Scope and Scoping

Scope는 특정 변수가 선언된 공간 또는 환경을 의미한다.
Scoping은 자바스크립트 엔진이 프로그램 변수들을 구성하고 접근 방법을 제어하는 것을 말한다.
자바스크립트에서는 Lexical Scoping방식을 사용하는데 static scoping이라고도 부른다.
이는 변수가 구성되고 접근하는 방식이 프로그램 코드의 함수와 블록 선언 위치에 의해 전적으로 통제된다는 의미이다.
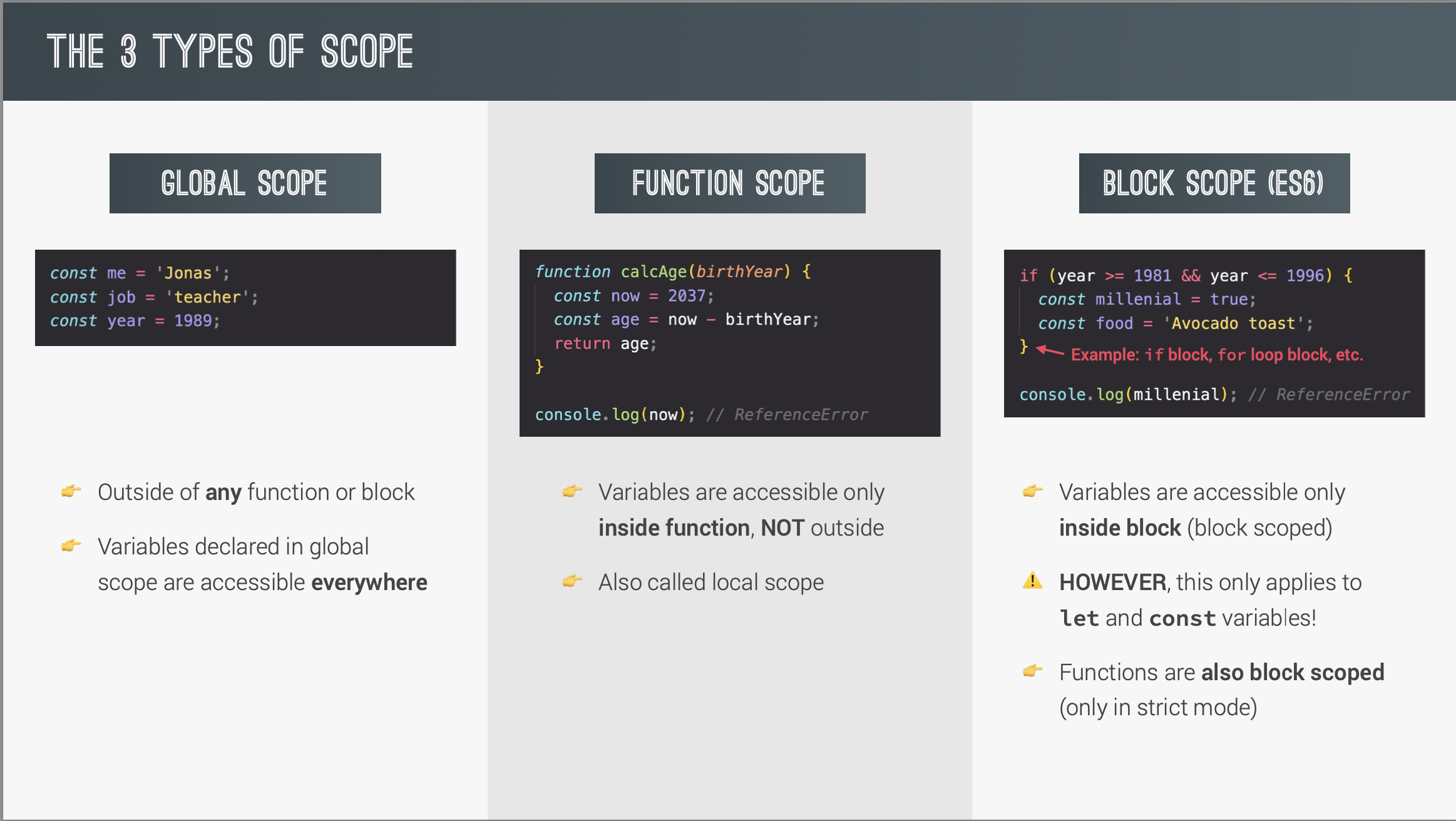
자바스크립트에는 global scope, function scope, block scope가 있다.
Global Scope
Global Scope는 top-level code를 위한 scope이다.
즉 function이나 block 밖에서 선언된 변수의 scope를 의미하며 global scope를 가진 변수를 전역변수라 부른다.
이 변수들은 프로그램 내의 모든 function과 block에서 접근할 수 있다.
Function Scope
모든 함수는 scope를 만든다.
함수 scope 안에서 선언된 변수는 해당 함수 안에서만 접근 가능하다.
function scope는 local scope라고도 하며 local scope를 가진 변수를 지역변수라 부른다.
