
시작
공식문서
카카오 로그인을 구현하는 방법에는 여러가지가 있는데 나는 REST API를 사용했다. 문서를 보니 좀 더 확장성이 있어보였기 때문이다.
무엇을 해야 할 지 모르겠다면, 그리고 그냥 평범한 웹이라면 REST API로 해보자.
어려움
처음에 공식 docs를 보고 구글링하면서 따라해보기는 하는데, 도저히 어디서부터 시작해야 할 지 막막했다.
이 글은 일단 구현만이라도 해보자 하는 사람을 위한 글이다.
정말 구현만을 위한 방법 딱 말해주겠다.
참고로 서버가 아닌 프론트엔드를 위한 글이다.
과정
1. 우선 카카오 로그인을 하려면 카카오 로그인 버튼을 만들어야 한다.
카카오 로그인버튼 참고
이 문서를 보면 공식 규격이 있는 것을 볼 수 있다. 이를 참고하여 일단 버튼만 만들어보자
이건 내가 선택한 버튼, 크기는 알아서 잘 하자

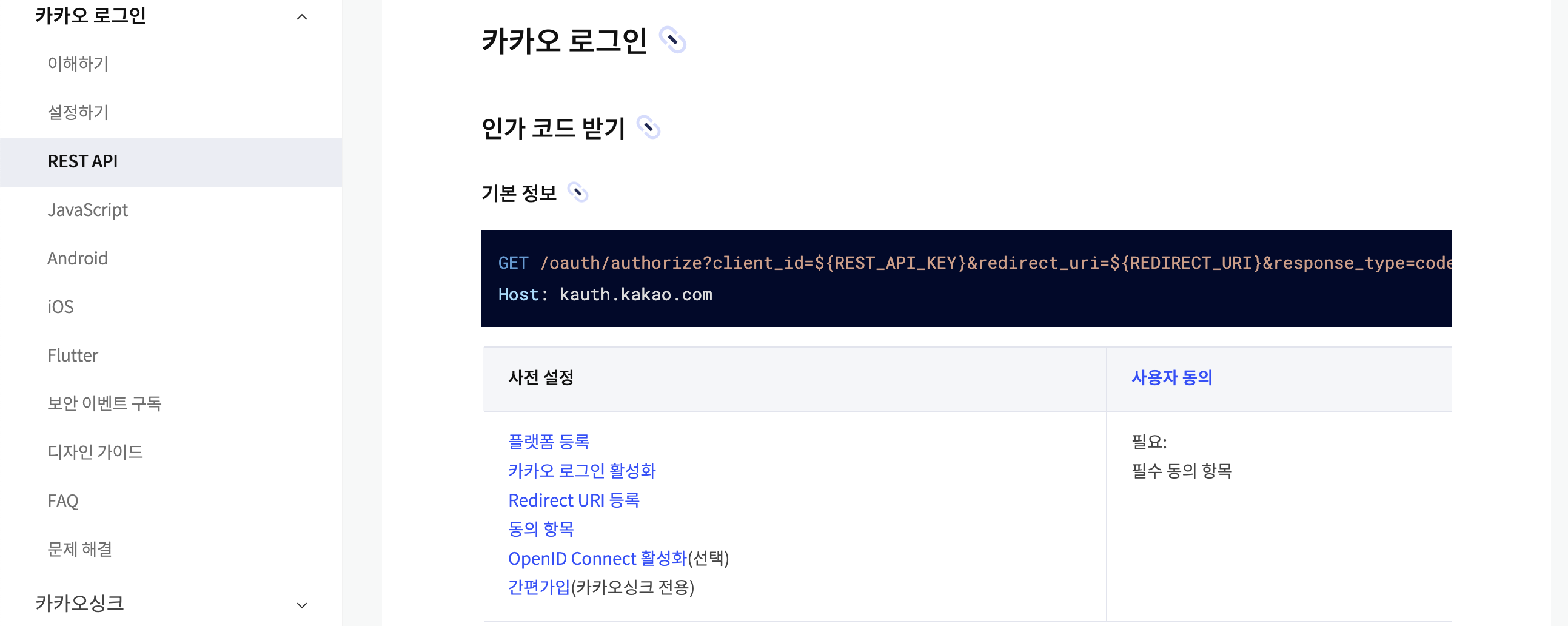
2. 카카오 로그인 버튼을 클릭하면 카카오 로그인 화면으로 가야 한다.
그렇다면 저 버튼을 클릭했을 때 가야하는 카카오 로그인 화면 URI를 알아야 한다.
아주 고맙게도 저 URI을 대문짝만하게 카카오에서 알려준다.
여기에 있다

