에러 해결
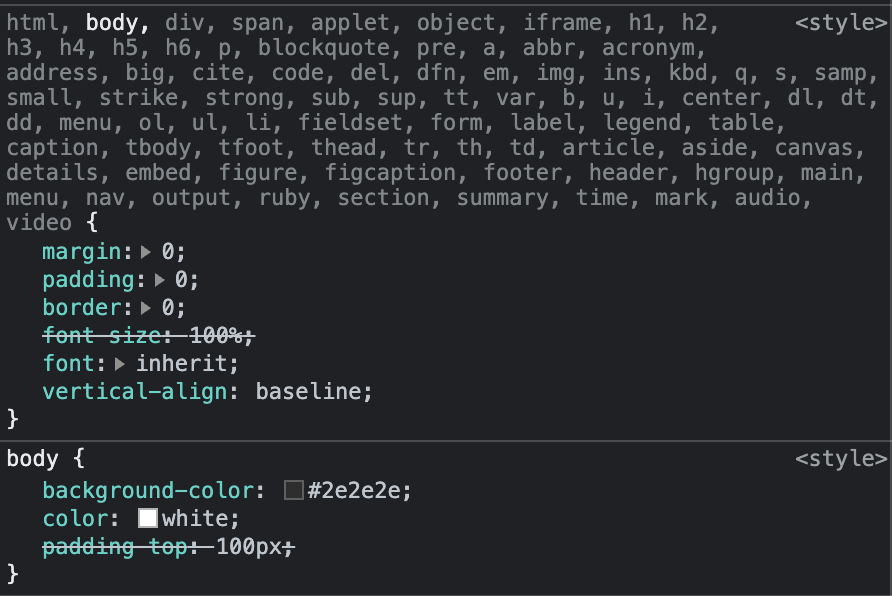
1.styled-reset / !important

styled-reset / !important
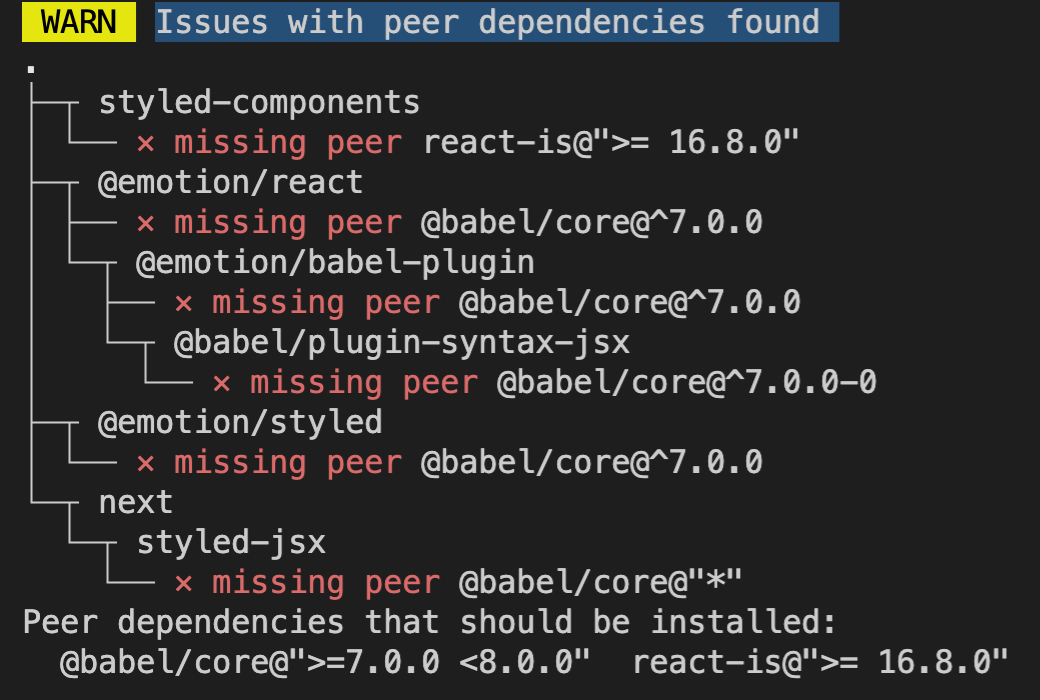
2.Peer dependencies that should be installed

