
Vanila Js로 특정 페이지를 클로닝하며 새로이 알게된 메서드에 대해 정리해보려한다.
* 사실 맥북의 스티커에 중구난방으로 이것저것 적어놓은 것이 많아 시간이 더 지나기전에 한번 더 정리가 필요할 것같아 쓰는것이다 :)..
먼저 개념을 다시 정리해보자(이전에 대충 정리된 글을 삭제하고 하나의 게시물에 정리해보겠다 !)
DOM(Document Object Model)
돔(DOM)이란 웹페이지의 html 을 계층화 시켜 트리구조로 만든 객체(Object)(키와 값이 있겠지?) '모델'이다.
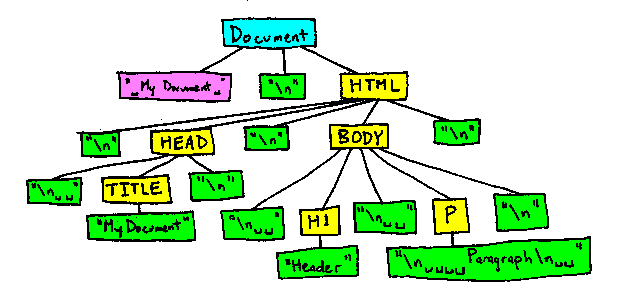
트리구조는 예를들어 아래와 같다

html-><head>-><meta>,<style>...
-><body>-><div>,<span>...이 '모델'을 통해 Js는 웹페이지에 접근하고 페이지를 수정할 수 있다.
따라서 다시 말하면 DOM은 Html과 JS(프로그래밍언어)를 연결하는 역할을 한다.

Document
Js가 Html에 접근하는 방법은 document라는 전역객체를 통해서이다.
JS의 document객체는 DOM구조를 접근하는 관문이며, document객체자체는 HTML문서를 나타낸다고 말할 수 있다.
굳이 이렇게 하는이유
API를통해 전달되는 다량의 데이터를 document객체를 통해 DOM tree의 root node에 접근하여 요소와 속성을 바꾸기 위해서이다.
Node가 뭐여
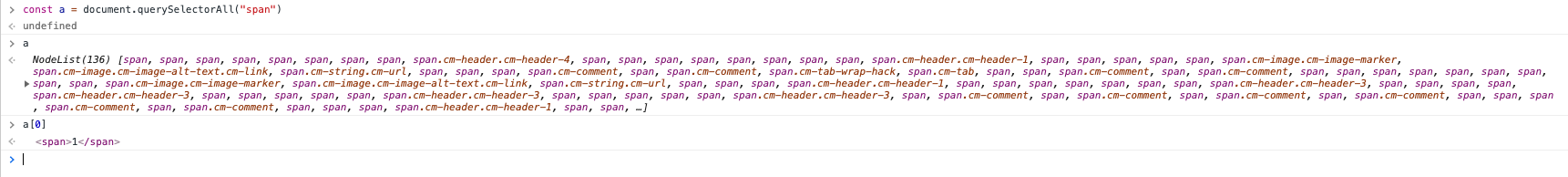
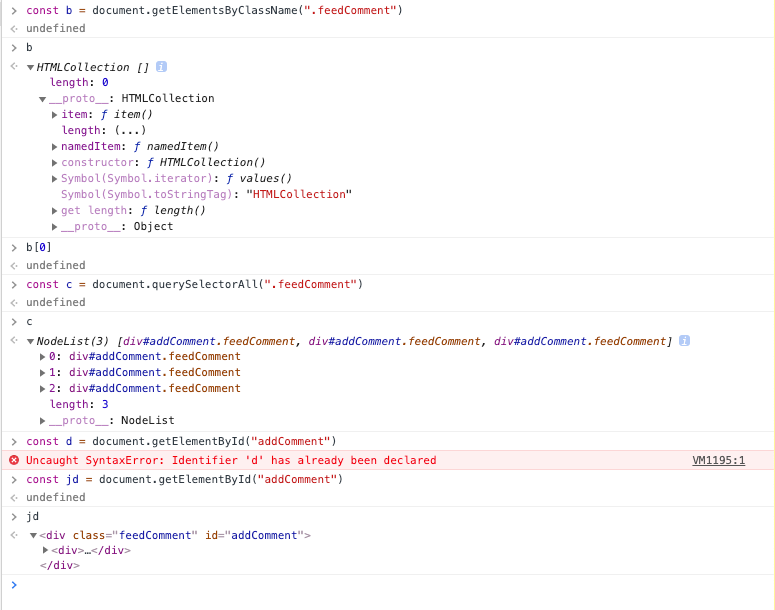
아래 그림을 보면 querySelectorAll로 span태그를 모두 불러왔고 그것들을 NodeList라고 부르는 것을 볼 수 있다.(그러니까 동일 태그(클래스 일수도)등을 긁어온 모음집들을 NodeList 다른 여러가지 노드들을 통째로 일컬어 부르는 것을 Nodes라고 하는 것 같다(내추측)

그래서 노드란 무엇일까