Block Scope
ES6부터는 함수뿐만 아니라 block도 scope를 만든다.
(block은 중괄호 사이에 있는 모든 것을 의미. if or for loop, etc..)
함수와 동일하게 block 안에서 선언된 변수는 block 안에서만 접근 가능하다.
-
let과const로 선언된 변수에만 적용된다.(var는 ES6 이전 키워드이기 때문) -
따라서
var로 변수를 선언해도 해당 변수는 여전히 block 밖에서 접근 가능하다. (대신 global scope 또는 function scope를 가진다.) -
strict mode와 ES6 버전이라면 block 안에서 선언된 모든 함수는 block scope이다.
즉 block안에서 선언된 함수는 block 안에서만 접근할 수 있다. -
strict mode가 아니라면 block 내에 선언된 함수는 block scope를 가지지 않는다.
즉 block안에서
letorconst로 선언된 변수와 함수는 block scope를 가진다.
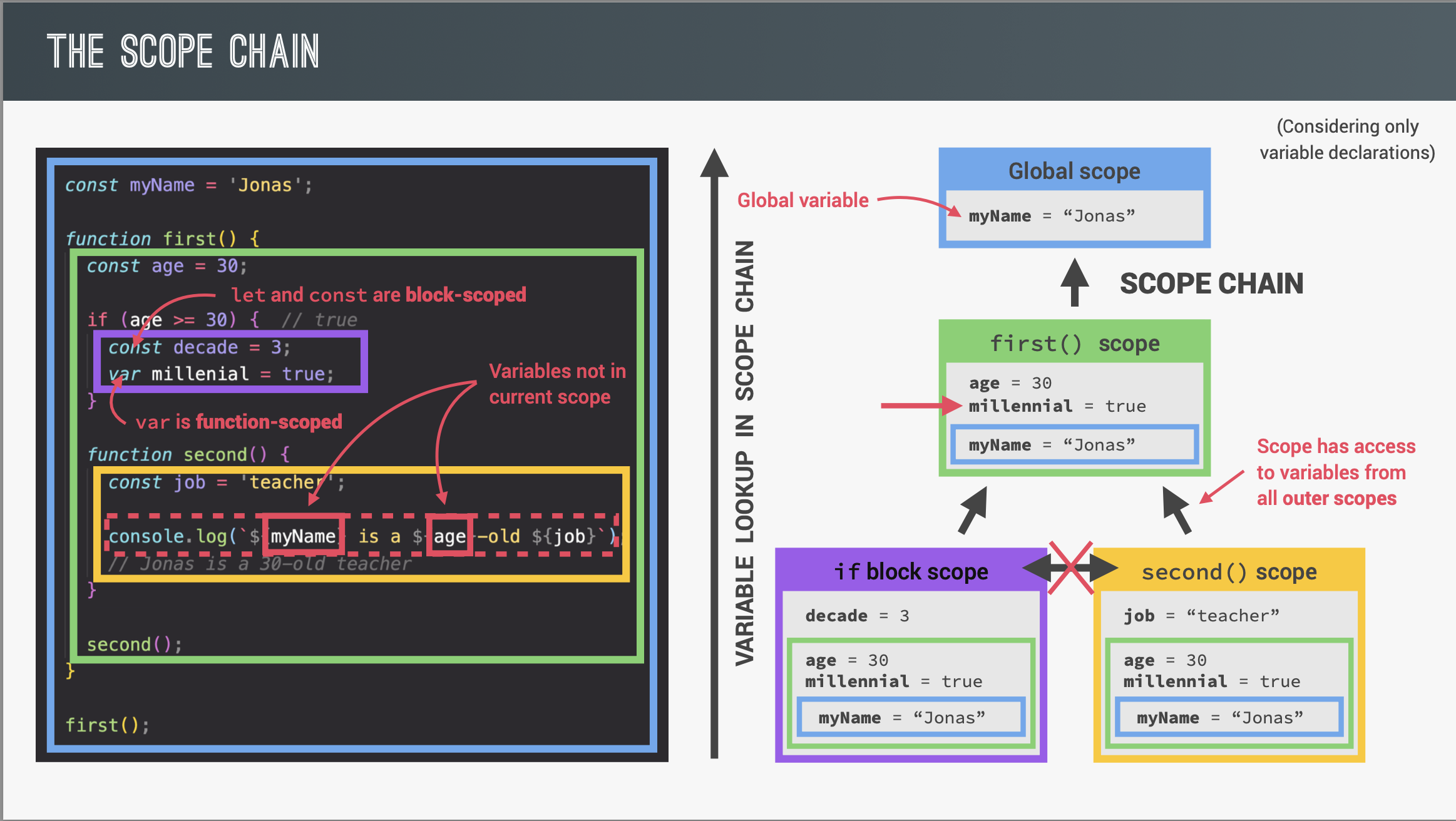
Scope Chain

자바스크립트 엔진이 변수에 접근하는 process
- 해당 변수의 scope를 우선적으로 찾아본다.
