분류
- 적응형 Mobile, 클론코딩
- 사용언어 : html, css
- 라이브러리 : j-query, swiper
- 제작기간: 3일
Point
- 재 사용하면 좋은 것들
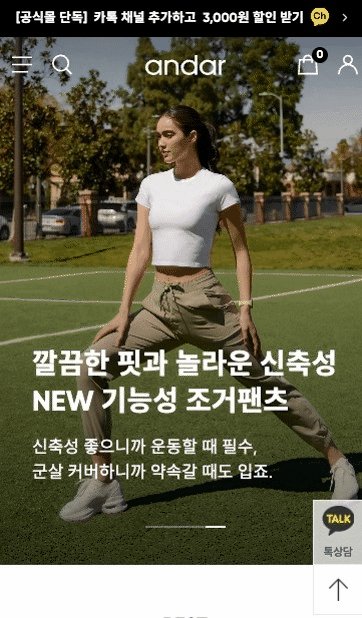
- 스크롤 시 나타나는 header
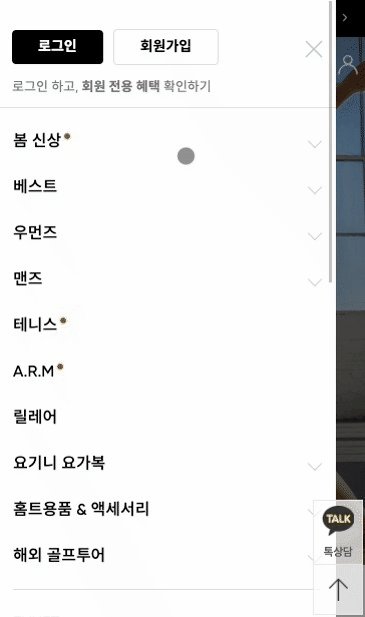
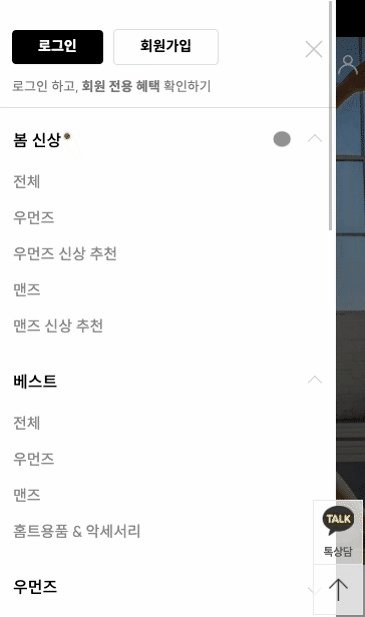
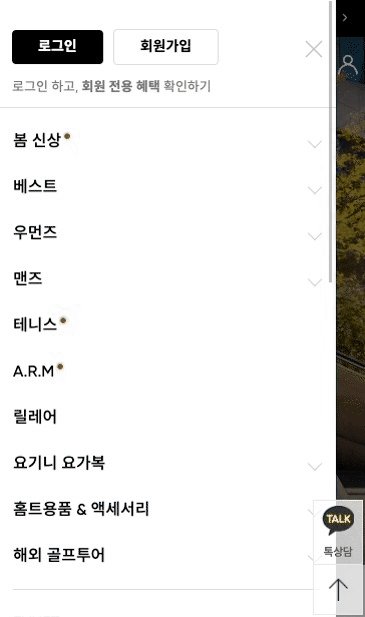
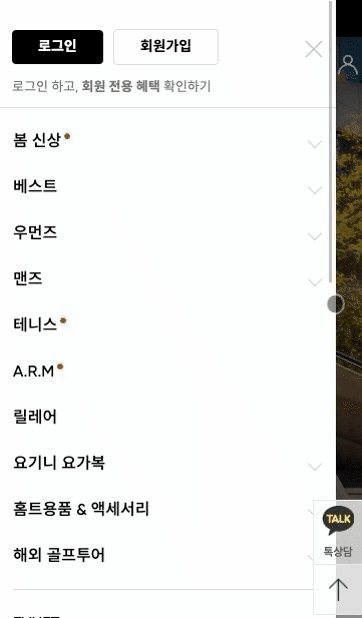
- hamburger menu
- quick button
- 개선방안
1. 재 사용하면 좋은 것들
- svg
svg를 색상 등 변형하여 재사용 할 경우<img>태그로 넣지 않고 svg소스로 넣어 사용한다.
