JSX는 리액트의 생김새를 정의할 때 사용하는 문법, javaScript를 확장한 문법.
1. 태그는 꼭 닫혀 있어야한다.
-열려있는 태그가 있는데 닫힘 태그가 없는 경우 에러가 나게 됩니다.
2. 두개 이상의 태그는 하나의 태크로 감싸져있어야 한다.
-에러 원인 중 하나이다.
*불필요한 태그라고 생각되면 fragment <> </> 빈 태그를 이용하면 browser에는 렌더링되지 않는다.
3. 표현식 포함하기

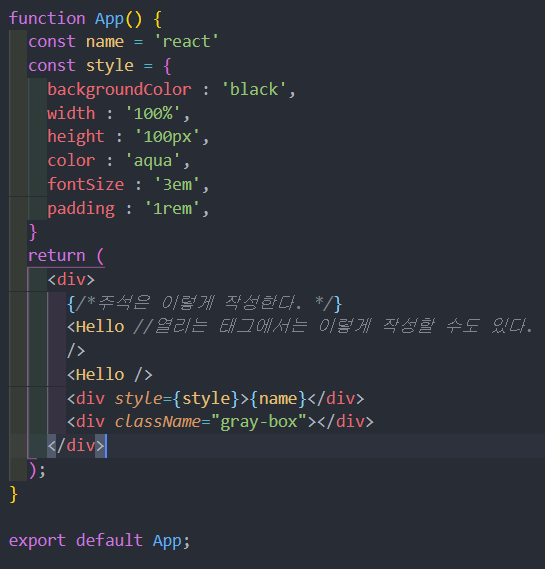
자바스크립트의 변수를 DOM에 출력하고 싶을 때 {} 표현식을 사용한다.
4. style과 className은 html에서 설정 방식과 다르다
-style 속성의 - 가 들어가는 것은 CamelCase로 해주어야한다
예) backgroundColor, fontSize..
class를 설정할 때도 className="" 로 해주어야한다.
5. 주석을 입력할 때는 {/* */} 안에 작성해야한다.