JavaScript HTML DOM Elements (Nodes)
DOM Tree에서 볼 수 있는 각자의 태그 하나하나를 Node라 하고 그것들의 모음집을 Nodes라 하는 것 같다
그럼 여러가지 선택자 (querySelectorAll(참고로 querySelector는 첫번째 node만 가져와버린다)이나 getElementbyId(or class))가 존재하는데 그 차이가 무엇일까
가장 단편적으로 내가 제일 많이 사용했던 것만 검색해봤다.
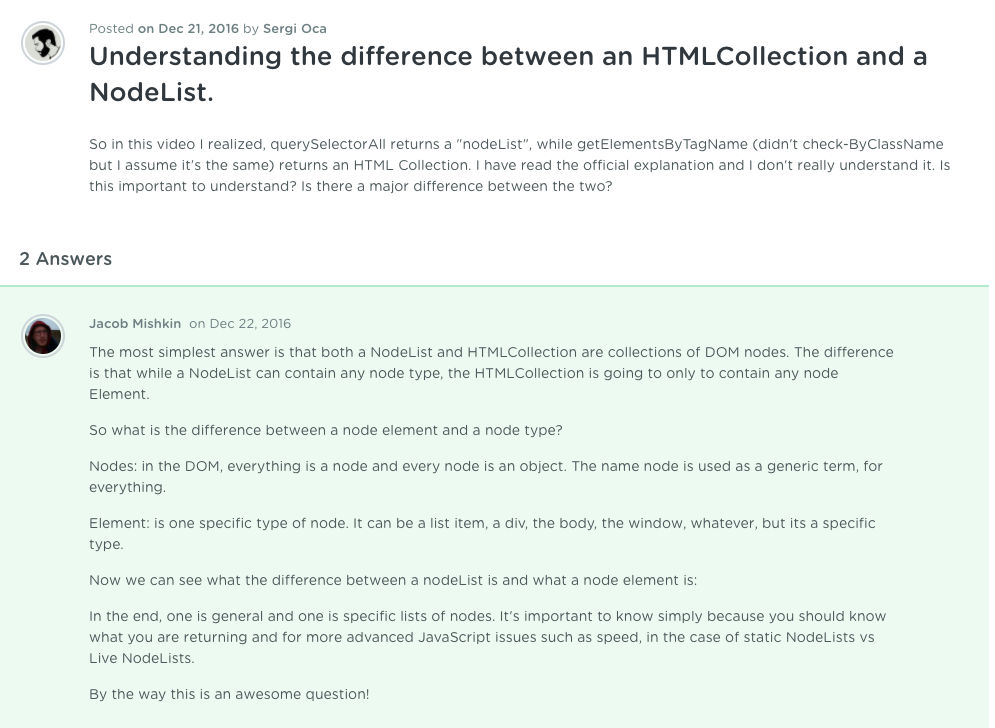
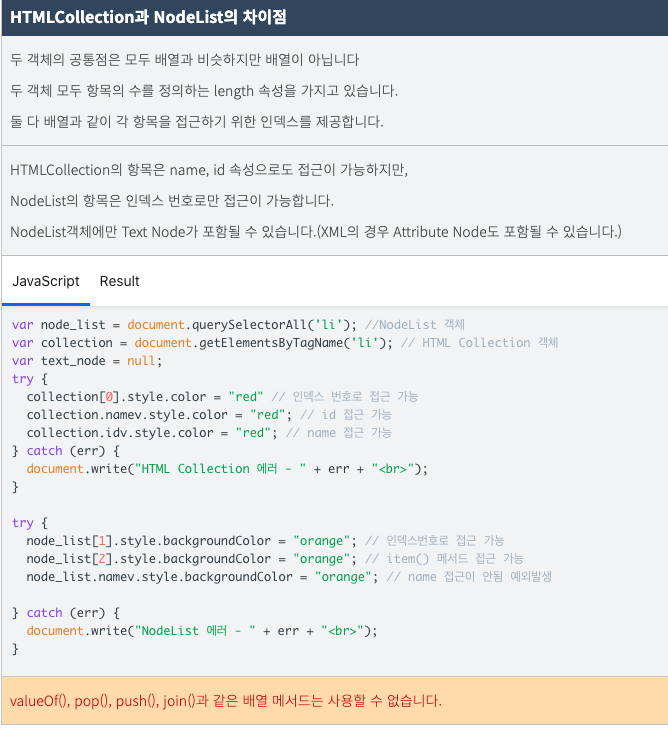
HTMLCollection VS NodeList
The most simplest answer is that both a NodeList and HTMLCollection are collections of DOM nodes. The difference is that while a NodeList can contain any node type, the HTMLCollection is going to only to contain any node Element. ... Nodes: in the DOM, everything is a node and every node is an object.

HTMLCollection과 NodesList는 둘다 DOM nodes를 긁어오는것이 맞는데 차이점은 Nodelist는 오직 nodetype만 list화 시킬 수 있고 HTMLCollection은 어떤 node Eelement든 소유할 수 있다는 것이다.
NodeType과 Node Elements의 차이란 Nodetype은 그냥 DOMtree에 있는 모든것을 생각하면 되고
Elements는 구체적인 node의 타입을 말하는것이며 list(배열)의 iteme도 될 수 있다. (div, window, etc..)
그러니까 쉽게 말하면 인덱스가 있는(키가없는) 노드를 받아오는것을 NodeList