(예시)
<svg width='20' height='17' viewBox='0 0 20 17' fill='#fff'>
<path fill-rule='evenodd' clip-rule='evenodd' d='M20 0.5H0V2H20V0.5ZM20 7.75H0V9.25H20V7.75ZM0 15H16V16.5H0V15Z' fill='#fff'/>
</svg>svg {fill:#000}- 화살표 이미지
클릭 시 메뉴가 펼쳐지면서 버튼이 회전이 되거나, 스와이퍼의 다음,이전 버튼은 한 이미지로 회전하여 사용한다.
(예시)
.nav-item .nav-box.on::after {transform: rotate(-135deg);} 2. 스크롤 시 나타나는 header
- 스크롤 다운 시 나타나고, 최상단 도달 시 다시 사라지는 header

$(window).scroll(function () {
curr = $(this).scrollTop();
if (curr > 0) {
$('.header-inner').addClass('fixed')
} else {
$('.header-inner').removeClass('fixed')
}
})
$(window).trigger('scroll'); // 페이지 스크롤 다운된 상태에서 새로고침 시 헤더 보이지 않는 현상 -> 스크롤 강제 발생시킨다.3. hamburger menu
- 아코디언 메뉴

$('.nav-box').click(function (e) {
e.preventDefault();
$(this).toggleClass('on').siblings('.item-sub').slideToggle();
})a태그의 새로고침 방지 - e.preventDefault();
메뉴의 down img 180deg 회전 - toggleClass
아코디언 메뉴 하위 요소들 보이기 - slideToggle- 메뉴 외 영역 클릭 시 닫기

$(document).click(function (e) {
if ($('header').has(e.target).length == 0) {
$('.side-nav').removeClass('on')
$('body').removeClass('hidden')
}
})클릭한 곳 기준 header에 e.target 존재하지 않으면 클래스 제거- 메뉴 열렸을 때, body에 overflow:hidden 추가
메뉴가 열렸을 때 바깥 영역 스크롤 방지.hidden{oveflow:hidden}
4. quick button
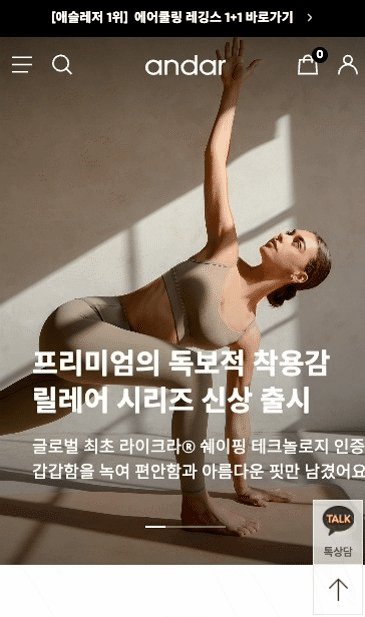
- 스크롤을 내리면 없어지고 올리면 나타나는 퀵메뉴

let lastScroll = 0;
$(window).scroll(function(){
curr = $(this).scrollTop();
if (curr > lastScroll) {
$('.quick-wrap').addClass('hide');
} else {
$('.quick-wrap').removeClass('hide');
}
lastScroll = curr;
})lastScroll의 값을 0으로 한다.
curr에 스크롤 값을 담는다.
스크롤 시 curr의 값이 lastscroll보다 크면 숨기고,
그렇지 않다면 보인다.
그런 후에 curr의 값을 lastscroll에 대입한다.
