next.js 프레임워크와 emotion css library를 사용 중이다.
style reset을 위해 styled-reset을 사용했다.
문제는 header를 만드는 과정에서 발생했다.
스크롤을 내려도 화면 위에 고정되는 header를 만들기 위해 다음과 같이 설정했다.
import styled from '@emotion/styled'
export const HeaderContainer = styled.header`
position: fixed;
top: 0;
left: 0;
right: 0;
height: 100px;
`그리고 만든 헤더에 덮이는 화면을 보이게 하기 위해 body 태그에 padding-top을 줘야 한다.
globalStyle의 body태그에 padding-top을 줬는데 변화가 없다!
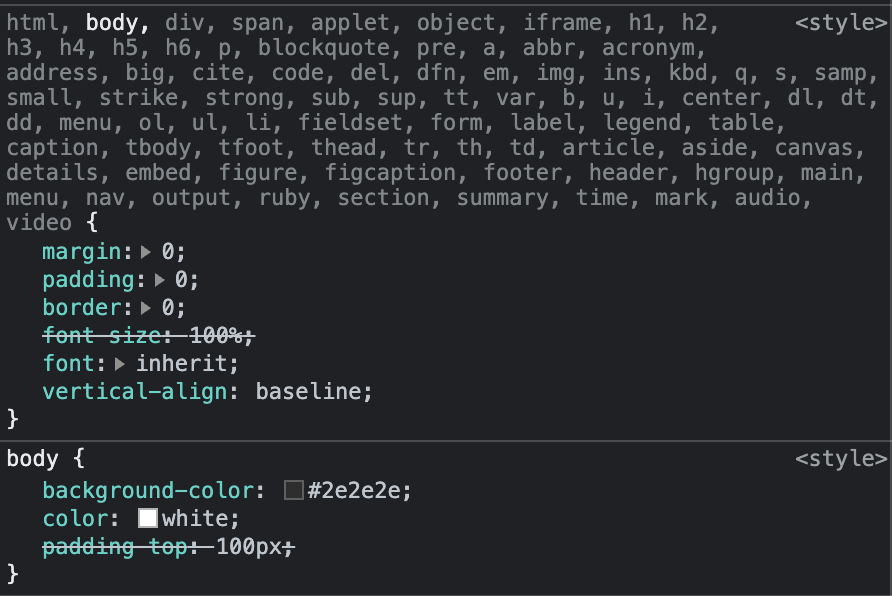
크롬의 검사창을 보니 이렇게 되어 있었다.

styled-reset 설정에 막혀서 padding-top값이 적용되지 않고 있었다.
초짜인 나는 바로 해결하지 못하고, 아무 잘못없는 styled-reset이 문제인가 싶어서 다른 css reset 라이브러리를 찾으려 했는데 해결 못했다..
계속 해매다가 결국 해결방법을 찾아냈다!
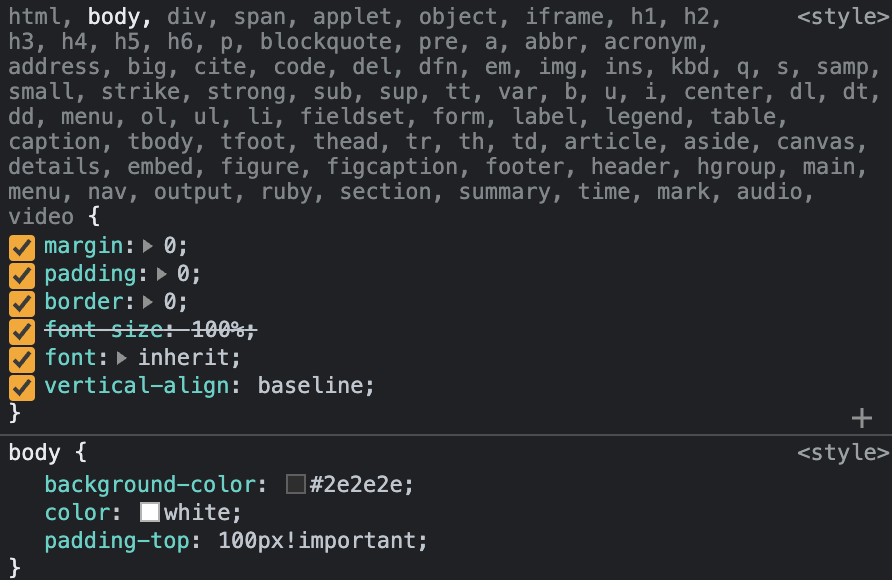
!important를 사용하면 된다!
적용 결과

아주 잘 된다ㅋㅋㅋㅋㅋㅋㅋ
예전에 자주 봤던 문법이었는데, 전혀 생각을 못했다
시간을 너무 많이 날렸지만, 해결해서 너무 기분좋다.
다시는 잊지 못할 것 같다.
더 나은 방법이 있다면 댓글로 꼭 알려주세요!