저게 카카오 로그인 버튼을 클릭했을 때 가야하는 URI다.
저기서 우리가 적어줘야 할 것은 REST_API_KEY와 REDIRECT_URI이다.
물론 REST_API_KEY 는 .env에 저장하고 해야한다. 남들에게 보여줘서는 안되는 정보다.
REST_API_KEY는 내 앱 등록할 때 받은거 입력해주고,
REDIRECT_URI는 어려운 거 없다. 유저가 카카오 로그인을 성공하면 다시 내가 만든 서비스 웹페이지로 이동해야한다. 그때 이동하는 페이지이다. 그러니까 내가 만들어줘야하는 부분이다.
local service이니 나는 localhost:3000/login/kakao로 만들어줬다.
물론 알고 있을 것이라 생각하지만 이 URI는 내 애플리케이션에 등록을 해줘야 한다.
카카오에서는 내가 적은 redirect URI를 확인하고 URI 뒤에 꼭 필요한 인가코드라는 것을 붙여준다.
즉 이 페이지는 URI에서 인가코드를 추출하는 페이지이다.
자세한 것은 뒤에서 말하겠다.
코드 참고바람
const REST_API_KEY = process.env.NEXT_PUBLIC_KAKAO_REST_API_KEY
const KAKAO_REDIRECT_URI = 'http://localhost:3000/login/kakao'
// 이 URL이 카카오 버튼을 클릭했을 때 이동하는 URL
export const KAKAO_AUTH_URL = `https://kauth.kakao.com/oauth/authorize?response_type=code&client_id=${REST_API_KEY}&redirect_uri=${KAKAO_REDIRECT_URI}&scope=account_email`3. 유저가 카카오 로그인 성공하면 내가 설정한 REDIRECT_URI로 돌아온다.
URL을 봤는데 저런 모양이다? 그럼 성공이다.

이건 코드를 보면서 설명하는게 좋을 것 같다.
아래 적은 코드는 리다이렉트한 페이지의 코드이다.
여기서 URI 뒤에 붙어있는 인가코드를 추출하고 우리 백엔드로 보내줄 것이다.
// KakaoLogin.tsx
const KakaoLogin = () => {
const [valid, setValid] = useState(false)
const dispatch = useDispatch()
useEffect(() => {
// code 추출부분
const KAKAO_CODE = new URL(window.location.href).searchParams.get('code')
const postCode = async () => {
try {
// 인가코드 서버로 보내주기
const response = await apiInstance.post('/auth/kakao', null, { params: { authorizationCode: KAKAO_CODE } })
// 서버에서 인가코드를 가지고 카카오에서 개인정보를 받아온 뒤, 응답값으로 회원가입 유무를 판단할 email을 보내준다.
const userEmail = response.data.success.kakao_account.email
// 회원가입 유무 판단
const checkUser = await apiInstance.post('/users/check/email', { email: userEmail })
// 이미 있는 계정이라면 서버에서 액세스 토큰 받고 홈으로 이동한다.
if (checkUser.data.isEmailExisted) {
try {
const tokenResponse = await apiInstance.post('/auth', { email: userEmail })
const { accessToken } = tokenResponse.data
dispatch(setToken(accessToken))
Router.replace('/')
toast.success('로그인되었습니다!')
} catch (e) {
console.log(e.response)
}
} else {
console.error("error")
toast.error("error")
}
// 없는 계정이라면 회원정보 적을 Signupinfo 컴포넌트로 간다.
setValid(true)
} catch (e) {
console.log(e)
}
}
postCode()
}, [])
// 성공하면 회원정보 적을 Signupinfo 컴포넌트로 가고, 실패하면 LoadingLogo에 머무른다.
return <>{valid ? <Signupinfo /> : <LoadingLogo />}</>
}
export default KakaoLogin프론트엔드 코드 https://github.com/CLOUDoort/movieinner-project-frontend
백엔드도 알고싶다면 ??
[Node.js] KaKao 로그인, 회원가입 구현(REST API)
협업 백엔드 개발자입니다!
