분류
- 적응형 PC, 클론코딩
- 사용언어 : html, css
- 제작기간: 3일
Point
- 시멘틱 마크업
- class 네이밍 규칙
- IS/IR 기법
1. 시멘틱 마크업
시멘틱 마크업은 글자 그대로 해석하면, '의미론적인 HTML 태그 문서 작성'을 뜻합니다. 즉, 의미를 잘 전달 할 수 있도록 HTML 태그 문서를 작성하는 것을 말합니다.
📌 사용시 장점
- 가독성이 좋아 유지 보수가 편리하다.
태그 이름으로 영역 확인 가능
- 검색 엔진 최적화(SEO)에 유리하다.
검색 엔진이 태그 목적에 부합하게 설계되어 있는 구조의 사이트에서 더욱 빨리 효율적으로 정보를 파악할 수 있어 검색 결과 노출에 유리할 수 있게 한다.
- 웹 접근성에 효율적이다.
- 스크린리더 환경에서 시각장애가 있는 사용자로 하여금 그 의미를 훨씬 잘 파악할 수 있다.
📌 사용 방법
- 헤더/푸터
<header></header>
<footer></footer>- 메인 컨텐츠
<main>
<section></section>
</main>
- 내비게이션 - 문서의 부분 중 현재 페이지 내, 또는 다른 페이지로의 링크를 보여주는 구획. 자주 쓰이는 예제는 메뉴, 목차, 색인이다.
<nav></nav>
- 독립적인 요소(article) - 블로그 및 SNS 영역, 뉴스, 신문 논평에 사용
<article></article>
- 최상위 제목 - h1
<h1></h1>
- 사이트의 정보 및 연락처 기입 - address
<address></address>
- form/fieldset/legend
<form> - 사용자 입력을 위한 다양한 형식의 컨트롤로 구성된 영역
<fieldset> -폼 내의 관련 컨트롤을 하나의 그룹으로 묶은 것
<legend></legend> - fieldset의 제목
</fieldset>
</form>- 이외 태그 사용
<button>: 클릭이 가능하며 form요소에 입력된 내용을 서버로 전송할 때 사용
<a>:클릭 가능하며 페이지 내의 다른 영역으로 링크 이동을 할 수 있는 영역에 사용
<strong>: 문장 강조할 때
<em>: 단어 강조할 때
<span>: 의미 없는 텍스트, 블라인드 기법에 사용
<p>: 긴 문장 적을 때
<i>: 아이콘 요소
2. class 네이밍 규칙
✅ 각 계층별 class 네이밍 규칙
[header/section/footer] -> [group] -> [area] -> [wrap] -> [box]
📌 각 태그별 클래스 명
- section 태그
- sc-000 - a 태그
- link-000 - button 태그
- btn-000 - ul/li 태그
- ul : 000-list- li : 000-item
3. IR&IS 기법
- IR(Image Replacement) 기법은 이미지를 볼 수 없는 사용자에게 적절한 대체 텍스트를 제공하는 것으로 이는 웹 접근성 준수를 위한 스크린 리더 사용자뿐 아니라 검색 엔진의 효과적인 내용 수집을 위해서도 필요하다.
네이버의 IR기법
.blind {
position: absolute;
clip: rect(0 0 0 0);
width: 1px;
height: 1px;
margin: -1px;
overflow: hidden;
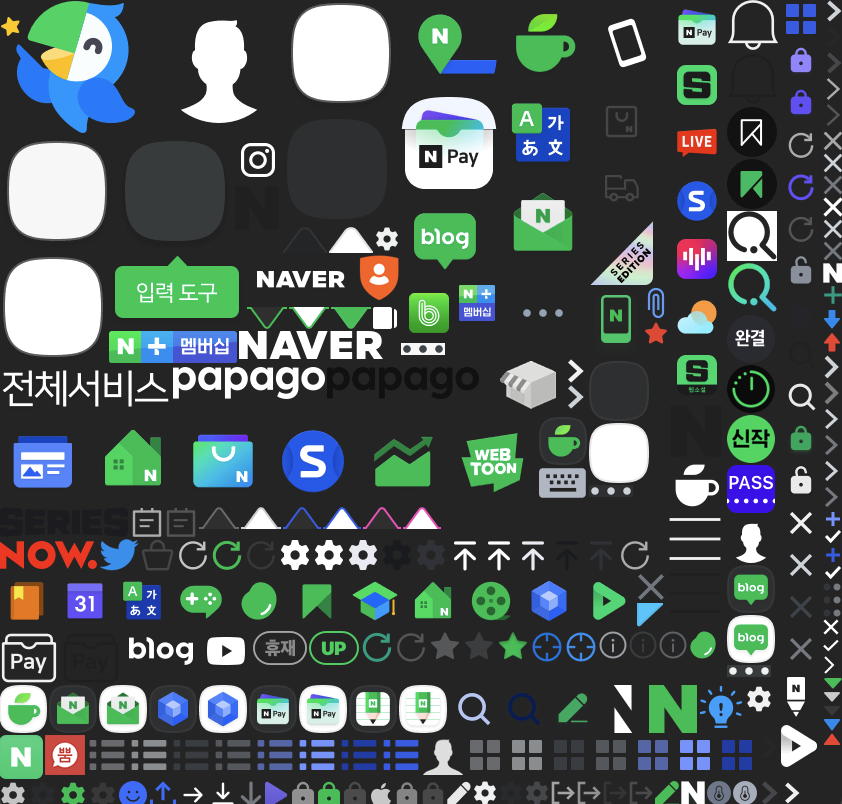
}- IS(Image sprite) 기법은 사용하고자 하는 이미지들을 모아 하나의 이미지로 만들어 그 이미지 파일만 서버에 요청하고, CSS의 background-image와 background-position 속성을 이용해 원하는 이미지가 있는 부분을 잘라서 사용한다. background-position은 배경 이미지의 위치를 지정하고 배치하는 속성이다.
 (네이버의 IS이미지)
(네이버의 IS이미지)
IS기법 예시
.sc-news .group-title .link-title::before,
.sc-news .group-title .link-title::after,
.sc-sidenews .btn-wrap .btn-nav.next::before,
.sc-sidenews .btn-wrap .btn-nav::before,
.scroll-top::before,
.sc-login .flex-area::before,
.sc-login .flex-area .link-join::before,
.gnb .nav-item .ico-mail{
background-image: url(../img/sp-bg.png);
background-size: 442px;
background-repeat: no-repeat;
} .gnb .nav-item .ico-mail {
display: inline-block;
width: 21px;
height: 21px;
background-position: -420px -73px;IS기법과 IR기법을 함께 사용하면 서버로의 요청 횟수를 최소화하여 웹 페이지의 로딩 속도를 줄일 수 있고, 이미지들을 관리하기 쉬워진다.
📂 http://www.spritecow.com/ - image sprite 좌표값을 알 수 있는 사이트