pnpm 오류pnpm으로 설치할 때 위와 같은 오류가 발생할 수 있다.
3.axios post 시 query 전송 방법

axios에서 post시 params 전송 방법이 get과는 달라 기억하기 위해 기록한다.
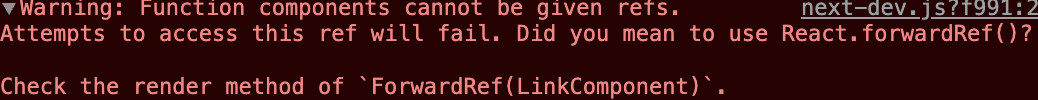
4.[Next.js]Warning: Function components cannot be given refs. Attempts to access this ref will fail. Did you mean to use React.forwardRef()?

Next.js에서 Link를 사용하던 도중 다음과 같은 에러가 발생했다.
5.useEffect 내에서의 setState

useEffect 내에서의 setState
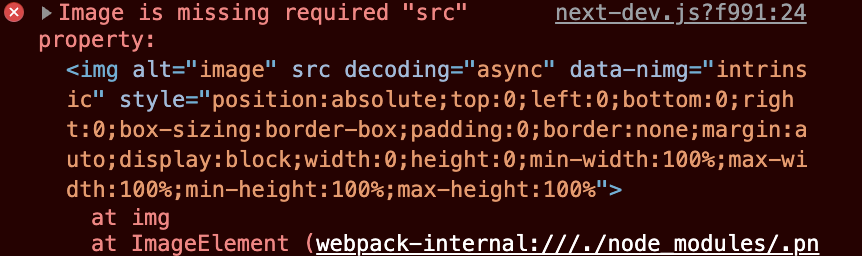
6.[Next.js]Image is missing required "src" property

ErrorNext.js를 사용하면서 다음과 같은 에러를 만날 수 있다.
7.error: non-aggregate type 'vector<int>' cannot be initialized with an initializer list

vscode editor에서 vector 초기화 과정 중 다음과 같은 에러가 발생했다.g++ complier 환경을 들어가서 c++11을 사용하게 해야 한다.
8.crbug/1173575, non-JS module files deprecated 에러 해결하기

다른 사람이 작성한 프로젝트를 실행하기 위해 clone하고 npm start를 했더니 localhost:3000에서 크롬이 crbug/1173575, non-JS module files deprecated이란 에러를 뿜었다.
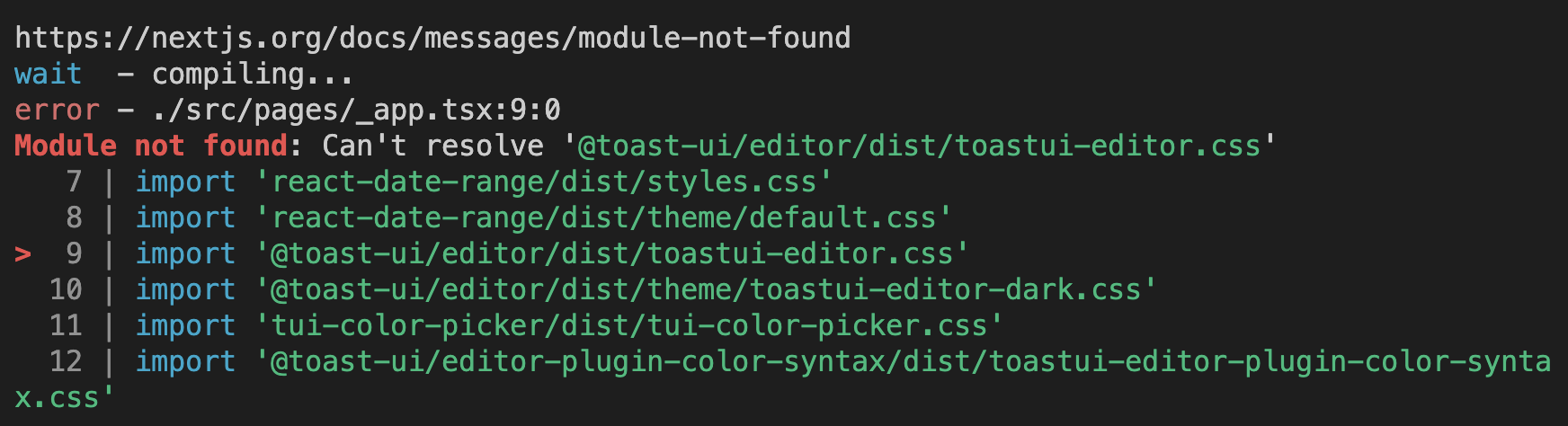
9.[Next.js] Module not found: Can't resolve

