Box Model?
HTML 구조의 모든 요소는 '박스'형태로 이루어져 있기에 '박스 모델'이라고 한다.
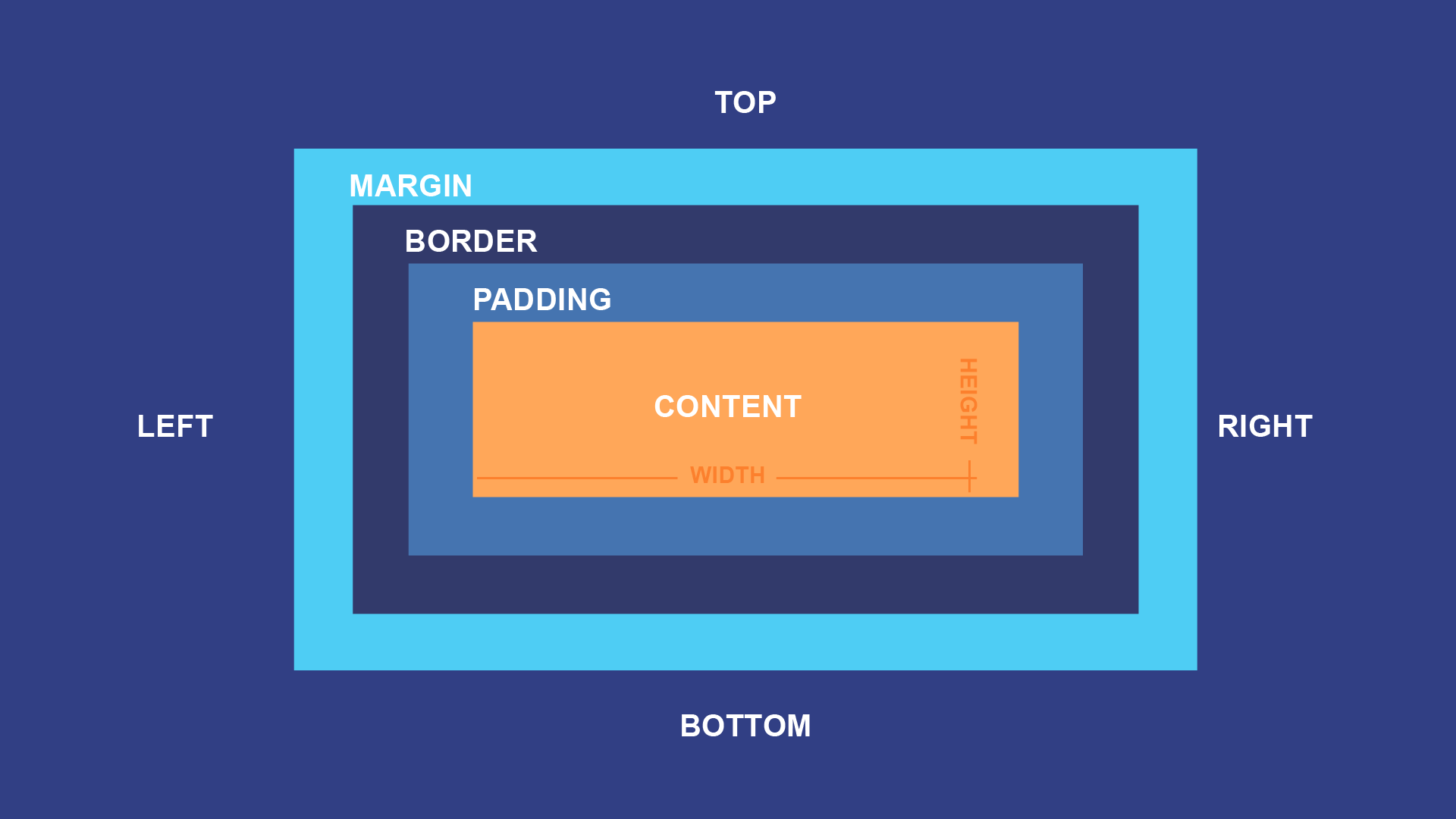
박스 모델의 구성 요소
- content : 콘텐츠가 표시되는 영역. 실질적인 내용 부분
- padding : 콘텐츠와 테두리 사이의 여백
- border : padding과 margin 사이의 테두리
-> 테두리는 없을 수도 있다. 설정을 따로 하지 않는다면 0px로 존재. - margin : 가장 바깥쪽 레이어. 콘텐츠와 패딩, 테두리를 둘러싸면서 해당 박스와 다른 요소 사이 공백 역할.
크기
1) width, height
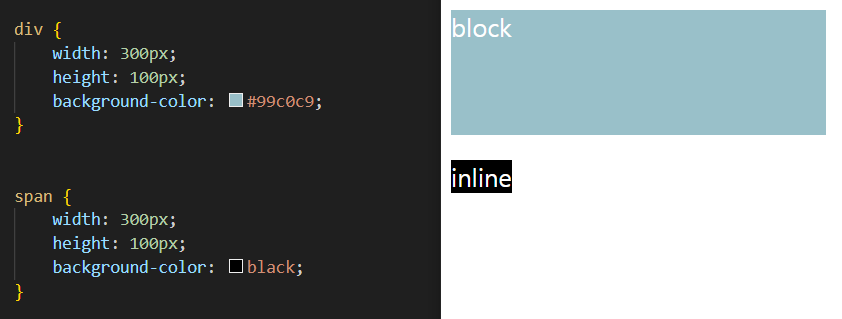
width(너비), height(높이)는 '블록' 요소에만 설정이 가능하다.
초기값은 auto이며, 상속되지 않는 값이다.

