
자바스크립트 엔진
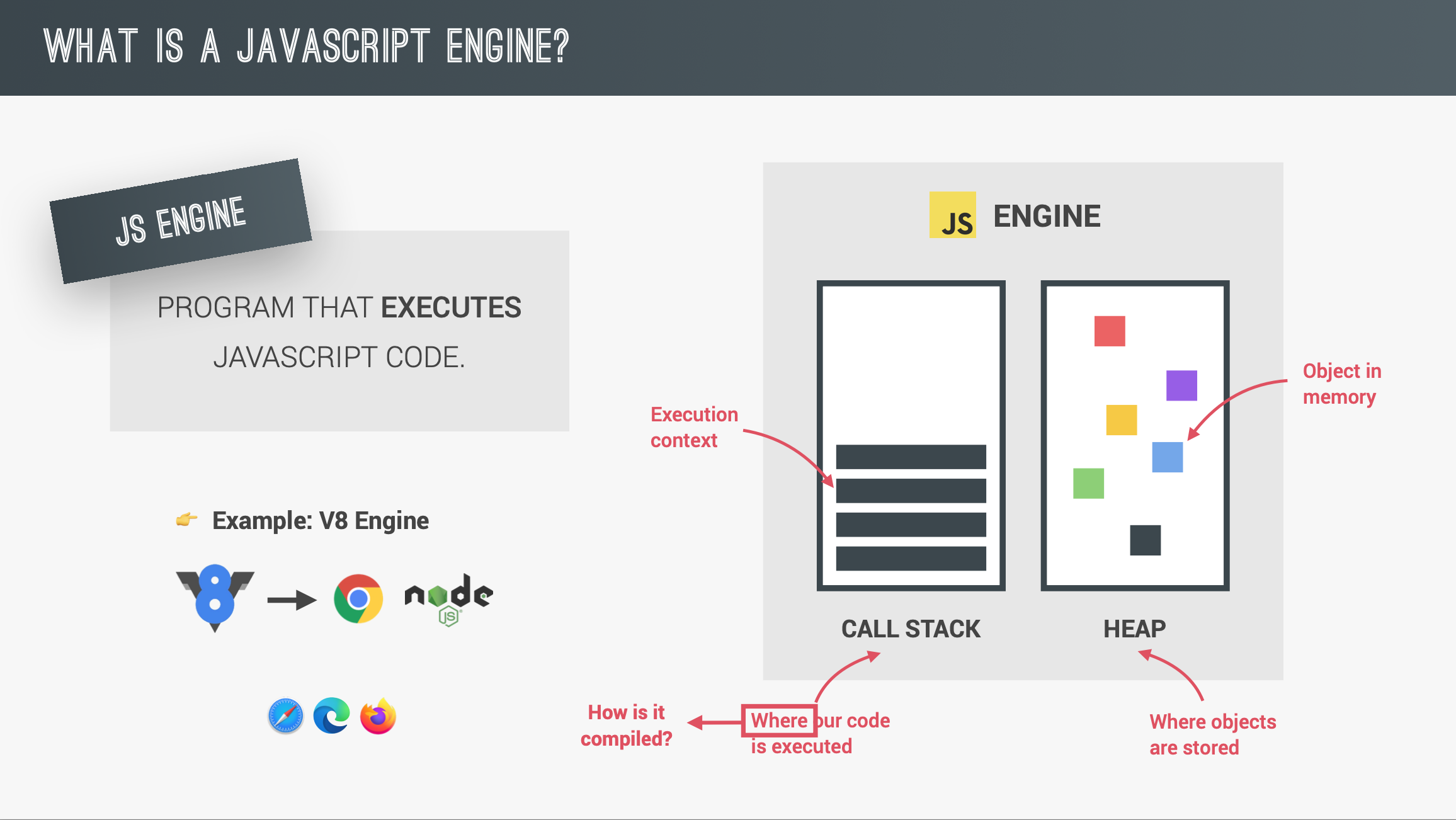
자바스크립트 엔진은 자바스크립트 코드를 실행하는 컴퓨터 프로그램이다.
우리가 사용하는 모든 브라우저에 자체 자바스크립트 엔진이 있고, 가장 유명한 것은 구글 V8이 있다.
V8 엔진은 구글 크롬뿐만 아니라 node.js도 동작시킨다.
모든 자바스크립트 엔진은 Call stack과 Heap을 가지고 있다.
Call stack은 Execution Context를 사용하여 코드가 실행되는 곳이다.
Heap은 앱에 필요한 모든 객체를 저장하는 unstructured memory pool이다.
그렇다면 Call stack은 코드를 어떤 방식으로 실행하는가?
