
필요
전체 자산에서 매달 나가는 고정금액과 목표금액을 빼고 내가 지금 사용할 수 있는 금액이 얼마인지 한 눈에 확인하고 싶었다.
핵심 기능
- 전체 자산에서 매달 나가는 고정금액을 뺀 금액을 생존 방어선으로 설정한다.
- 목표 항목이 추가되면 해당 목표 방어선이 생성되어 사용할 수 있는 금액을 한눈에 확인할 수 있다.
기간
230225 ~ 230730
기술 스택
- TypeScript
- React.js
- Tailwind CSS
- Jotai
- React Query
- React Hook Form
목차
메인페이지
회원가입과 로그인
대시보드
수입 및 지출 기록
방어선 설정
캘린더
통계 그래프
설정
협업
후기
메인페이지
스크롤 애니메이션을 이용하여 메인페이지에서 서비스를 소개했다. 구현과정

회원가입과 로그인
회원가입
- 회원가입을 하면 welcome 페이지로 이동해서 자신의 자산을 입력하고 서비스 페이지로 이동한다.
- React Hook Form 사용과정

로그인
- 회원가입하거나 로그인할 경우 refreshToken이 쿠키에 남고, 이 쿠키 기한이 남아있는 경우 로그인 과정을 거치지 않고 곧바로 서비스 페이지로 이동한다.
- 로그아웃하면 메인페이지로 이동한다.

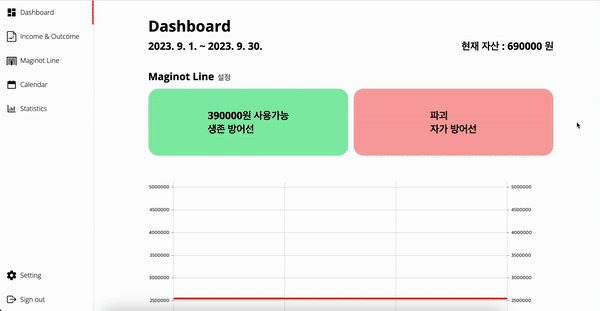
대시보드
- 현재 자산
- 방어선 및 그래프
- 수입 및 지출 원 그래프
- 수입 및 지출 상세내용과 위치

수입 및 지출 기록
수입 및 지출 기록
- 날짜, 사용내역, 금액을 입력받아 수입 및 지출 내역에 기록한다.

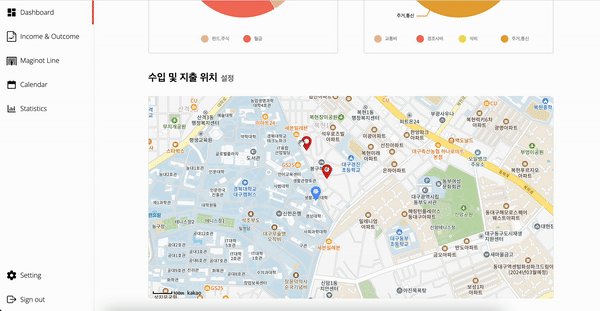
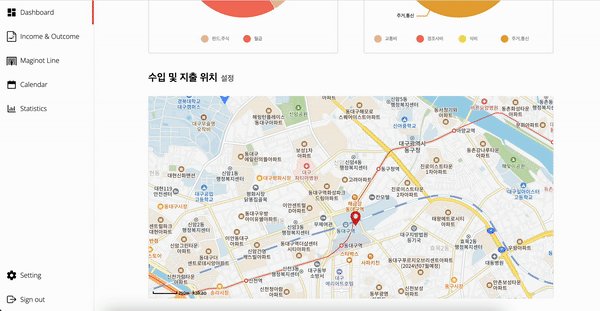
상세내용, 위치 기록
- 수입 및 지출의 상세내용과 위치를 기록한다.
- 지도는 카카오 지도 API를 사용했다.