inline 요소에는 width, height 값을 줄 수 없다.
2) max-width, min-width, max-height, min-height
'max-width'는 요소의 최대 너비를 지정하는 속성이다.
요소가 설정한 값보다 커지는 것을 방지하는 기능.

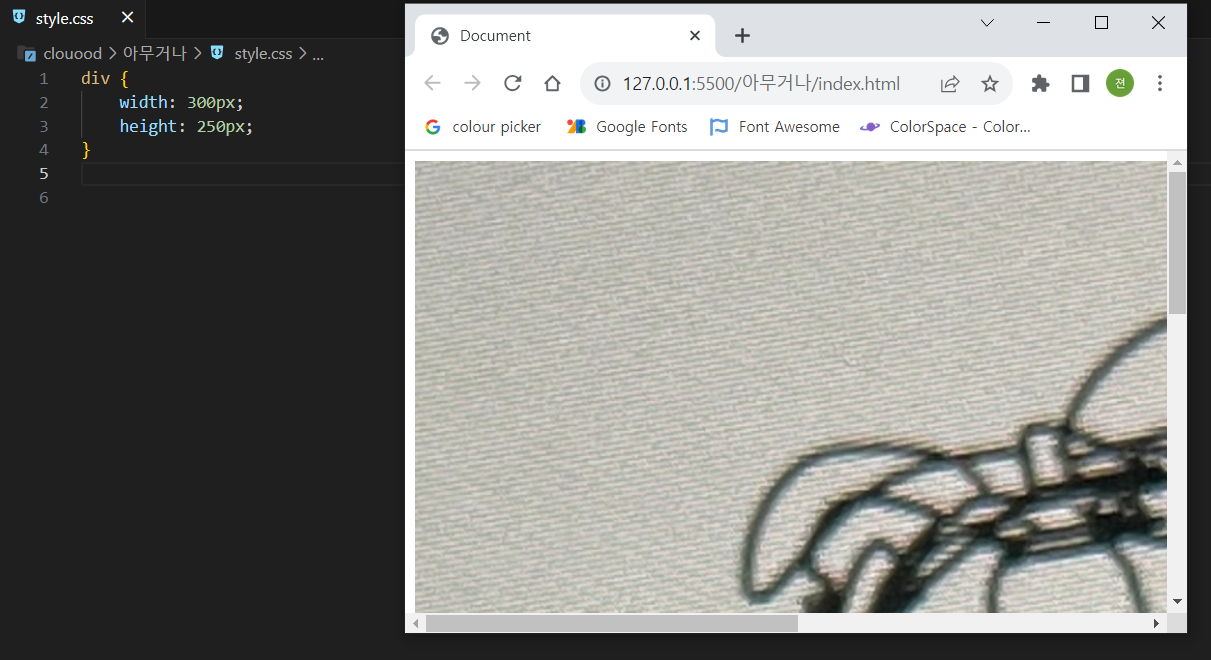
