Amondz

분류
- 적응형 모바일, 클론코딩
- 사용언어 : html, css
- 라이브러리 : j-query, swiper
- 제작기간: 3일
Point
- a태그와 button태그가 같은 영역에 있을 때
- 탭 클릭시 스크롤 이동
1. a태그와 button태그가 같은 영역에 있을 때
아래와 같이 a태그 안에 button이 있을 때는 a태그로 영역만 잡고 버튼을 z-index를 높여 배치할 수 있다.

<div class="prod-area">
<a href=""></a> <!--영역만 잡기-->
<div class="thumb-box"><img src="assets/img/rec-01.jpeg" alt=""></div>
<div class="prod-wrap">
<div class="title-box">
<em>가이거주얼리</em>
<p>[아몬즈 단독] 14K 컷팅 하트 목걸이 GIAM14NN003</p>
</div>
<button class="btn-like" aria-label="좋아요 버튼">
<svg><path><!--svg 소스 생략--></path></svg>
</button>
<p class="price-wrap">
<em class="sale">30%</em>
<span class="curr"><strong>198,450</strong>원</span>
</p>
</div>
</div>.prod-area {
position: relative;
width: calc(50% - 7.5px);
}
.prod-area a {
width: 100%;
height: 100%;
display: block;
position: absolute;
top: 0;
left: 0;
z-index: 1;
}
prod-wrap .btn-like {
position: absolute;
right: 0;
top: 0;
z-index: 2;
}
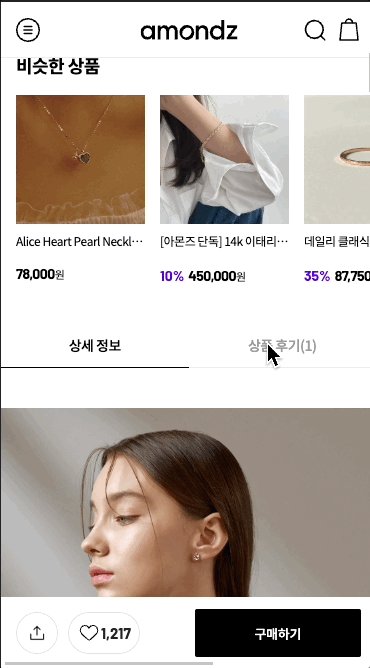
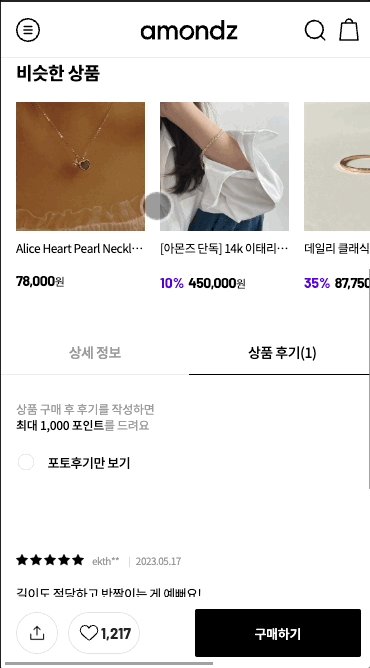
2. 탭 클릭시 스크롤 이동

$('.tab-item').click(function () {
var offset = $(".tab-item").offset(); //해당 요소의 좌표
$("html, body").animate({scrollTop: offset.top},200); //offset의 top으로 부드럽게 이동
})