5. 개선방안
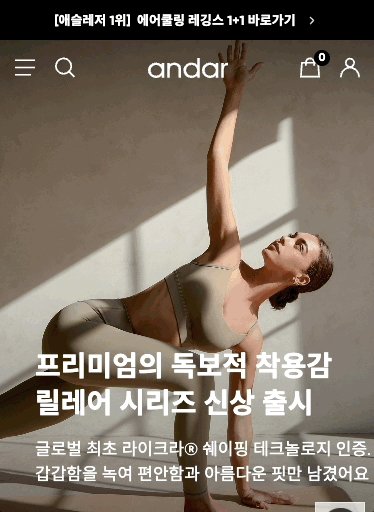
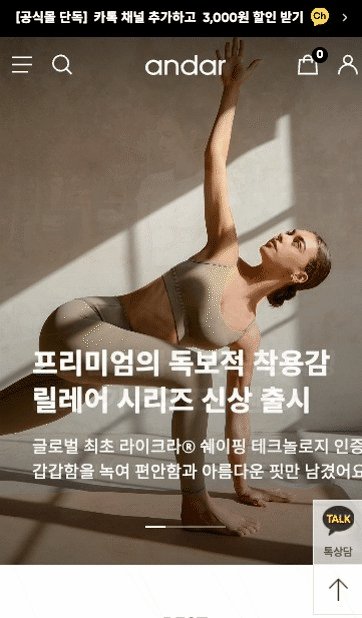
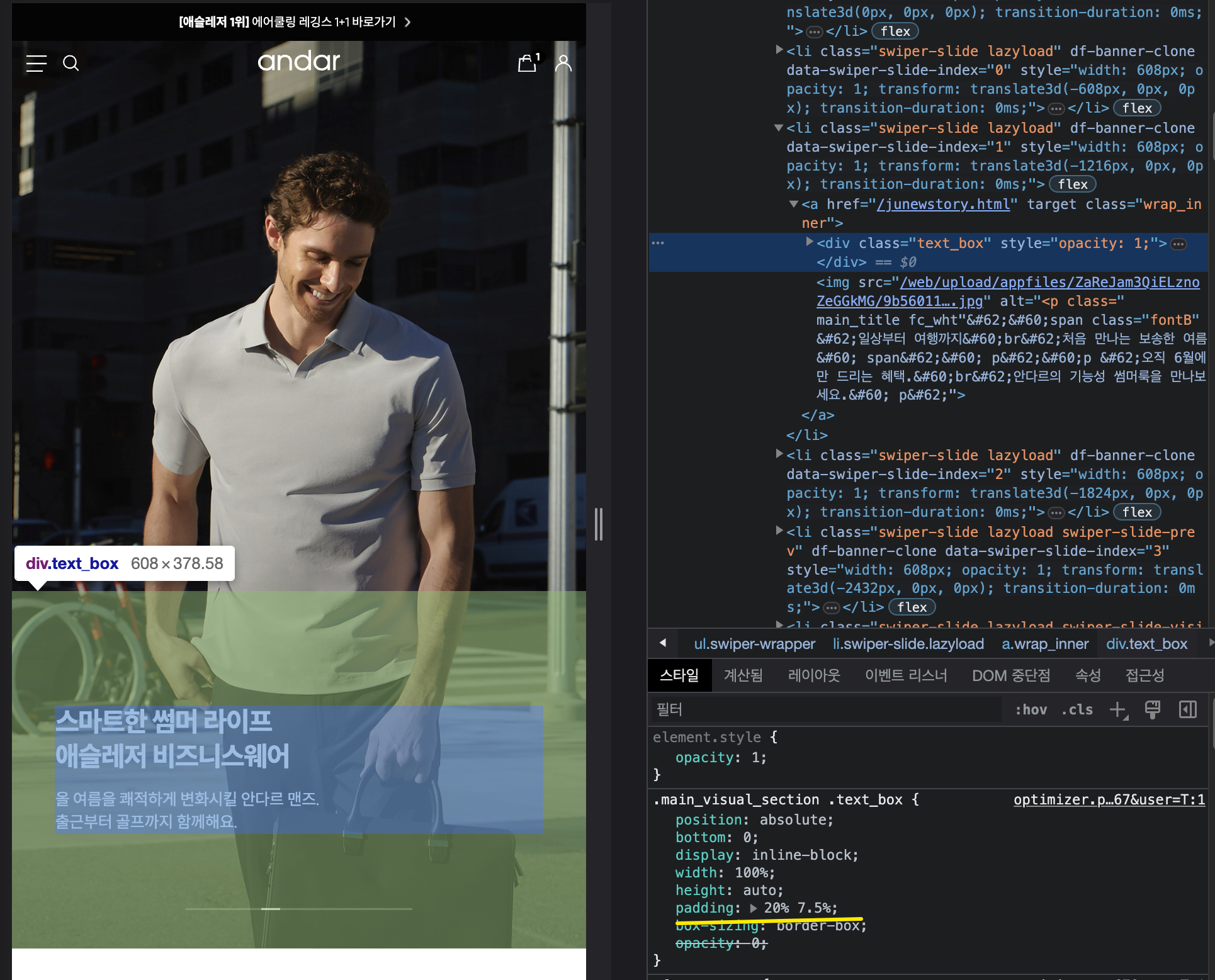
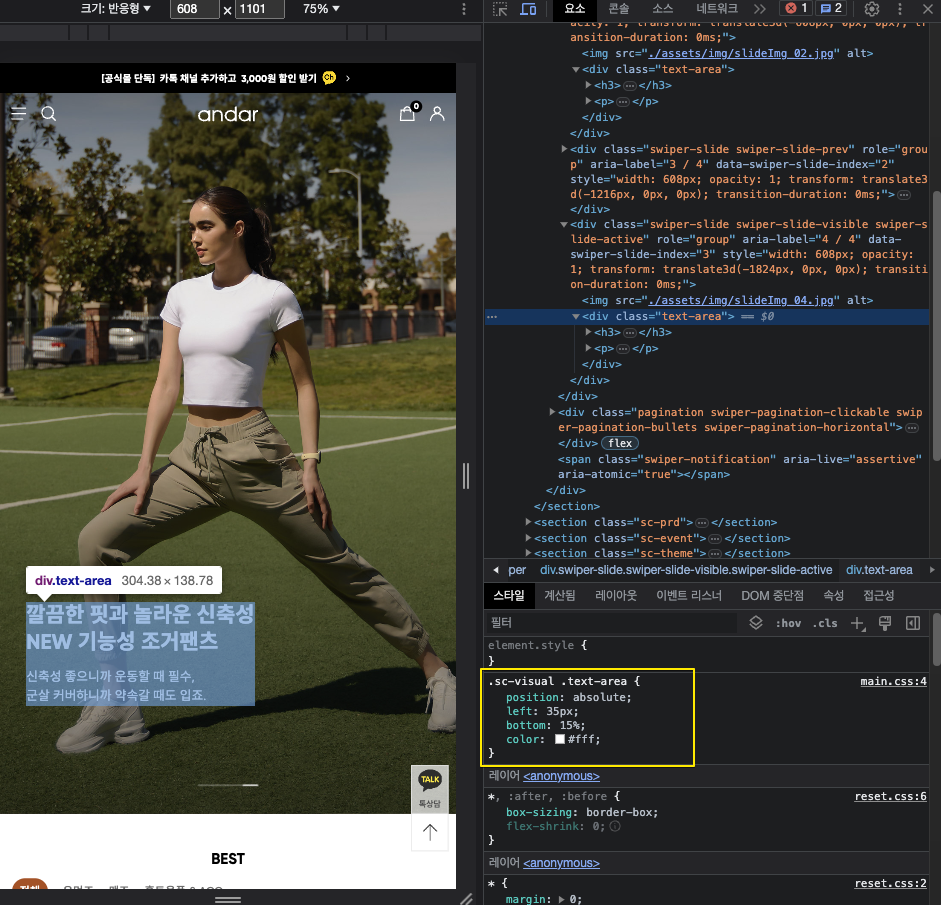