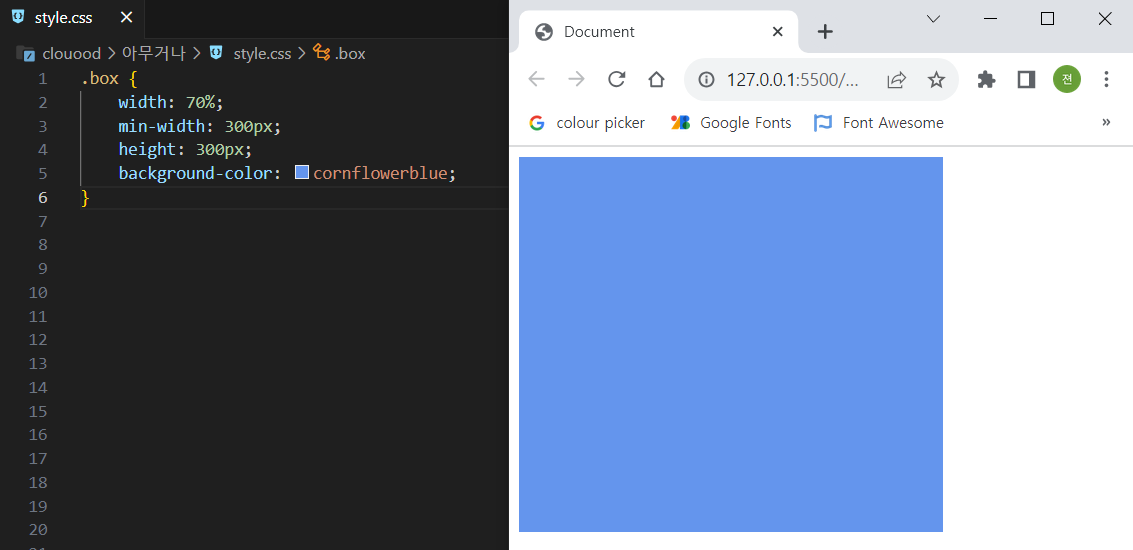
해당 이미지는 div 박스보다 커서 스크롤을 내려야 하는 상황임.
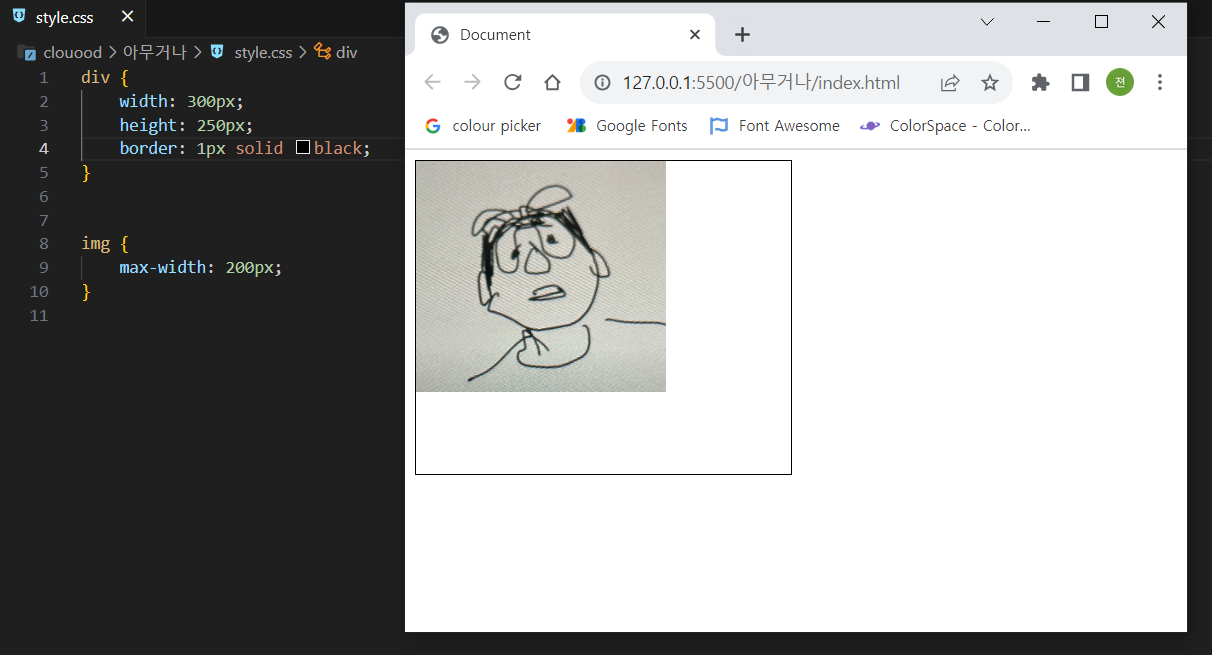
img에 'max-width' 속성을 부여하면, div 박스 내부에 위치시킬 수 있음.

