
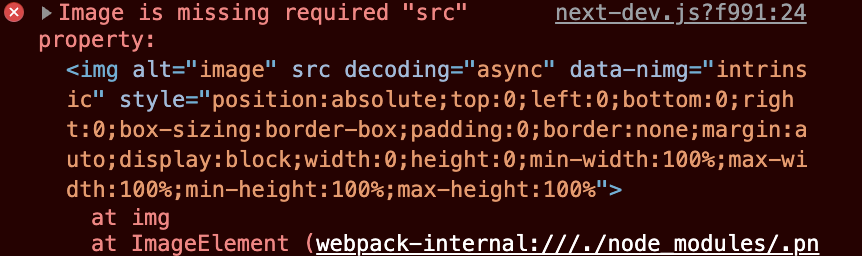
Next.js를 사용하면서 다음과 같은 에러를 만날 수 있다.
이는 src가 없을 수도 있는 상황에 대비하여 뜨는 에러이다.
이를 해결하는 방법은 src가 있을 때만 Image 태그를 사용하는 것이다!
예시
{post.file && (
<div>
<Image src={post.file} width={500} height={700} alt='image' />
</div>
)}
참고자료
https://github.com/vercel/next.js/discussions/18531