
자바스크립트 런타임
자바스크립트를 사용하기 위해서는 자바스크립트 엔진이 필수적이다.
하지만 자바스크립트 엔진만으로는 부족하다.
자바스크립트 엔진과 엔진 이외의 부속 도구들을 모아놓은 큰 상자 또는 컨테이너가 자바스크립트 런타임이다.
자바스크립트 런타임은 브라우저 환경과 Node.js 환경으로 나눌 수 있다.
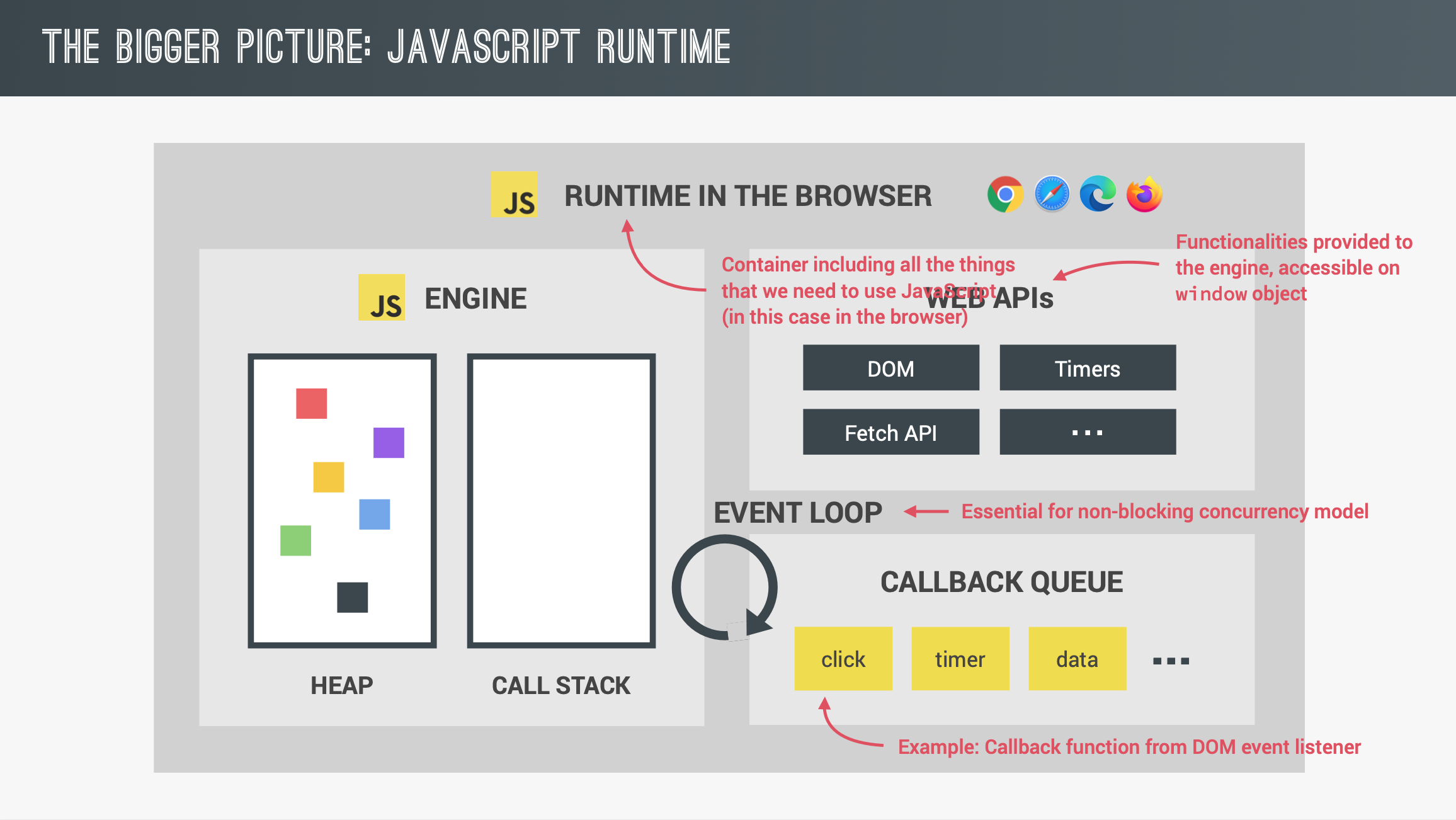
Runtime in Browser
브라우저 환경에서의 자바스크립트 런타임은 브라우저에서 자바스크립트 사용을 위해 필요한 모든 것을 포함하고 있다.
-
Web APIS
Web APIS(DOM, Timers, Fecth API...)는 자바스크립트 언어 자체의 일부가 아니다. 브라우저가 자바스크립트 엔진에 제공하는 기능일 뿐이다.
그렇기 때문에 Web APIS는 자바스크립트 런타임의 일부라고 할 수 있다. -
Callback queue
런타임에는 Callback queue라는 것이 있다.
이는 실행될 준비가 된 모든 callback 함수를 포함하고 있는 데이터 구조이다.
예를 들어 이벤트핸들러에 붙은 callback 함수는 이벤트가 끝난 후, 순서대로 callback queue에 들어가고, 자바스크립트 엔진의 Call stack이 비면 callback queue에 있는 callback 함수를 Call stack에 전달해 실행한다.
이러한 과정을 Event loop라 하며, Event loop를 통해 자바스크립트의 Single-threaded non-blocking concurrency model이 구현된다. -
Single-threaded non-blocking concurrency model
자바스크립트 엔진은 하나의 Call stack과 하나의 heap을 가지고 있는 single-threaded 언어이다. 즉 한 번에 하나의 일만 할 수 있다는 의미이다.
작업 도중, 시간이 오래 걸리는 작업을 만나게 되면 자바스크립트는 작업이 끝날 때까지 아무 것도 하지 못하고 기다려야만 한다. 이를 해결하기 위한 방법이 바로 Single-threaded non-blocking concurrency model이다.
Event loop를 통해 위 모델을 구현함으로써 중간에 작업이 멈추는 불상사를 막을 수 있게 되었다.
Runtime in Node.js
자바스크립트는 브라우저 환경이 아닌 Node.js환경에서도 동작할 수 있다.
Node.js 자바스크립트 런타임은 자바스크립트 런타임과 유사하지만 브라우저가 없기 때문에 브라우저가 제공하는 Web APIS를 가질 수 없다.
참조
https://beomy.github.io/tech/javascript/javascript-runtime/
https://www.udemy.com/course/the-complete-javascript-course/