구체적인 타입의(키값이 있는) 노드를 받아오는것을 HTML Collection이라고 알면 된다.

document는 객체이다
Windows라는 최상위 객체안에 있는 객체이며 Windows는 유일무이한 객체이기에 생략을 하고 사용한다.
그리고 document는 html과 동일하다고 보면된다.
요소와 속성을 바꿔주는 tag들
document.body.innerHTML = "이렇게하면 body안에 내용이 다 지워지고 글이 들어감"
//html의 body에 내용을 채우겠다는 뜻
let blueElement = document.querySelector("아이디 클래스 태그네임을 통해 접근")
blueElement.style.backgroundColor = "이렇게 배경색을 바꿔줄 수 있다."Event란?
interaction(마우스를 올렸을때 다른각도의 제품사진으로 바꿔보여주는것 등을 말한다.)은 HTML이나 CSS만으로 구현할 수 없고 자바스크립트 코딩이 필요합니다.
이렇게 특정요소에 상호작용으로 반응할 수 있게 하는 것일 이벤트라한다.
예를 들어 아래와 같은 것이 있다.
* 클릭 이벤트
* 마우스 이벤트
* 스크롤 이벤트
* 터치 이벤트
* resize(화면 크기 변화) 이벤트
등 등addEventListener
이벤트를 달 때 사용하는 함수이름이다. 특정 이벤트 발생 시 인자로 받은 함수를 실행 a시킨다.
이렇게 함수를 인자(대부분 string,number,date...)로도 보낼 수 있는데 이런 인자로 전달된 함수를 콜백함수라고한다.
이벤트의 종류는 click, mousemove, keyup 등등이 있다.(위에서 대충정리된것)
JS에서 이벤트를 써보자
js로 이벤트를 구성할 때 매번 실수하는 것들을 좀 정리해보려 한다.
일단 첫번째로 addEventlistener를 통해 특정이벤트를 구현시키기 위해서는 해당하는 콜백함수가 미리 선언되어야 한다.(호이스팅이라는 개념이 있다만 위험하니까 ..)