멀쩡히 잘 작동하던 프로젝트가 갑자기 다음과 같은 에러를 뱉었다.
10.[React]favicon 수정 오류

favicon 파일을 내가 원하는 이미지로 수정을 하여 새로고침해도 아이콘 이미지가 변하지 않는다.브라우저가 캐시에 있는 이전 이미지를 유지하고 있기 때문에 업데이트가 안되는 것
11.Plugin "react" was conflicted between "package.json 에러

갑자기 저런 에러가 떴다.열심히 구글링해보니https://doqtqu.tistory.com/342이 글을 찾았다.eslint-config-react-app을 지웠다가 다시 설치했다.
12.[tailwind CSS] tailwind CSS IntelliSense 적용방법

vscode 설정 들어가서다음 항목들처럼 설정해주면 된다!
13.invalid_request missing required parameter: client_id

google login 사용시 인가코드를 받아오는 URL로 이동할 때invalid_request missing required parameter: client_id와 같은 에러가 발생했다.client_id를 .env에 설정하고 프로젝트를 다시 실행해주면 에러가 해결된다
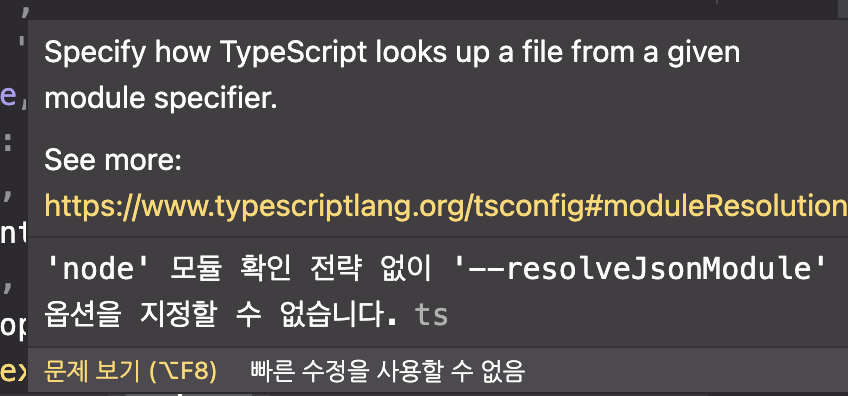
14.typescript moduleResolution error

npx create-next-app@latest --ts로 프로젝트를 시작했는데 처음부터 tsconfig.json에서 다음과 같은 에러가 발생했다.알려준대로 https://www.typescriptlang.org/tsconfig들어가면다음과 같은 설명이 적혀있
15.HTML input의 type이 number일 때 한글 입력 막기.

HTML input의 type이 number일 때, 일부 브라우저에서 한글 입력 시 첫 글자가 입력되는 현상은 브라우저가 한글의 입력 방식을 처리하는 과정에서 발생하는 문제이다.