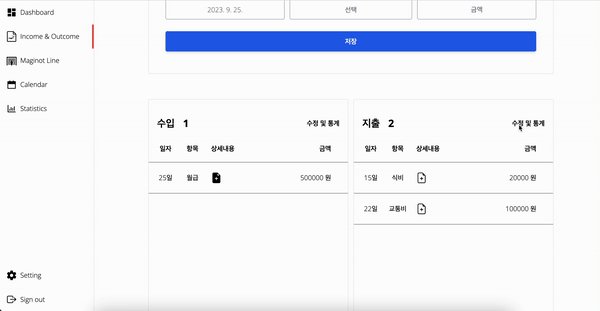
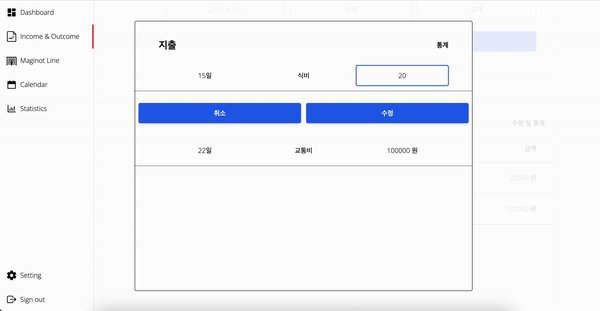
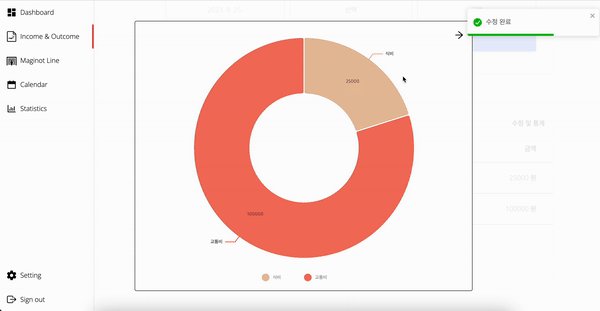
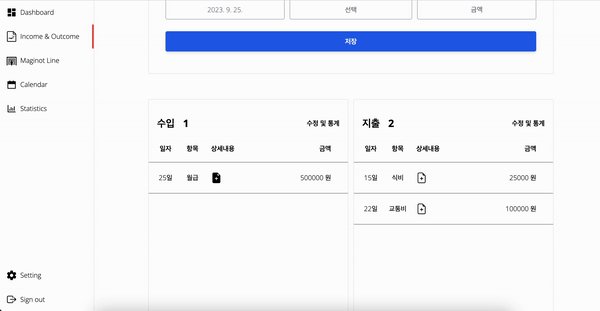
수정 및 통계
- 항목을 클릭해서 수정할 수 있다.
- 수입과 지출의 통계를 볼 수 있다. 원 그래프는 Nivo 라이브러리를 사용했다.

방어선 설정
목표 입력
- 목표를 입력하면 생존 방어선에서 목표 금액만큼 차감되어 해당 목표 방어선이 생성된다.

고정 지출 입력
- 고정 지출을 입력하면 현재 자산에서 고정 지출을 뺀 값이 생존 방어선이 된다.
(고정 지출 값은 매달 나가야 하는 값)

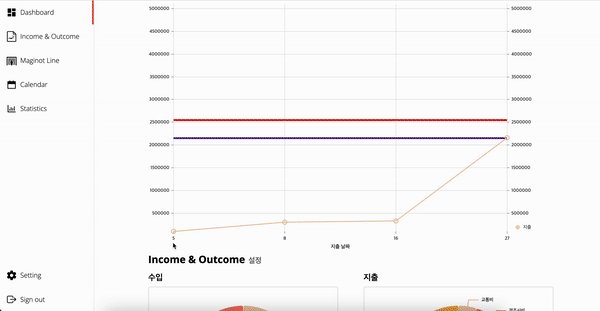
방어선 파괴
- 사용 가능 금액이 0원 이하가 될 경우 지출 그래프가 방어선 Y축을 뚫고 나가면서 방어선이 파괴된다.

캘린더
- 캘린더에서 수입 및 지출 내역을 볼 수 있다.
- 상세내용과 위치를 기록한 경우 지도를 통해 그 날 수입 및 지출 기록을 볼 수 있다.
- 캘린더 제작 과정

통계 그래프
- 지출 그래프
- 수입 및 지출 원그래프
- 수입 및 지출 위치와 상세내용 지도

설정
- 비밀번호 변경과 회원탈퇴가 가능하다.

협업
후기
학교 수업, 졸업 준비, 프로젝트를 동시에 진행했기 때문에 조금 오래 걸린 부분도 있지만 정말 열심히 준비한만큼 결과물도 만족스럽다!
지금까지 3개의 프로젝트를 끝냈다. 아직도 하고 싶은 프로젝트가 정말 많지만 이제는 기본기를 다져서 현업에서 사람들이 진짜로 사용하는 서비스에 기여하고 싶다.