해당 함수를 선언할때는 알고리즘에서 풀었던 방식과 동일하게 함수를 조건에 맞춰 구성해주면 된다.
그리고 특정 element를 document.getElementBy무엇 으로 따와서 변수로선언을 해줘야한다.
정리하자면 순서는 이렇다
1. 필요한 이벤트를 생각한다
2. 필요한 이벤트에 필요한 조건을 생각한다
3. 조건을 구성해 함수를 선언한다.
4. event setting전에 함수를 호출한다.
5. 마지막으로 이벤트를 받을 태그에 필요한 이벤트를 걸어 필요한조건에 필요한 함수를 호출해서 마무리한다.
JS에서 이벤트를 써봤다.
굉장히 다양한 방법들과 메서드, 타입들이 있던데 그중에 주로 사용하고 기록해놓았던것을 다시한번 정리해본다.
되게 간단한 이유로 작동하지 않거나 몰랐던 메서드들이니 한줄로 간략하게 정리해놓고 하나씩 뜯어보며 추후에 정리할 예정이다.
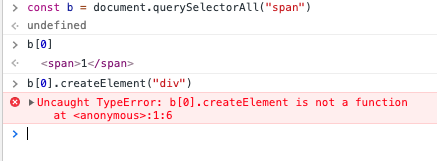
- createElement: 특정 태그를 만들어낼 수 있는 명령어인데 보통 아래와 같이 사용된다.
내가 놓치고 있었던 것은 엉뚱한 다른 이름에 createElement를 사용하고 있었기 때문이다.
안전하게 document뒤에 써보자(혹시 다른 변수에도 이게 가능한지 시도해보자)
const a = document.createElement("div")
맞다 역시 씨알도 안먹힌다
앞으로 createElement는 그냥 document.createElement("name")인걸로..
그럼 이게 왜 안될까 생각을 조금만 해보면 답이 나오긴한다.
document라는 객체는 위에서 언급되었듯이 js의 전역객체인데 여기에 접근하여 특정 태그의 이름을 따와 새로운 태그를 만드는 원리이다.
당연히 새로 선언된 span과 같은 태그에서 div등을 만들려하면 말이 안되는 것이다.
그런것같다.😲
- removeChild는 Node에 쓰는것이다.
MDN을 보니 그렇게 설명되어있다. 사실처음에는 이름만보고 오 .. 이거 물건인데 그러면 댓글삭제할때 얘만 조건문안에넣고 쓰면 되겠다 :) 라고 생각했으나 그럴리가 애초에 selecting을 해올때 getElementById의 케이스인경우 노드의 케이스로 오지 않는다.(못쓴다는말임)
그래서 사용을 위해서는 노트리스트로 반환되는 querySelectorAll로 불러온 div중 첫번째 div가 만약 span을 가지고 있다면 거기에 사용하면 될것이다.(아니면 querySelector를통해 첫번째 것만 가져와도된다)

위와 같이 어떻게 태그를 가져오느냐에 따라 타입이 많이 달라진다.
- addEventlistener of undefined는 콜백함수의 문제가아니라 앞에 찍어준 변수의 문제이다.
클로닝을 해보니 여러가지 문제에 직면하게 되는데 그말은 매번 console창의 빨간글씨 또는 x표를 초당 하나씩 보고 사는 느낌이다.
EventListener를 사용하다보면 나의콜백함수의 정의가 문제인 것인지, 앞에 선언한 녀석이 문제인지 고민을 굉장히 많이 하게 된다. 앞으로는 undefined라는 글씨를 보면 함수를 뒤져보자
하나의 페이지에 동일한 여러가지 항목이 존재한다면 for문을 사용해보자
이번 클로닝을 하며 동기님에게 배운 가장 혁신적(개인적으로)인 생각이라 여겨졌는데
대부분의 필요한 tag를 querySelectorAll로 받아 온뒤 각자의 index로 node들을 찾아 갈 수 있는것을 활용하셨다.