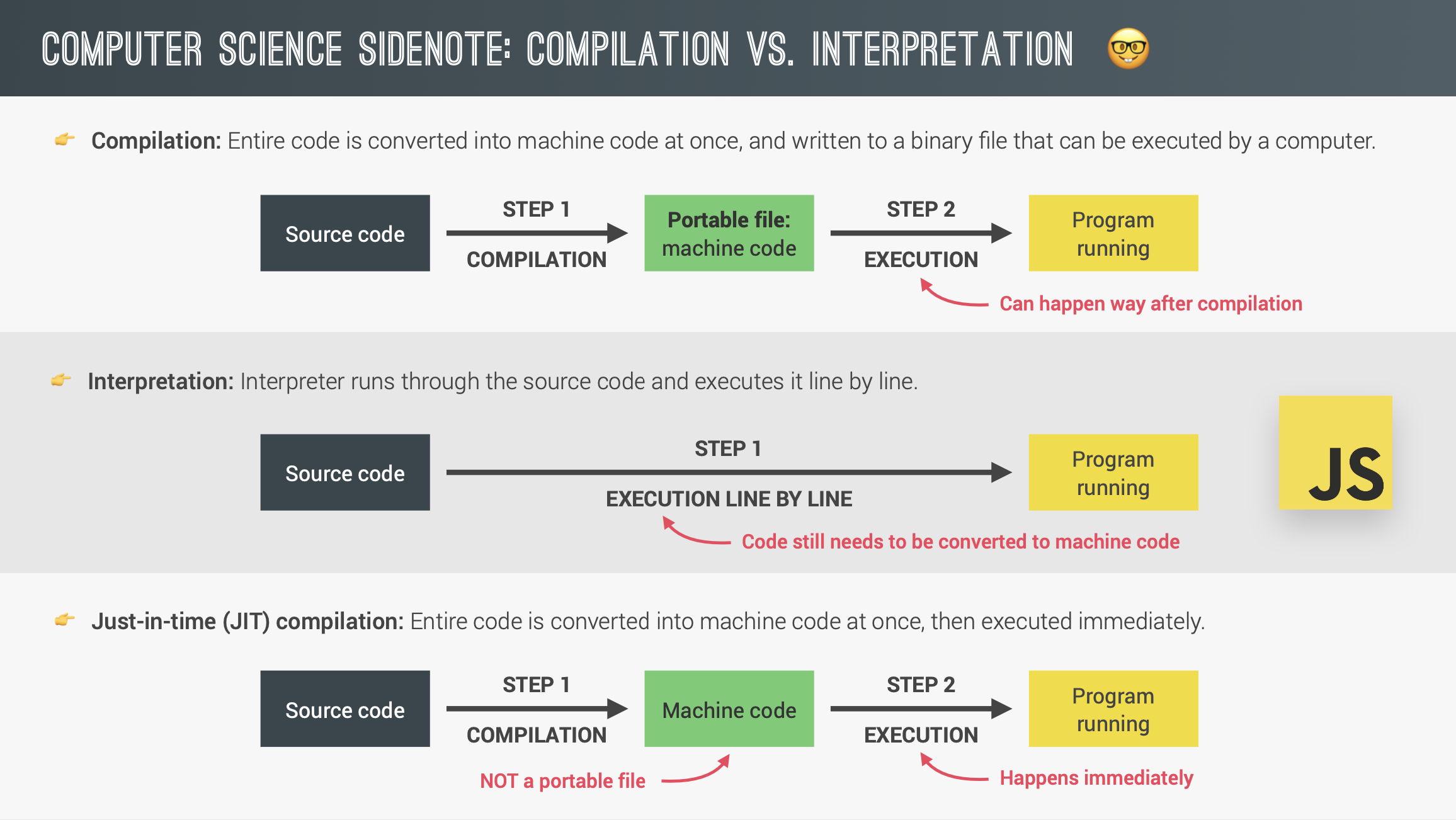
Compilation vs Interpretation

Just-in-time Compilation
자바스크립트는 원래 순수 Interpreter 언어였다.
하지만 Interpreter 언어의 문제는 Compilation 언어보다 훨씬 느리다는 것이다.
옛날에는 이 사실이 문제 없었지만, 현대에 들어 성능 문제가 발생했다.
이를 해결하기 위해 현대 자바스크립트 엔진은 compile과 interpret를 같이 사용하는 Junt-in-time Compilation 방식을 사용한다.
실행할 코드를 한 번에 machine code로 컴파일하여 즉시 실행하는 방식이다.
compile 이후 실행되기 때문에 코드를 한 줄씩 실행하는 것보다 훨씬 빠르다.
compilation과 다른 점은 실행가능한 파일이 없다는 것이다.
코드 실행 과정
Parsing
파싱단계에서 코드는 AST(Abstract Syntax Tree)라고 불리는 데이터 구조로 분해된다.
- 코드를 여러 줄로 나눠서 언어에 의미를 부여한다. ex) const, function 키워드
- 코드의 모든 조각을 구조화된 방식으로 트리에 저장한다.
- 문법 에러를 확인한다.
- 만들어진 AST는 이후 machine code를 생헝하는 데 사용횐다.
AST는 DOM 트리와 아무 상관 없다. AST는 엔진 내부의 전체 코드를 나타낸 것이다.
Compilation
- 생성한 AST를 machine code로 compile한다.
- compile된 machine code를 즉시 실행한다. (Just-in-time Compilation)
- 코드 실행은 자바스크립트 엔진 Call stack에서 일어난다.
Optimization
- 처음에는 최적화되지 않은 버전의 machine code를 생성하고 즉시 실행한다.
- 프로그램이 실행되는 동안 백그라운드에서는 코드의 최적화와 re-compile을 수행하고, 최적화되지 않은 machine code는 최적화된 코드와 교환되는 과정을 반복한다.
- parsing, compilation, optimization은 코드로 접근할 수 없는 엔진 내부의 특별한 thread에서 발생한다. 즉 코드를 실행하는 Call stack이 있는 Main thread와 완전히 분리되어 있다.
참조
https://ko.javascript.info/intro
https://medium.com/@aamchora/what-exactly-just-in-time-jit-compilation-is-in-javascript-f7aea482843f
https://www.udemy.com/course/the-complete-javascript-course/
