React
1.[React] Named / Default export

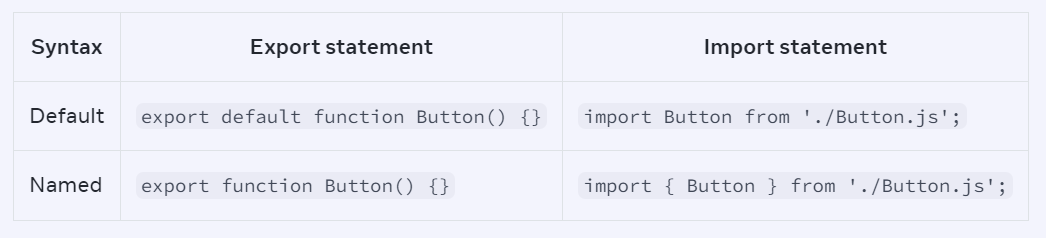
Default export(기본 내보내기)는 파일에 하나만 가능Named export(명명된 내보내기)는 한 파일에서 여러 개 내보내기 가능
2.[React] Conditional Rendering

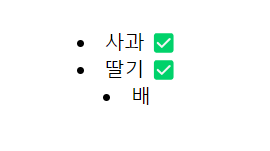
이 글은 리액트 공식문서(https://react.dev)를 보며 작성되었습니다.props와 if문을 이용하여 conditional rendering을 해보자.결과:null을 리턴함으로써 아무 것도 렌더링하지 않을 수도 있다.
3.[React] Button을 누르면 alert를 띄우기

버튼을 누르면 alert를 띄우는 컴포넌트를 만들어보자.결과:업로드중..
4.[React] crypto.randomUUID()를 이용한 uuid 생성

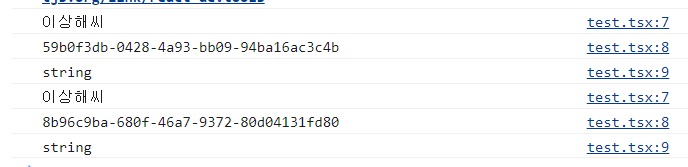
객체를 구분하기 위한 uuid를 만들어보자. UUID란? Universial Unique Identifier의 약자로 객체 데이터를 구분하기 위해 쓰인다. 생성방법
5.[React] State

useState Hook을 이용해서 state variable을 추가하는 방법useState Hook이 리턴하는 pair가 무엇인지왜 state는 local에서 called되는지state 변수는 바뀌고 화면에 변화가 반영되어야 하는 값들
6.[React] Queueing a Series of State Updates

이렇게 하면위의 코드는 스냅샷(0)으로 state의 값을 변경하고, 모든 setState가 호출된 뒤에 렌더링(일괄 처리) 되므로 결국 버튼을 한번 누를 때마다 1씩 증가한다.하지만 위의 코드로 짜면 3씩 증가한다.n=> n+1 이 코드는 현재 state 값으로 계산이
7.[React] Updating Objects in State

state는 객체를 포함은 모든 종류의 javascript 값을 보유할 수 있다.그러나 react state에서 보유하고 있는 객체를 직접 변경해서는 안된다.객체를 업데이트 하려면 새 객체를 생성(또는 기존 객체의 복사본을 생성)한 해당 복사본을 사용하도록 해야한다.R