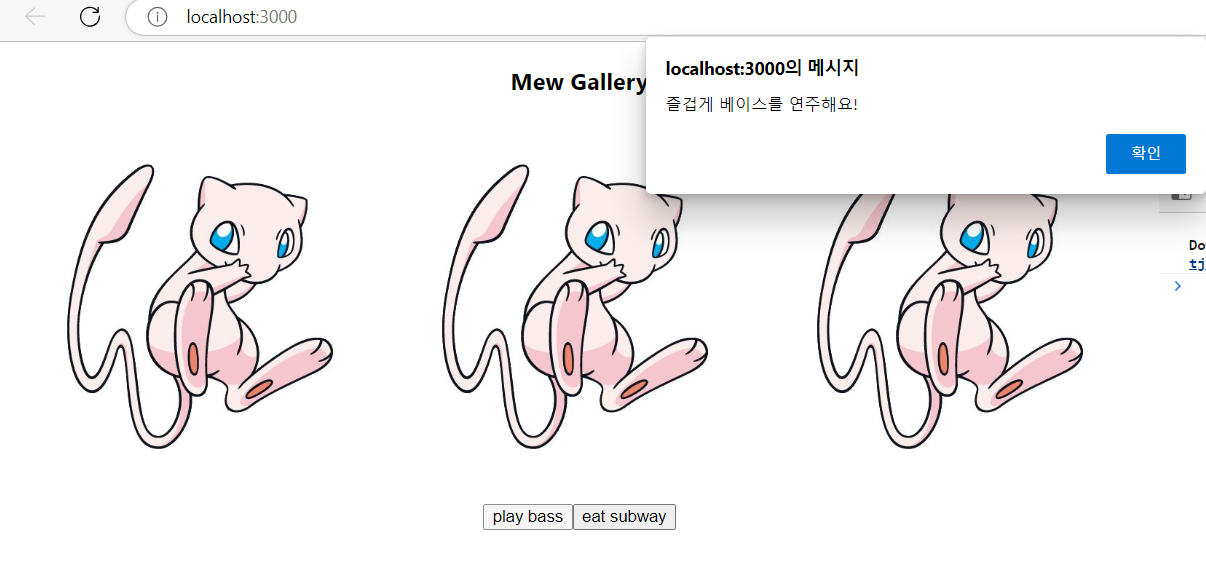
버튼을 누르면 alert를 띄우는 컴포넌트를 만들어보자.
interface ButtonProps {
name : string;
content: string;
}
function Button(btnProp : ButtonProps) {
return (
<button onClick={()=> {alert(`${btnProp.content}`)}}>{btnProp.name}</button>
);
}
export default function Interactive() {
return (
<div>
<Button name="play bass" content="즐겁게 베이스를 연주해요!"/>
<Button name="eat subway" content="서브웨이 햄 존맛탱"/>
</div>
);
}결과: