분류
- 반응형, 클론코딩
- 사용언어 : html, css
- 라이브러리 : j-query, swiper
- 제작기간: 7일
Point
- 반응형 이미지 넣기
- 스크롤 상승 시 보이고 내릴 땐 안 보이는 헤더
3-1. swiper pagination에 글자 넣기
3-2. 디바이스 크기별로 swiper 효과 다르게 주고싶을 때 - masonry.js
- 클릭한 value값 input에 넣기
- 데이터 바인딩
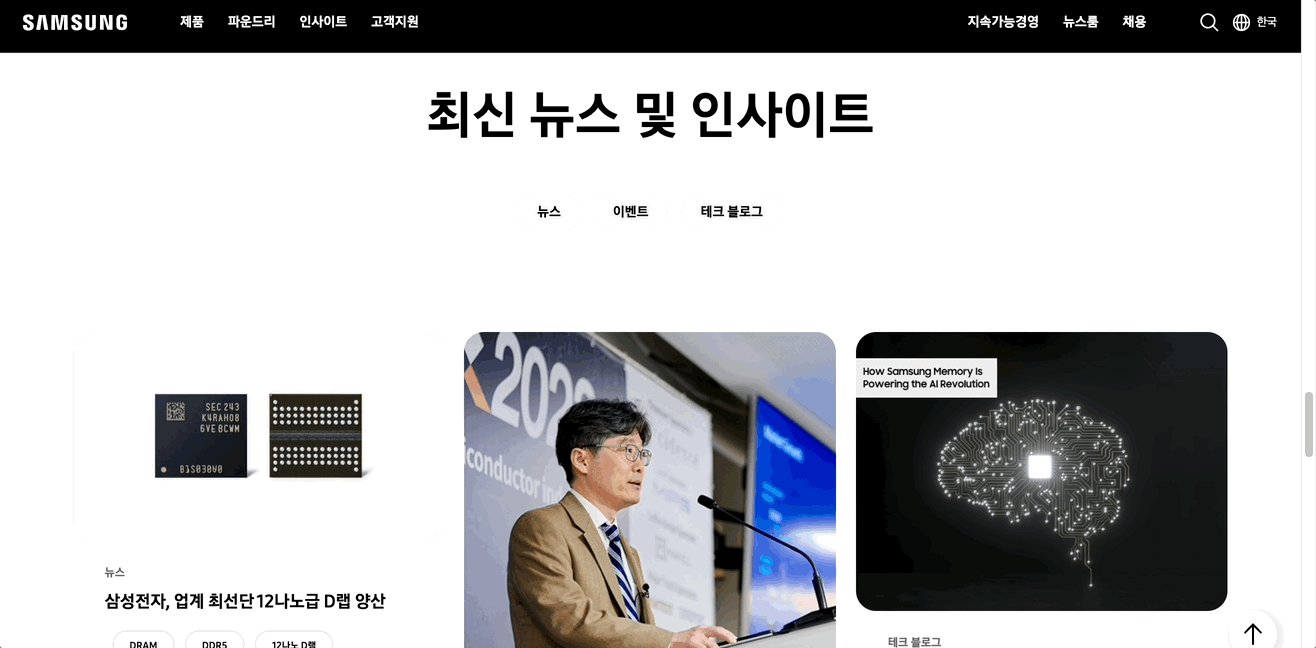
1. 반응형 이미지 넣기
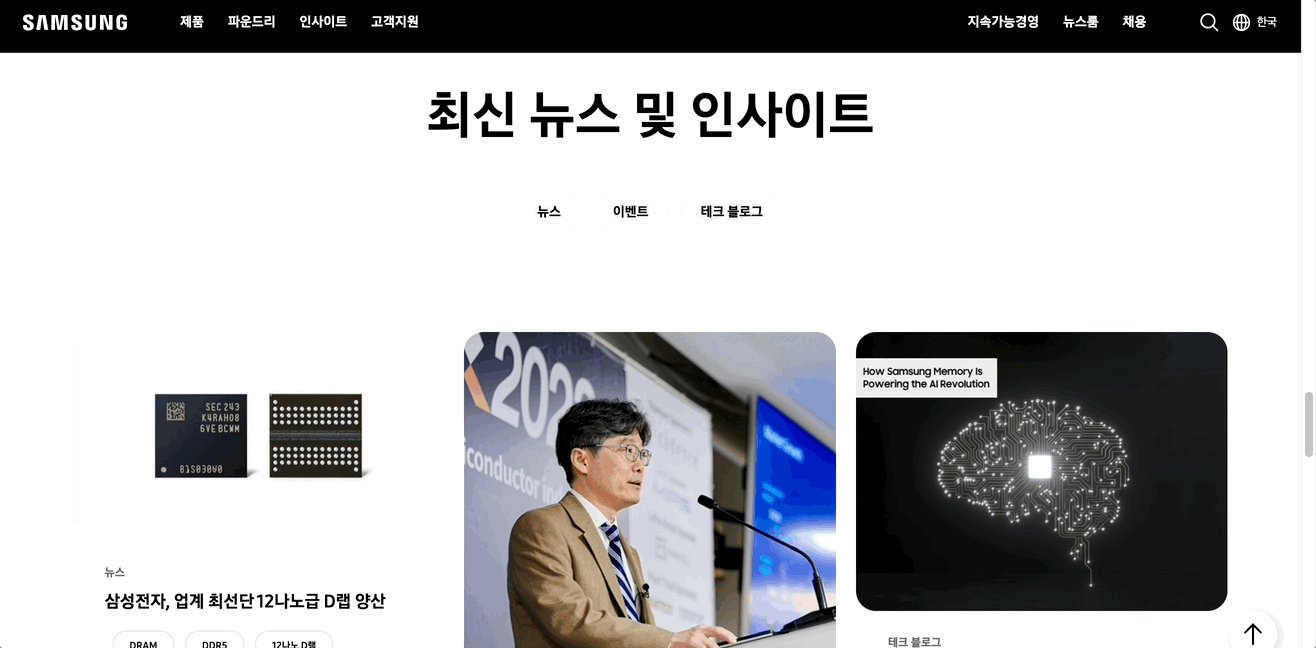
처음엔 img srcset으로 해보려 했으나 새로고침 후 디바이스 크기 변동하니 적용이 되지 않는 오류가 있어 현 사이트(삼성반도체) 및 타 사이트 서치 결과,
figure태그 > ficture태그 > source태그를 사용 한다는 것을 알게되었다.
아래와 같이 넣으면 개발자 모드에서 디바이스 크기를 수시로 변경해도 문제없이 적용되는 모습을 볼 수 있다.
<figure>
<picture>
<source media="(min-width:768px)" srcset="./assets/img/infosilde-01-ta.avif">
<source media="(min-width:0px) and (max-width:767px)" srcset="./assets/img/infosilde-01-mo.avif">
<img src="./assets/img/infosilde-01.avif" alt>
</picture>
</figure>2. 스크롤 상승 시 보이고 내릴 땐 안 보이는 헤더