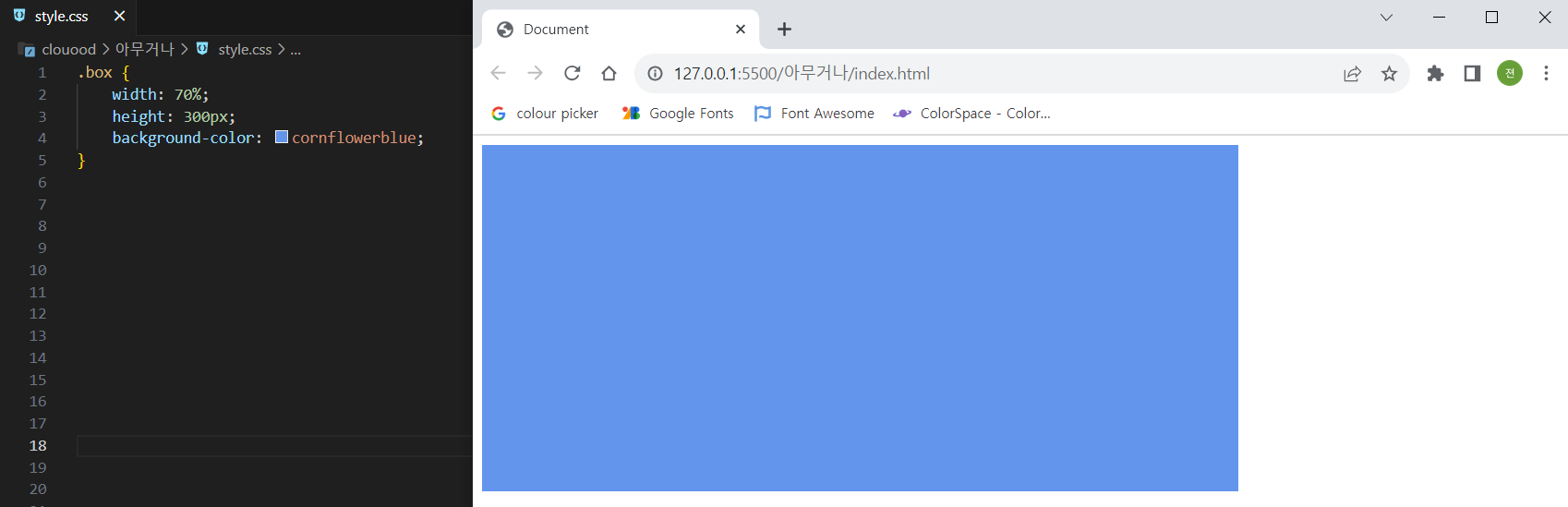
'min-width' 속성은 디바이스 크기가 줄어들 경우,
설정한 값 이하로 줄어들지 않게끔 하는 속성이다.

