3번째이다.
이제 얼추 알았으니 구조를 한번 파악해봤다.

- 출처:https://developer.mozilla.org/ko/docs/Learn/HTML/Introduction_to_HTML/Document_and_website_structure
구체적으로는 이러하다.
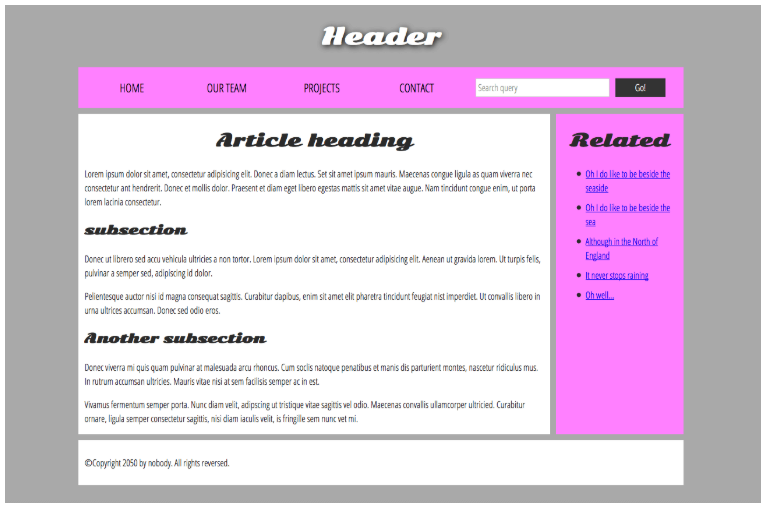
Header, Navigation bar, Main content, Sidebar, Footer
Header(헤더):일반적으로 제목 로고 등이 있는 상단의 큰띠이며 웹페이지의 주요 정보가 있는 곳.
<header></header>Navigation Bar(nav):메인섹션으로의 연결 역할이며 대부분 메뉴버튼이나 링크, 탭으로 표현되며 다른페이지로넘어가도 구성이 남아있음
대부분 사람들이 Header bar의 일부로 nav를 다루지만 필수 사항은 아니고 접근성을 위해서 2개로 나누기도 한다.
<nav></nav>Main content(메인)
웹페이지의 가장 특성있는 컨텐츠이며 보고싶은 비디오 뉴스 등 주요 이야기들이 있음.
보통 각 페이지마다 다른 웹사이트의 한 부분.
<main></main>, <article></article>, <section></section>, <div></div>
Side bar(사이드바) ex): often include main
주변의 정보, 링크, 인용 광고 등
메인컨텐츠의 내용에따라 사용은 천차만별이며 보조 Navigation bar의 역할을 할 때도 있다.
<aside></aside>Footer
페이지 바닥의 줄로 일반적으로 작은 정보, 연락처, 저작권 등이 포함되며 부차적인 정보제공이 목적.
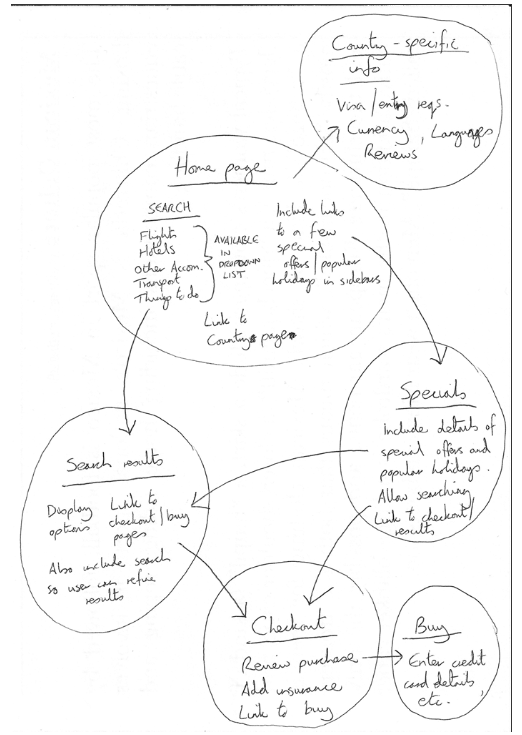
<footer></footer>사이트맵 그리기를 통한 페이지 구조화
사이트의 각 페이지를 동그라미로 지정하여 각 도작간의 흐름을 보여주며 연결한다.
이 사이트가 좀 오래되어서 구식인건지 내가 그냥 몰라서 없어보이는 건지 모르겠다.

여윽시
무슨 공부든 실제로 풀어보거나 실습을 해보는 것이 최고다.
다음엔 css 공부해야지