let lastScroll = 0;
$(window).scroll(function () {
curr = $(this).scrollTop();
startOffset = $('.sc-info').offset().top; //선택자 요소 크기의 top부분
if (!$('body').hasClass('hidden')) { //body에 hidden클레스를 가지고있지 않을 때 이면서
if (curr >= startOffset) { //현재 스크롤 된 양이 startOffset보다 같거나 클 때
$('.header').addClass('fix'); // 헤더를 fix 해버린다!
if (curr > lastScroll) { // 현재 스크롤 된 양이 lastScroll보다 클 때 => 즉 0이상 일 때
$('.header').addClass('hide') //header를 숨겨라
} else {
$('.header').removeClass('hide') //그렇지 않다면 보여라
}
lastScroll = curr; //curr값에 lastScroll값을 대입하면
} else { //body에 .hidden있으면 .header에 .fix 제거
$('.header').removeClass('fix');
}
}
}) 3-1. swiper pagination에 글자 넣기
3-2. 디바이스 크기별로 swiper 효과 다르게 주고싶을 때
해당 부분은 breakpoints라는 swiper의 내장 기능을 활용하고자 하였으나 작동하지 않음, 반복 여부나 효과 등 세부 기능은 지원하지 않아(공식문서에 기재되어있음) 아래의 방법을 사용하게 되었다.