- 슬라이드 텍스트 배치
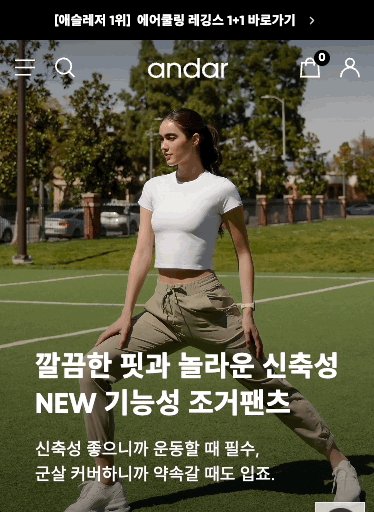
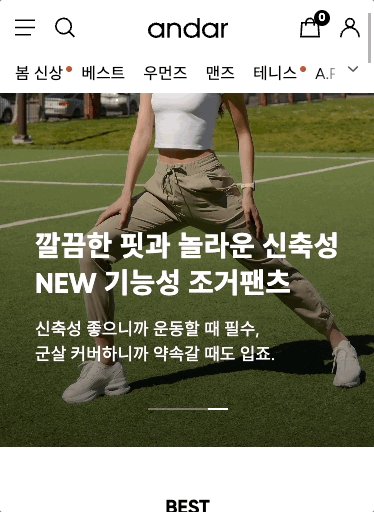
슬라이드 텍스트 위치는 고정값으로 배치하는게 모바일 적응형 환경에 적합해 보인다.(모바일/태블릿)

[기존 안다르]