min-width 속성을 사용하면 ↓

요소가 300px 이하로 줄어들지 않는다.
최소 300px로 유지하라는 뜻.
'max-height' 속성은 해당 HTML 요소가 가질 수 있는 최대 높이를 설정한다.
'min-height' 속성은 해당 HTML 요소가 가질 수 있는 최소 높이를 설정한다.
3. padding
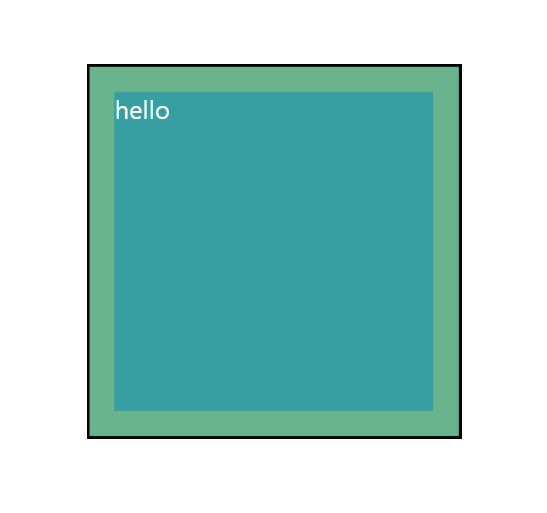
'padding(패딩)'은 콘텐츠와 테두리 사이 여백을 말한다.

이렇게 'hello'가 작성된 콘텐츠 영역과 테두리 사이의 초록색 여백을 '패딩'이라고 한다.
padding 속성 값
- length(px)
- %(percentage) - 부모 요소 width값의 %
4. border
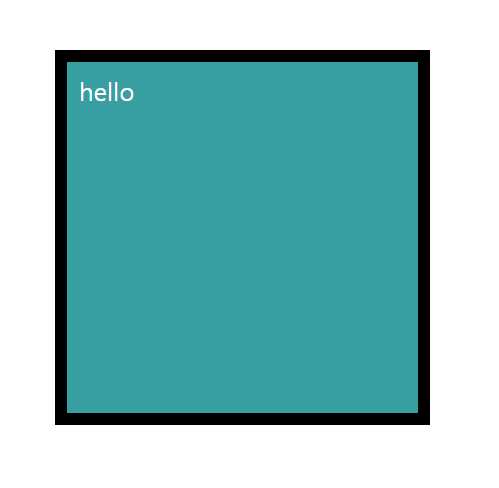
'border'(보더)는 padding과 margin 사이의 테두리를 뜻한다.

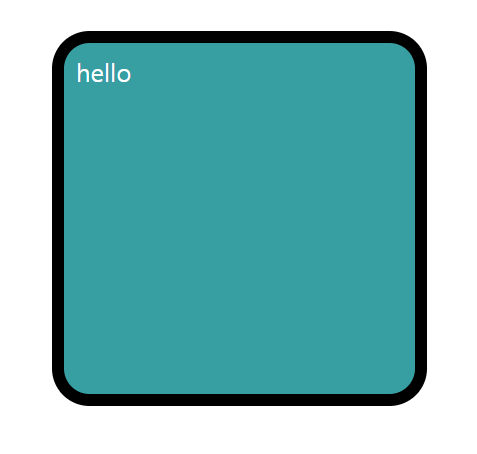
검정색 부분이 border. 'solid' 속성.

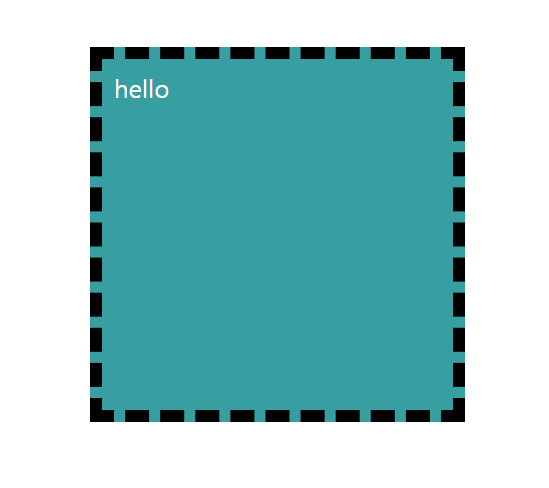
'dased' 속성

'dotted' 속성
border 단축속성(shorthand)
-
border-color
-
border-style
-
border-width
이 세 가지를 한 번에 작성하면 된다. (순서는 상관 x)