var menu = ['SFF & SAFE™ Forum 2023', '희망별숲', '아이소셀 포토부스', '비전', 'PIM']
let width = window.innerWidth; //내현재 윈도우창위드
let swiper; //재할당가능한변수선언문
let mainswiper; //재할당가능한변수선언문
responsiveSwiper();
function initSwiper(effect, space, view, touch) {
if (typeof (swiper) == 'object') swiper.destroy(); // window resize시 스와이퍼 새로 만들어야 함(충돌남), 기존 스와이퍼 죽임 후 밑에서 재실행
return swiper = new Swiper(".sc-insight .swiper", {
effect: effect,
slidesPerView: view,
centeredSlides: true,
spaceBetween: space,
pagination: {
el: ".sc-insight .tab-list",
clickable: true,
renderBullet: function (index, className) {
return '<div class="' + className + '">' + (tab[index]) + '</div>';
},
},
touchRatio: touch,
});
}
//반응형 스와이퍼 부분 각각 파라미터 순서대로 넣어주면 된다.
// 순서대로 effect, slidePerview, spaceBetween, tuchRatio의 디바이스별 적용할 효과이다.
function responsiveSwiper() {
if (width >= 1024) {
initSwiper('fade', 0, 'auto', 0);
} else if (width < 768) {
initSwiper('slide', 16, 1.03, 1);
} else if (width < 1024) {
initSwiper('slide', 16, 1.03, 1);
}
}
window.addEventListener('resize', function () {
width = window.innerWidth;
responsiveSwiper();
}); //윈도우 리사이즈 될 때 let width에 실제 윈도우 width 대입하고 실행
window.addEventListener("orientationchange", ()=>
width = window.innerWidth;
responsiveSwiper();
});// 가로모드도 resize 똑같이 대응, pc는 가로모드 개념이 없어서 동작x, 태블릿 모바일에서만 작동5. masonry.js

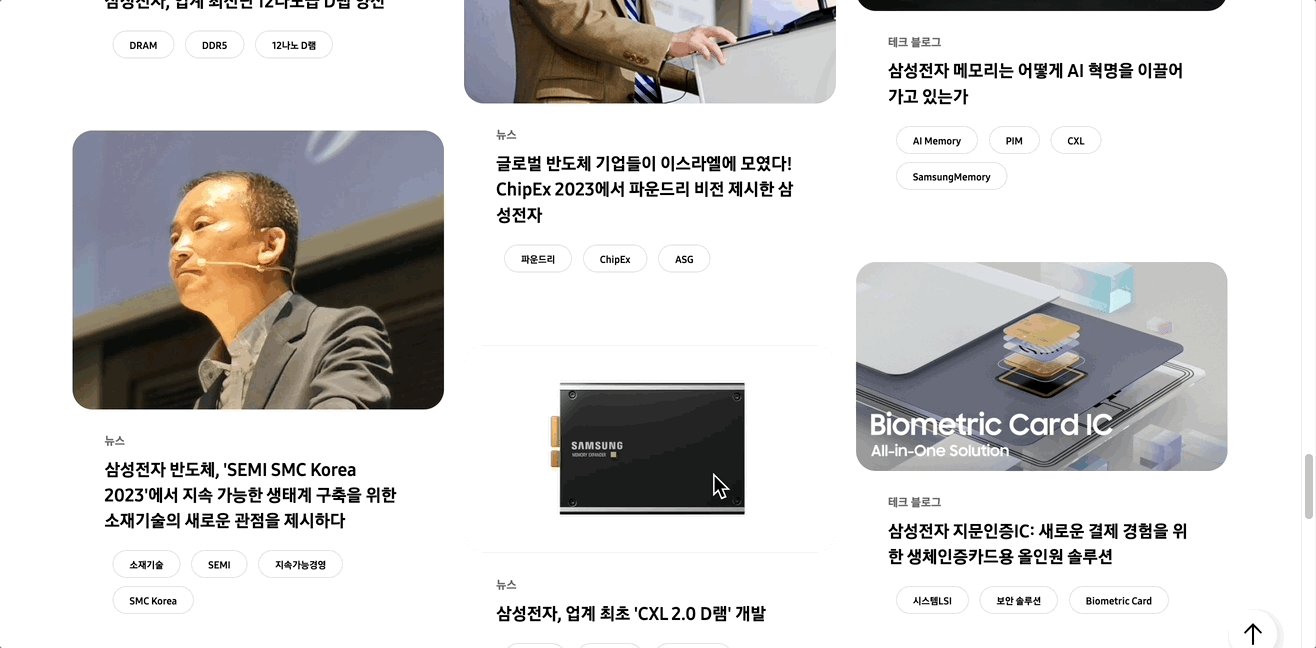
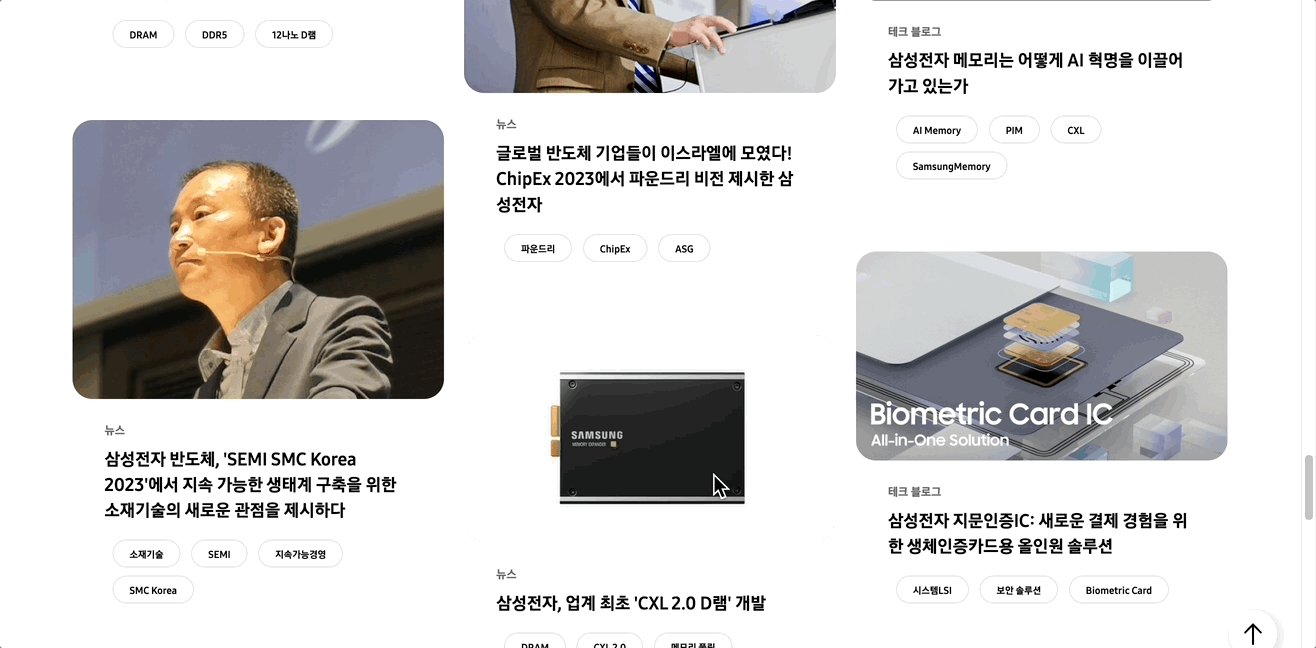
핀터레스트와 같은 레이아웃을 masonry 레이아웃이라고 한다고 한다. 나는 아래의 레이아웃을 구성해보았다.