[개선 후]
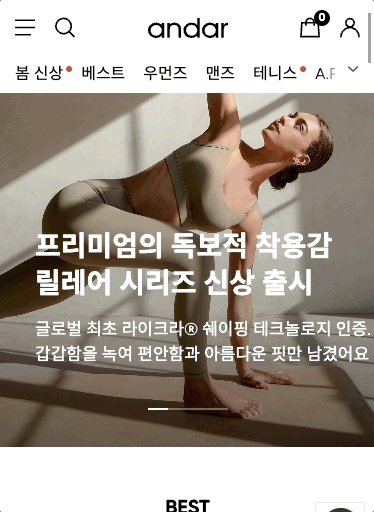
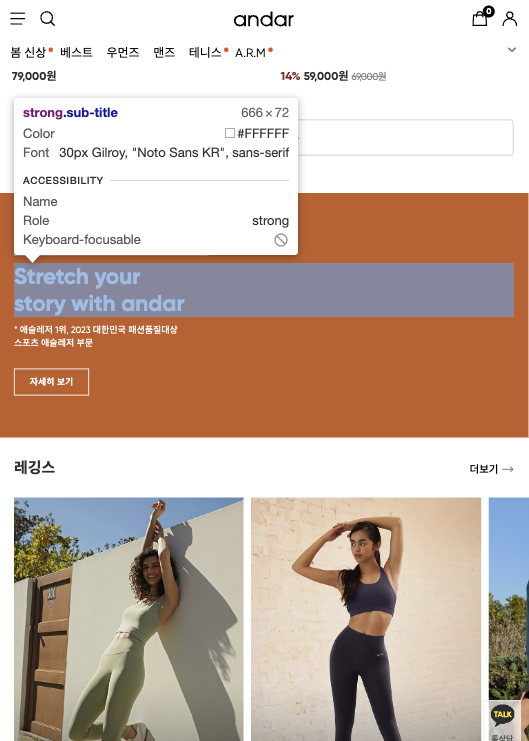
- h1 태그의 사용
h1 태그는 header의 로고나 중요한 곳에서 단 한 번만 사용한다. 각 용도에 맞는 태그로 변경해 주었다.