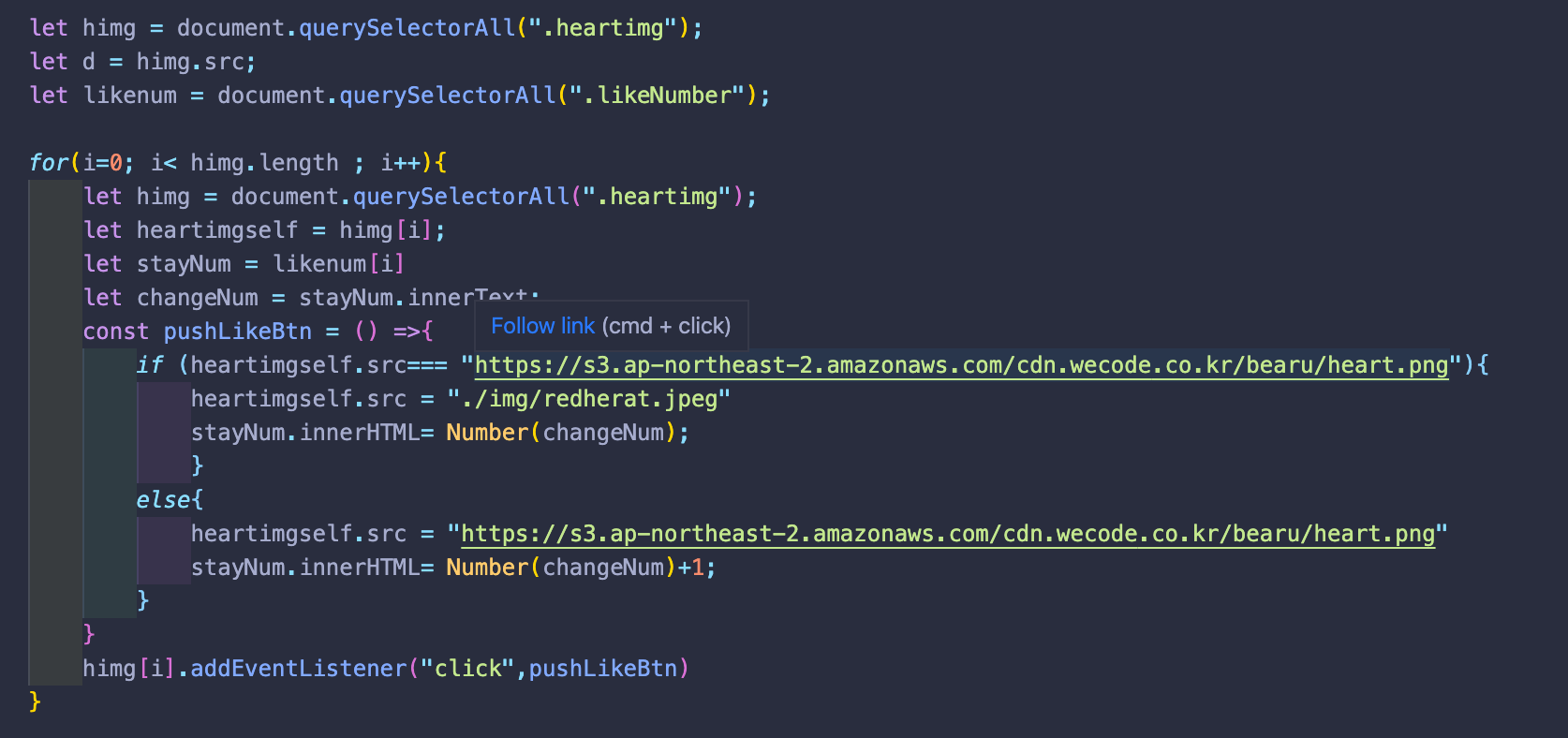
아래는 댓글의 좋아요버튼을 이미지소스 변경을 통해 구현한 것인데 이때 for문을 사용하니 훨씬 간결(내느낌)해진 것 같다.

- 여기서 유의할 점은 [i]번째로 받은 친구들을 다른 변수에 할당해주고 사용하는것이 오류를 막는 지름길인것 같다.
- stayNum같은 경우 변수로 설정해주지 않고 innerHTML을 이용하니 새로운 수가 할당이 되지 않았다.
- 안되는 이유를 좀 찾아봐야 알 것 같다.
