
import { StatusBar } from 'expo-status-bar';
import React, { useState } from 'react';
import { StyleSheet, Text, View, TouchableOpacity, SafeAreaView, FlatList, TextInput } from 'react-native';
export default function App() {
const [writeMode, setWriteMode] = useState(false);
const [txt, setTxt] = useState('');
const originalmemo = [];
const [memos, setMemos] = useState(originalmemo);
const [idx, setIdx] = useState(1);
const deletememo = () => {
setMemos(prev => []);
setWriteMode(false);
setIdx(prev => 1);
}
const addMemo = () => {
let a = { id:idx, memo: txt };
setMemos(prev=>[...prev,a]);
setWriteMode(false);
setIdx(prev => prev + 1);
}
const renderMemo = ({ item }) =>{
return (
<View style={{ padding: 10, borderBottomColor: '#ddd', borderBottomWidth: 1, flexDirection:'row' }}>
<Text style={{ marginRight: 10, }}>{item.id}</Text>
<Text>{item.memo}</Text>
</View>
);
}
if (writeMode) {
return (
<SafeAreaView style={{ flex: 1, backgroundColor: '#bbb' }}>
<View style={{ flex: 1}}>
<View style={{ flexDirection: 'row', justifyContent: 'space-between' }}>
<TouchableOpacity style={{ padding: 15 }} onPress={() => setWriteMode(false)}>
<Text style={{ fontSize: 18, }}>취소</Text>
</TouchableOpacity>
<TouchableOpacity style={{ padding: 15 }} onPress={() => addMemo()}>
<Text style={{ fontSize: 18, }}>저장</Text>
</TouchableOpacity>
</View>
<View style={{ flex: 1, backgroundColor: '#fff' }}>
<TextInput style={{ backgroundColor: '#eee', flex:1, padding:10 }}
onChangeText={text => setTxt(text)}