++ border-radius(테두리를 둥글둥글하게 만드는 속성)

5. margin
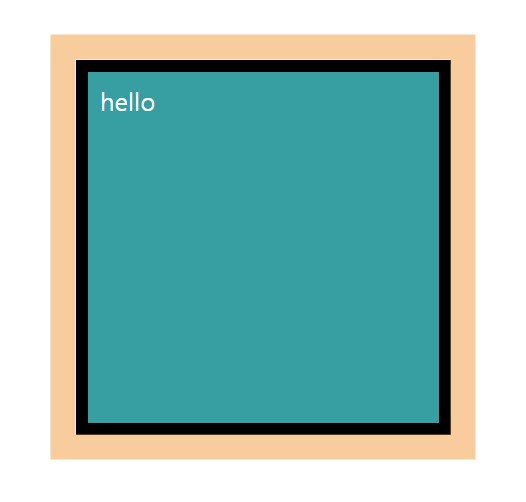
'margin'은 가장 바깥쪽 레이어로 콘텐츠와 패딩, 테두리를 둘러싸면서 해당 박스와 다른 요소 사이 공백 역할을 한다.

살구색에 해당하는 부분이 바로 margin이다.
6. box-sizing
'box-sizing'이란 요소의 너비와 높이를 계산하는 방법을 지정한다.
이 속성은 'content-box'와'border-box'를 값으로 가진다.
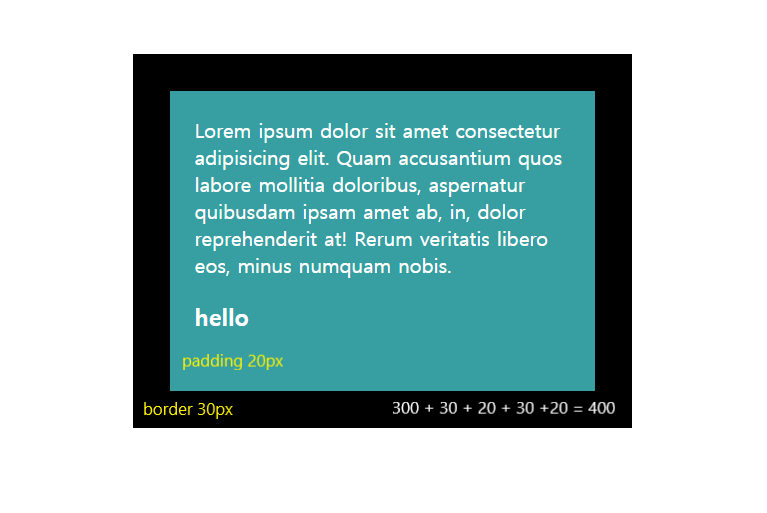
[content-box]
만약
width : 300px
padding : 20px
border : 30px
이렇게 설정했을 경우,

'content-box'는 콘텐츠 영역의 너비만을 계산하기 때문에,
padding과 border는 부가적인 요소로 본다.
즉, 이 경우에서는 400px이 최종 너비가 되는 것이다.
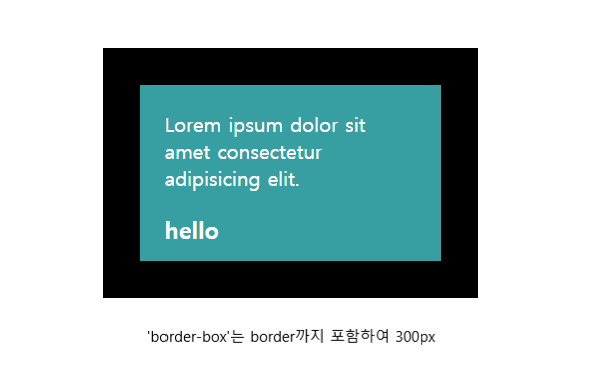
[border-box]


https://edu.gcfglobal.org/en/basic-css/the-css-box-model/1/ 이미지 참고.

