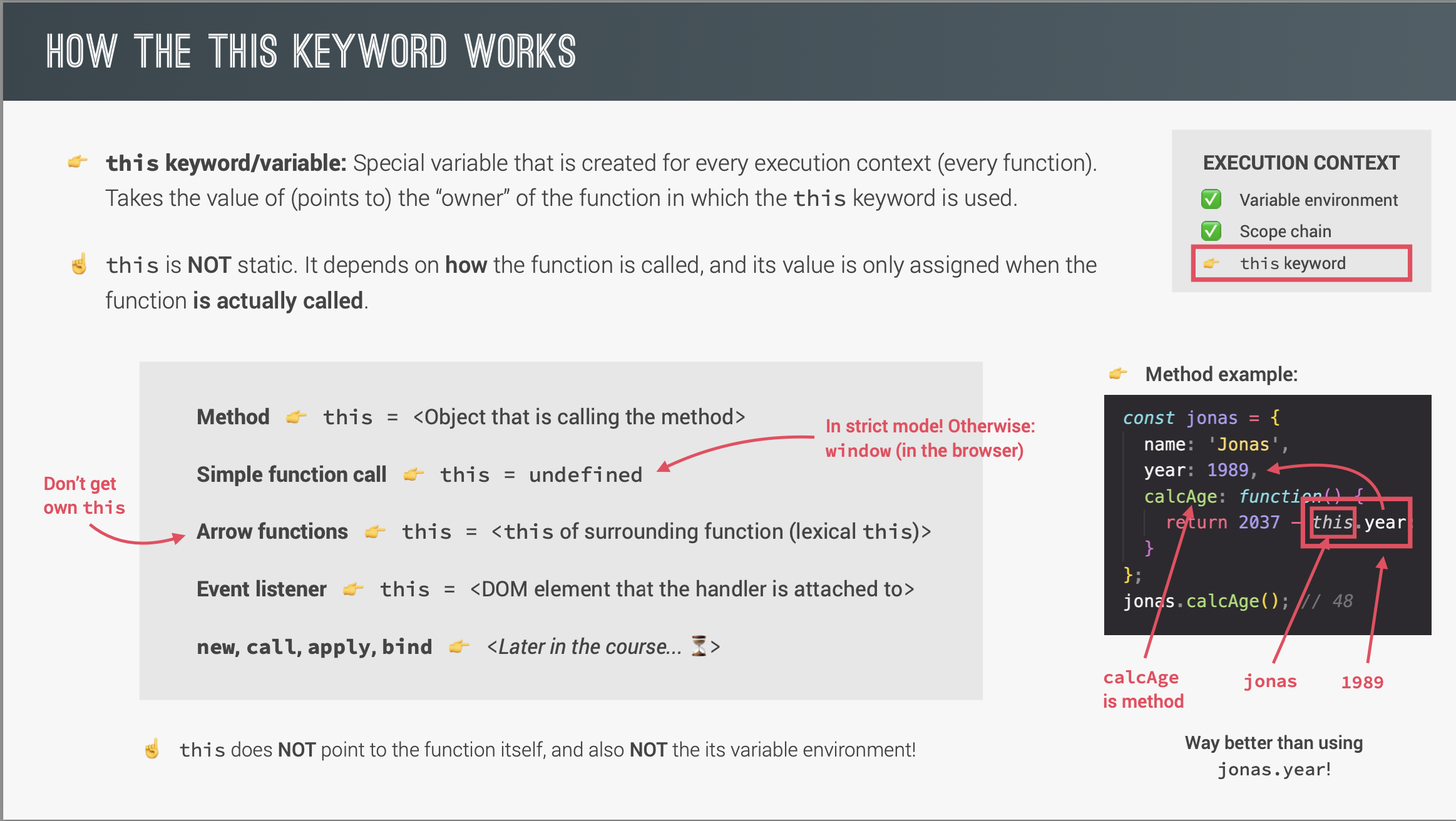
This keyword

this는 모든 execution context(function)를 위해 생성되는 특별한 변수 / 키워드이다.
this는 this가 사용된 함수의 소유자를 가리키는데, 이 값은 함수가 호출될 때 값이 결정되는 동적인 값이다.
global scope에서의 this는 단순히 window 또는 global 객체이다.
함수 호출 방식에 따라 달라지는 This keyword
Method(객체에 속한 함수)
- Method에서의 this는 Method를 호출하는 객체를 가리킨다.
- 객체에 있는 모든 프로퍼티에 접근할 수 있다.
정규 함수
- (strict mode) 고유의 this keyword가 있지만, undefined값을 가진다. => 함수의 소유주가 없기 때문이다.
- strict mode가 아니라면, 항상 전역 객체를 가린킨다.(브라우저의 경우 window, node.js의 경우 global)
해당 이유로 인해 strict mdoe를 사용할 것을 권장한다.
Arrow function
- Arrow function은 고유의 this keyword를 가지지 않는다.
- 대신 this를 사용하면 이 this는 상위 함수의 this를 가리킨다. 이때 가져오는 this를 Lexical this라 부른다.
- scope chain처럼 Arrow function에서는 this값을 찾을 수 없으니 this 값을 찾으러 선언 위치를 기준으로 상위 scope를 확인하는 것과 같다.
- 상위 함수가 없는 global scope에서의 arrow function의 this는 당연히 전역 객체를 가리키게 된다.
EventListener
- EventListener 함수 내의 콜백함수 내에서 this는 항상 DOM element를 가리킨다.
- 화살표 함수가 아닌 정규 함수를 사용해야 한다.
정규 함수 vs Arrow function
메서드 선언할 때
- arrow function은 고유의 this keyword가 없으니 this를 사용하지 않더라도 메서드를 선언할 때는 arrow function이 아닌 정규 함수를 사용하자.
- 특정 객체의 존재하지 않는 property에 접근했을 경우 에러가 나지 않고 undefined를 리턴하기 때문에 실수가 생길 수 있다.
메서드 내의 함수 선언할 때
- 메서드 안의 정규 함수는 this가 있긴 하지만 값은 undefined이다.
- 이를 해결하기 방법은 정규 함수 밖에서 변수에 this값을 저장해 사용한다.
- 하지만 arrow function을 사용하면 더 쉽게 해결할 수 있다.
- arrow function은 고유의 this keyword가 없고 상위 Lexical this를 사용하기 때문에 변수에 저장할 필요 없이 arrow function 내의 this를 사용하면 된다.
참조
https://poiemaweb.com/js-this
https://poiemaweb.com/js-strict-mode
https://www.udemy.com/course/the-complete-javascript-course/