- 없으면 scope chain에서 찾아본다.
- 그래도 없으면 에러를 일으킨다.
- 상위 scope에서만 찾을 수 있고 하위 scope에서는 불가능하다.
- 즉 loopup은 가능하나 lookdown은 불가능.
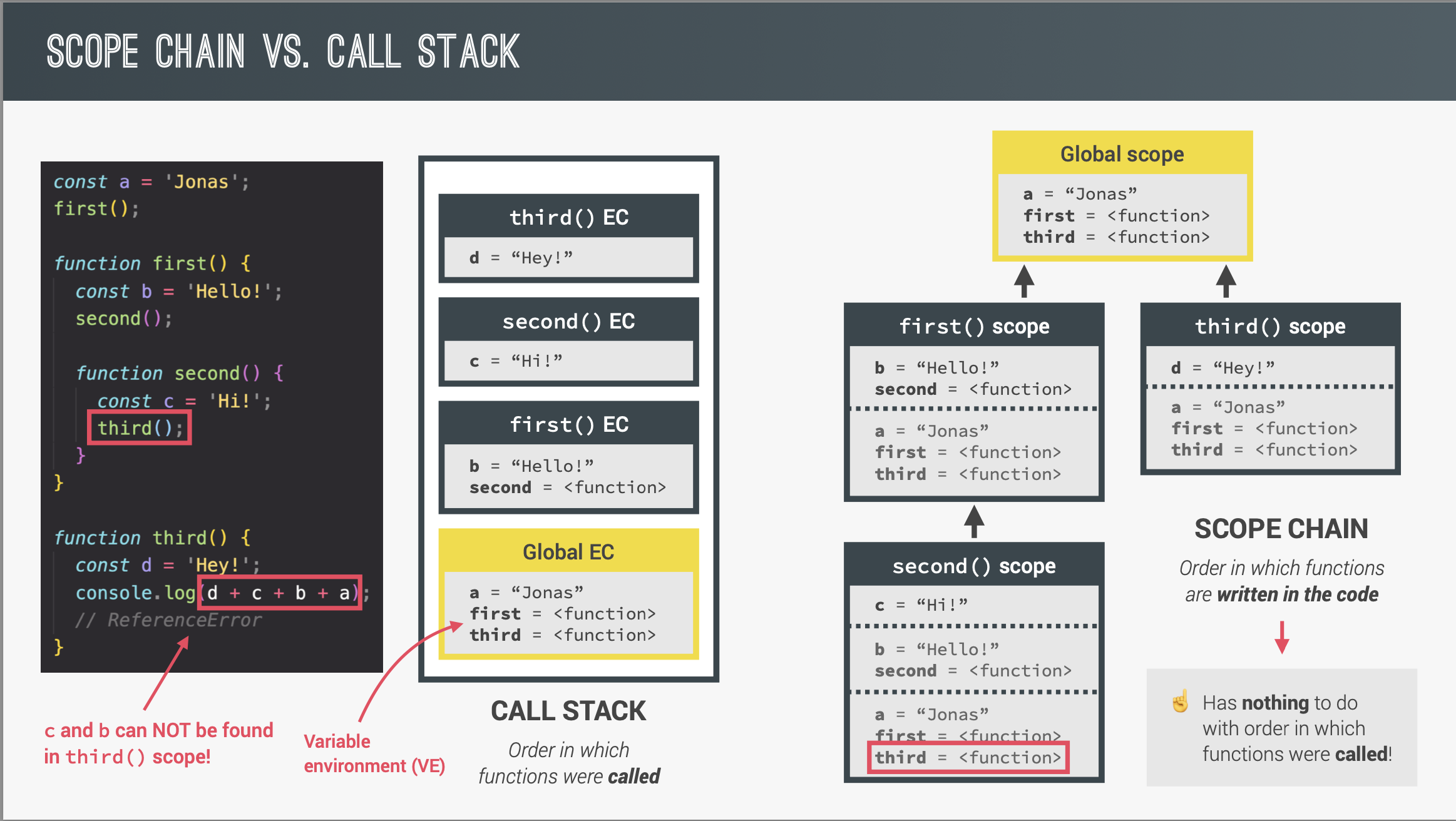
Scope Chain vs Call Stack

scope chain은 execution context의 variable environment에서 scope 정보를 얻는다.
따라서 특정 scope에서의 scope chain은 모든 부모 범위의 execution context의 scope를 추가하는 것과 같다.
때문에 함수를 호출하는 순서는 scope chain에 전혀 영향을 주지 않고 함수의 선언 장소, 즉 scope가 가장 중요하다.
따라서 scope chain은 call stack의 execution context의 순서와는 아무 상관 없다.
참조
https://poiemaweb.com/js-scope
https://www.geeksforgeeks.org/static-and-dynamic-scoping/
https://www.udemy.com/course/the-complete-javascript-course/