<div class="news-wrapper">
<ul class="news-list">
<li class="gutter-sizer"></li> <!--여백 넣어주기-->
<li class="news-item" data-aos="fade-up">
<a href="">
<div class="img-wrap"><img src="./assets/img/news-01.jpeg" alt></div>
<div class="text-wrap">
<em>뉴스</em>
<strong>삼성전자, 업계 최선단 12나노급 D랩 양산</strong>
</div>
</a>
<div class="tag-wrap">
<a href=""><span>DRAM</span></a>
<a href=""><span>DDR5</span></a>
<a href=""><span>12나노 D램</span></a>
</div>
</li>
<!--이하 생략-->
</ul>
</div>
.news-list {
&::after {
display: block;
clear: both;
content: '';
} /*부모에게 float 해제*/
}
.gutter-sizer {
width: 20px; /*여백 사이즈*/
}
.news-item {
float: left;
width: calc((100% - 40px)/3); /*3단 레이아웃 */
margin-bottom: 64px;
padding: 0 32px;
@include tablet{
width: calc((100% - 20px)/2);/*2단 레이아웃 */
}
@include mobile{ /*1단 레이아웃*/
width: 100%;
padding: 0 16px;
margin-bottom: 48px;
}
}
window.onload = function () { //자바스크립트 문서가 준비된 이후에 실행
$('.news-list').masonry({
itemSelector: '.news-item', //적용대상 - 대상은 div로 감싸져있어야 한다.
gutter: '.gutter-sizer', //여백값
});
};
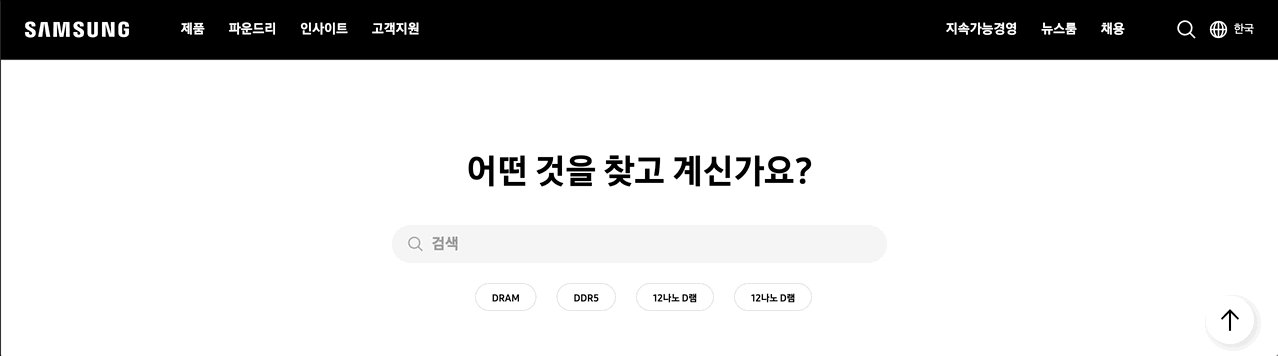
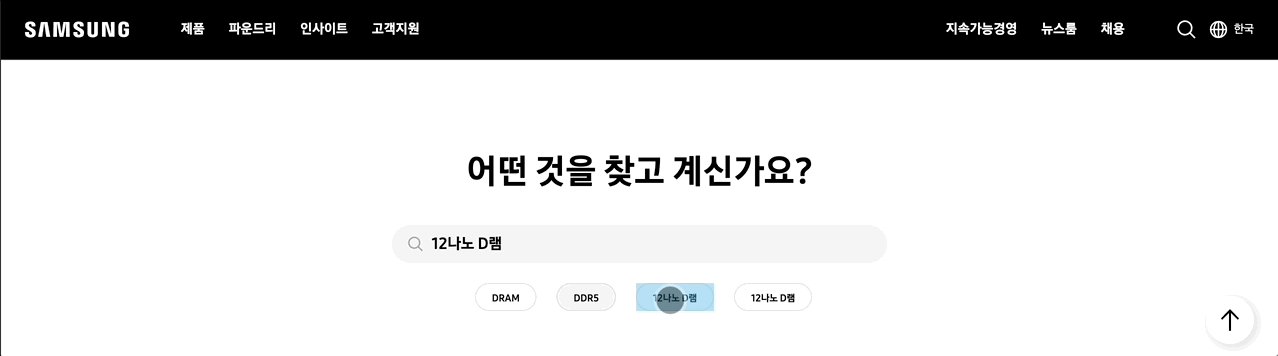
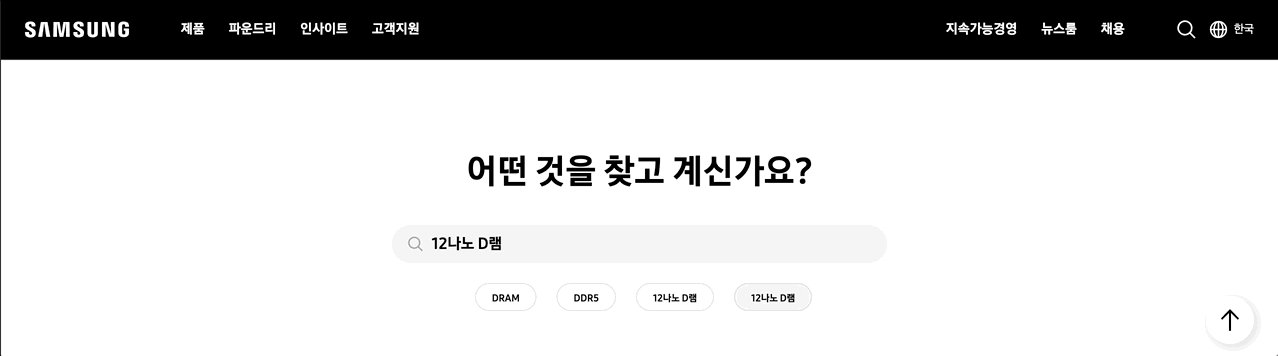
6. 클릭한 value값 input에 넣기