multiline
/>
</View>
<StatusBar style="auto" />
</View>
</SafeAreaView>
);
}
return (
<SafeAreaView style={{ flex: 1, backgroundColor: 'lightgray' }}>
<View style={{}}>
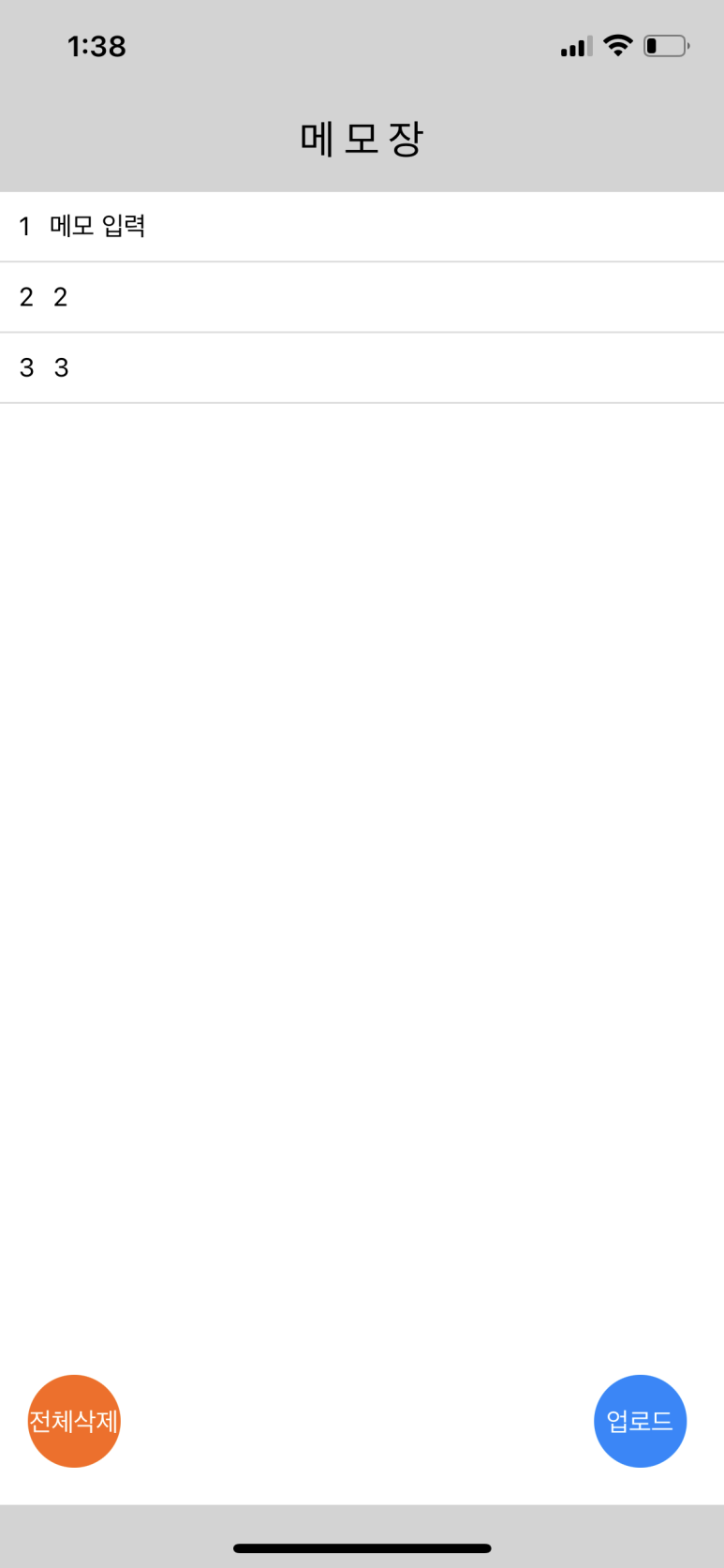
<Text style={{ fontSize: 22, padding: 15, textAlign: 'center' }}>메 모 장</Text>
</View>
<View style={{ flex: 1, backgroundColor: 'white' }}>
<View style={{ position: 'absolute', right: 20, bottom: 20, zIndex:10, }} >
<View style={{
width: 50, height: 50, backgroundColor: '#08f', borderRadius: 25,
alignItems: 'center', justifyContent: 'center',}}>
<TouchableOpacity onPress={() => setWriteMode(true)}>
<Text style={{ color: '#ffff', }}>업로드</Text>
</TouchableOpacity>
</View>
</View>
<View style={{ position: 'absolute', right: 325, bottom: 20, zIndex: 10, }} >