[기존 안다르]

[개선 후]
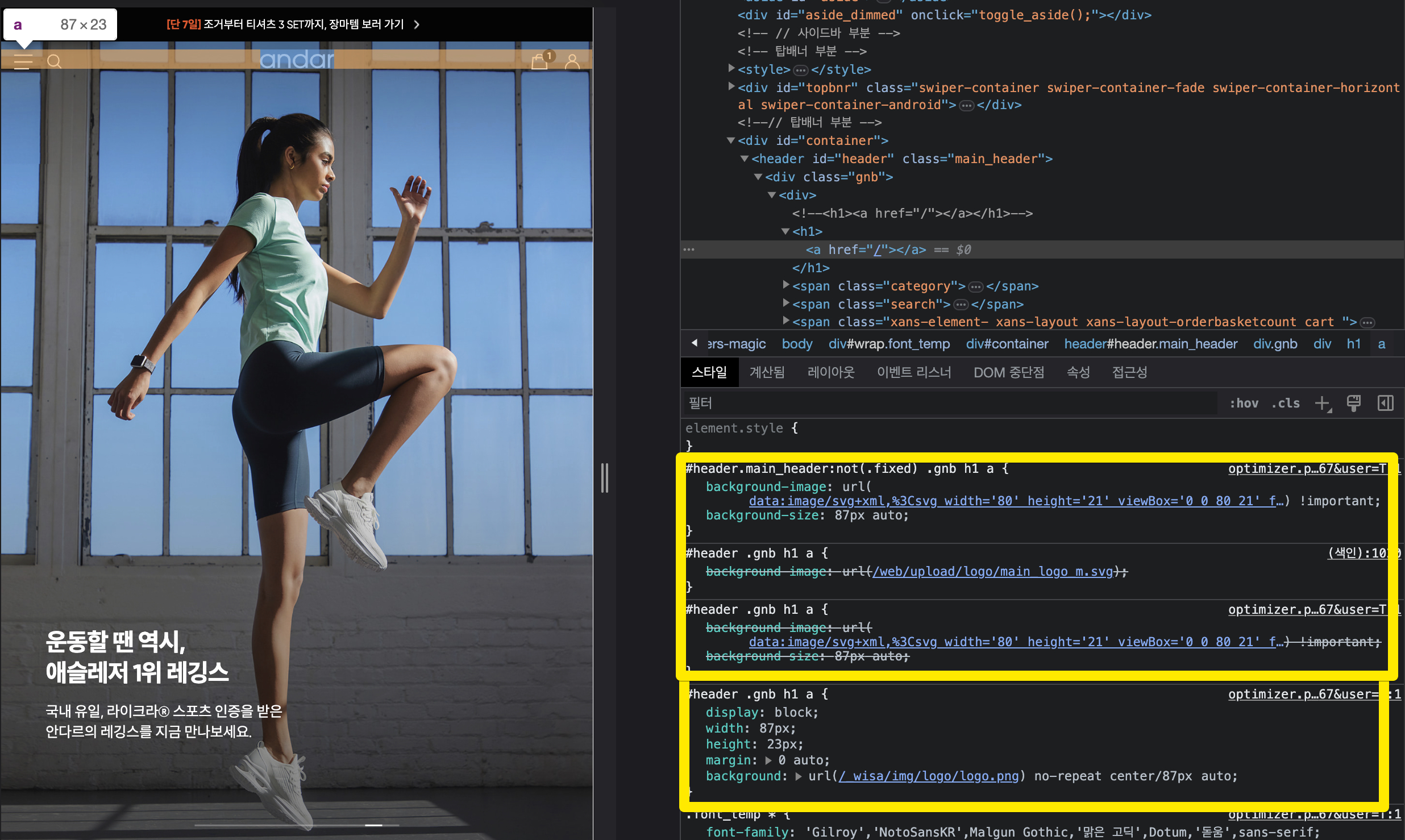
- svg 사용
위에서 언급했듯이 svg는 색상 변경이 있을 경우 img 태그가 아닌 svg코드로 넣는 것이 편리하다. 기존의 안다르 사이트는 background이미지 사용으로 두개의 파일을 사용하였는데, 개선 후 svg 코드로 넣은 뒤 fill로 색상 조절하는 것으로 수정하였다.

[기존 안다르]

[개선 후]