$('.sc-search .tag-wrap a').click(function (e) {
e.preventDefault();
keyword = $(this).text(); //클릭한 대상의 텍스트를 keyword에 담는다.
$('.sc-search input').val(keyword); // keyword를 value값으로 input에 넣는다.
})7. 데이터 바인딩
let arr = [{ //array에 값을 담는다.
name: '제품', //대제목
sub: [{ //소제목들
name: "DRAM"
},
{
name: "SSD"
},
{
name: "eStorage"
},
{
name: "오토모티브 메모리"
},
{
name: "Consumer Storage"
},
{
name: "프로세서"
},
{
name: "이미지센서"
},
{
name: "디스플레이 IC"
},
{
name: "보안 솔루션"
},
{
name: "전력관리 IC"
},
{
name: "LED",
arrow: true //바로가기 화살표 아이콘 유무
}
]
},
//이하 생략
]
let footerHtml = ''
arr.forEach(el => {
let innerTemplate = '';
el.sub.forEach(e => {
isArrow = (e.arrow) ? `<img src="./assets/img/more-t3.svg" alt="" class="arrow-t2">` : '';
// 바로가기 아이콘이 true이면 해당 태그 넣고 아니면 넣지않기
innerTemplate += `
<ul class="quick-list">
<li class="quick-item">
<a href="">${e.name} ${isArrow}</a>
</li>
</ul>` //소제목 넣기 부분
})
let template = '';
template += `
<div class="quick-wrap">
<h3 class="title-box">${el.name}</h3> //대제목 넣기 부분
<div class="quick-inner-wrap">
${innerTemplate} //소제목들 넣은것
</div>
</div>
`;
footerHtml += template; //template에 footerHtml 넣기
})
$('.grid-inner').html(footerHtml) // footerHtml 넣기