<View style={{
width: 50, height: 50, backgroundColor: '#f60', borderRadius: 25,
alignItems: 'center', justifyContent: 'center',
}}>
<TouchableOpacity onPress={() => deletememo()}>
<Text style={{ color: '#ffff', }}>전체삭제</Text>
</TouchableOpacity>
</View>
</View>
<View style={{ flex: 1 }}>
<FlatList data={memos} renderItem={renderMemo} style={{ flex: 1 }}/>
</View>
</View>
<StatusBar style="auto" />
</SafeAreaView>
);
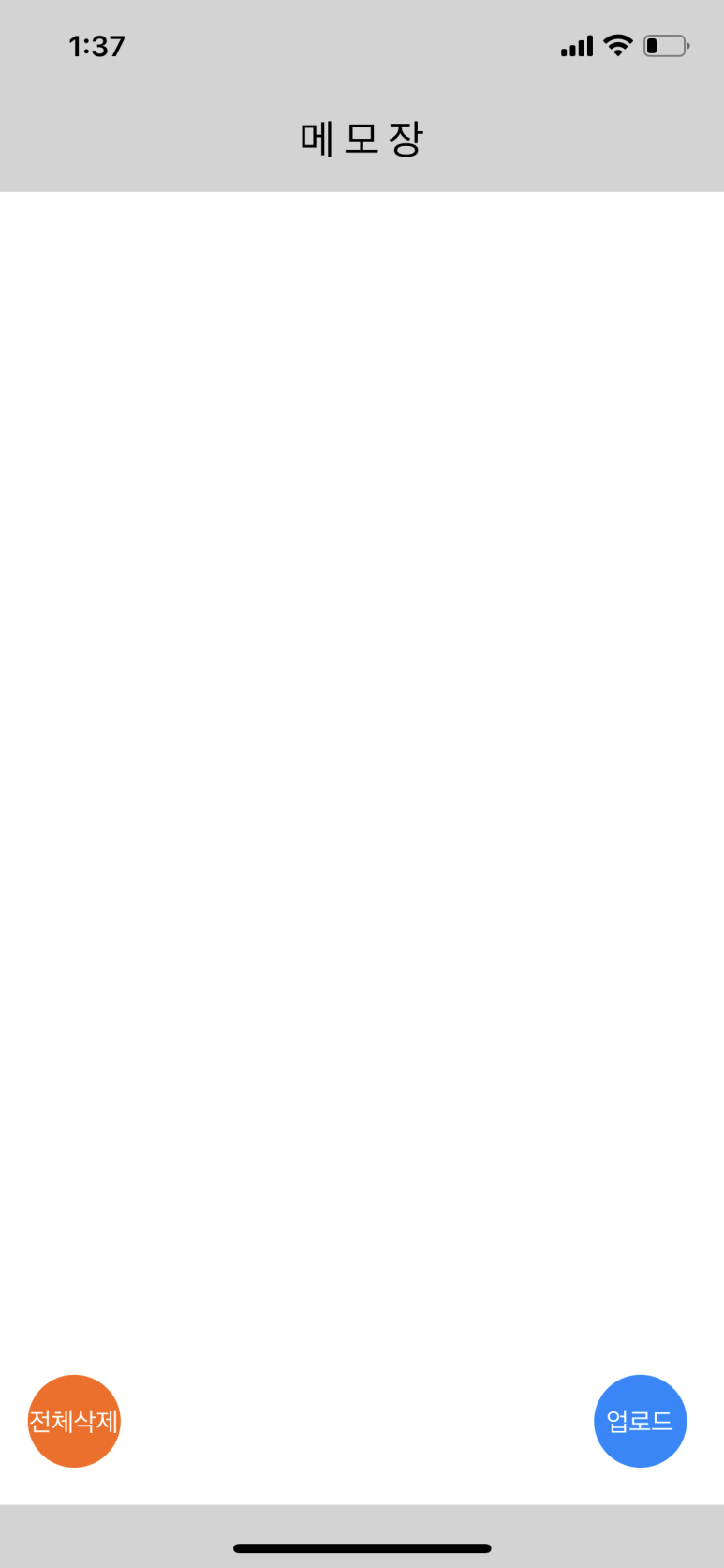
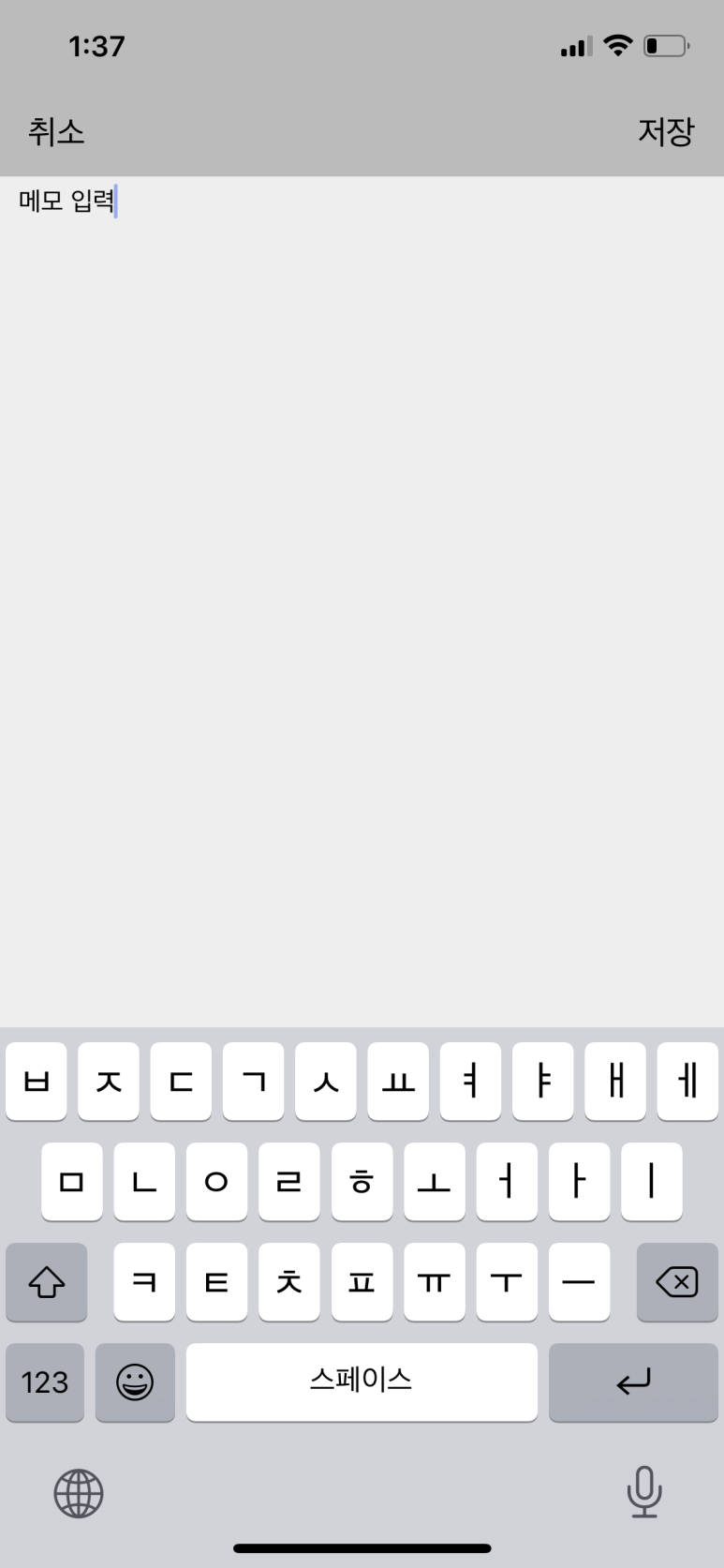
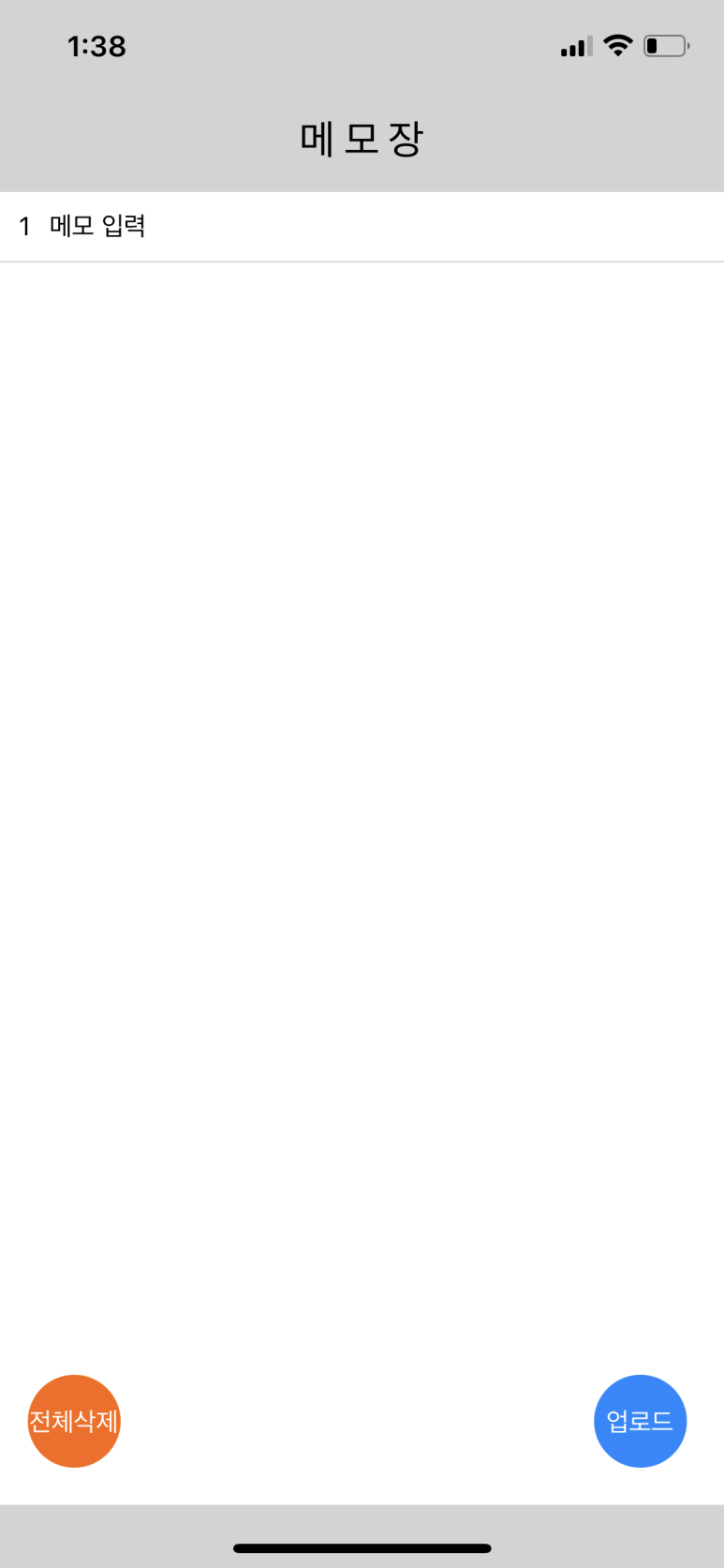
}업로드와 전체 삭제 버튼을 구현하였고, 메모 입력 창으로 가면 상단에 취소와 저장 버튼을 통해 취소를 누르면 창에서 나가고, 저장을 누르면 리스트에 저장되어 초기 화면에 해당 메모가 보이도록 구현해보았다.
자 이제 위 코드를 Expo를 통해 폰에서 실행을 해 보자!





제목 그대로 상당하게 간단하다. 조금씩 발전해보자...
