CSS의 자료형
절대길이
절대길이는 어떤 상황에서든 항상 고정된 길이를 나타내는 단위를 말한다.
절대길이는 거의 'px'(픽셀)만 사용함.
픽셀은 절대값을 사용하는 단위이며, 1px는 항상 1px이다.

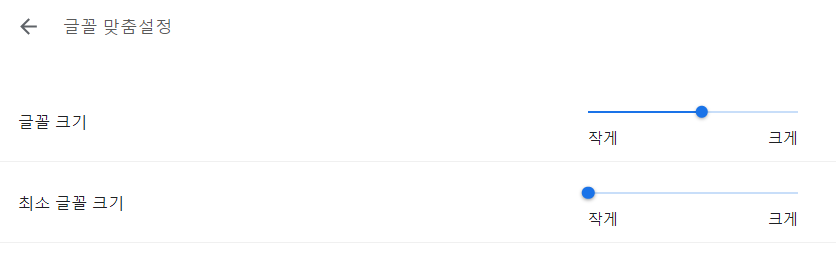
픽셀을 사용하여 font-size 속성을 주면, 크롬 브라우저에서 글꼴 크기를 따로 설정하지 못한다. 어떤 경우에도 고정된 값이기 때문.
반응형을 고려하지 않고 디자인을 한다면 px를 써도 되지만, 보다 유동적인 페이지를 구현하기 위해서는 em, rem를 사용해야 한다.
예를 들어 font-size의 경우, 언제나 고정된 값을 사용하면 눈이 불편한 사용자들은 접근성이 떨어지기 때문에 상대길이 단위를 사용하는 것이 좋다.
상대길이
상대길이는 고정된 값이 아니라, 어떠한 기준에 따라 유동적으로 바뀌는 길이 단위이다.
글꼴에 관한 상대길이 : em, rem, ...
뷰포트 백분율의 상대길이 : vw, vh, ...
em
'em'은 같은 요소에 설정된 font-size 값이 없을 경우에 부모 요소의 폰트 사이즈가 기준이 된다.
1em = 부모의 font-size

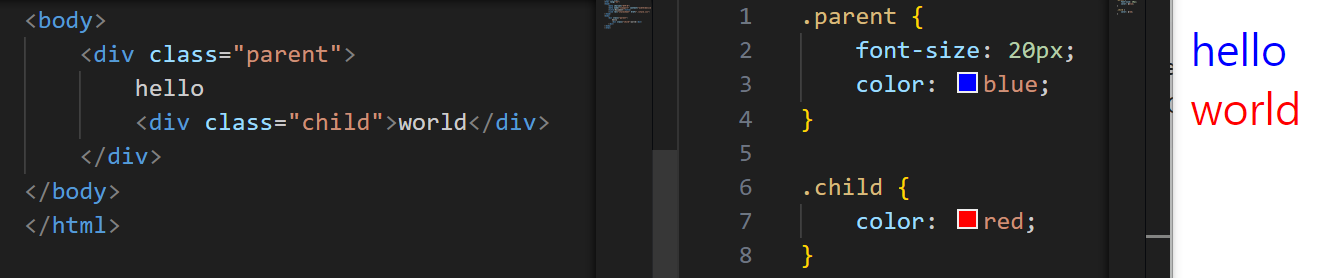
↑ 자식 요소에 font-size 속성을 지정하지 않은 경우.
부모의 font-size가 상속되어 20px로 동일하게 적용된다.

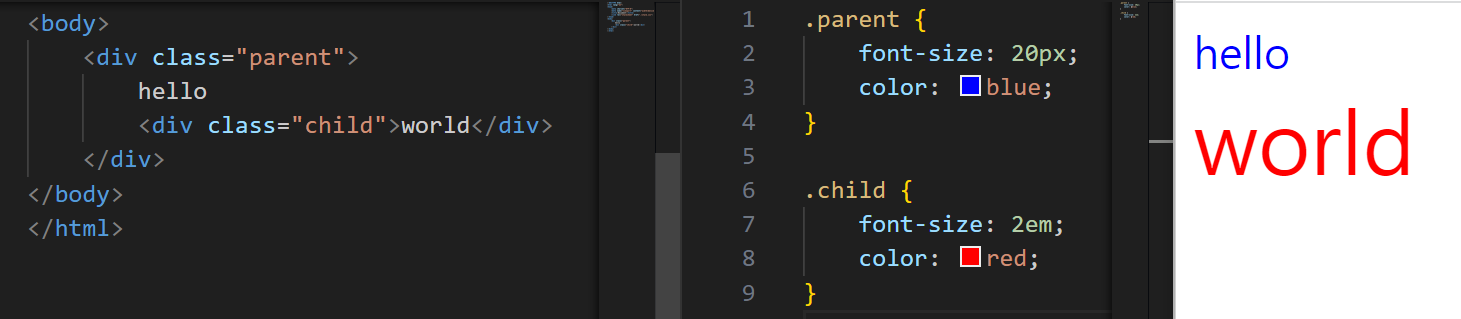
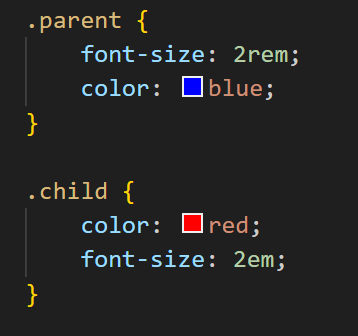
↑ 자식 요소에 font-size 속성을 따로 지정한 경우.
부모 font-size x 2 = 40px로 적용된다.
rem
1rem은 root요소(HTML)의 font-size를 뜻한다.
기본적으로 16px임.

부모 요소 parent의 경우,
16px x 2 = 32px.
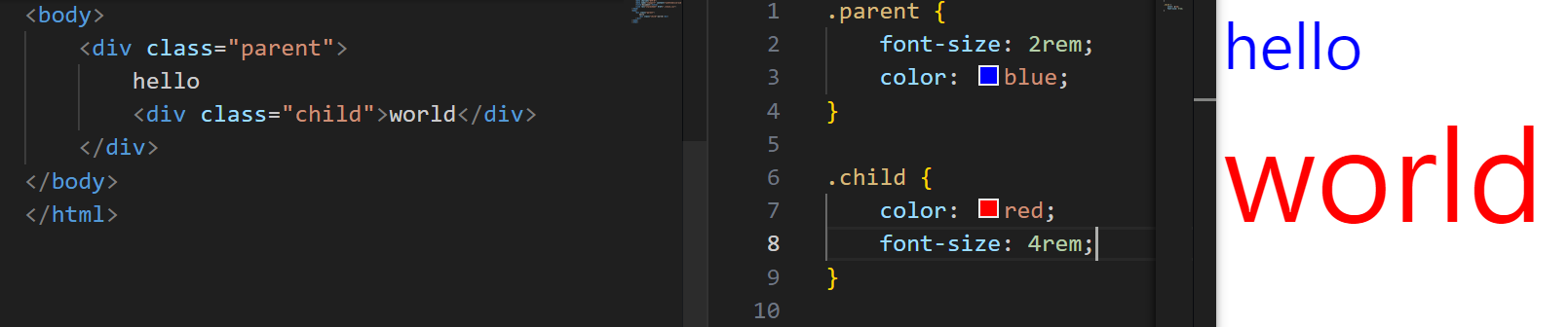
자식 요소 child의 경우,
16px x 4 = 64px로 적용된다.

↑ 이 경우에는
부모 요소 parent의 font-size = 16 x 2 = 32px,
자식 요소 child의 font-size = 32 x 2 = 64px
상대길이 단위를 사용하면, 브라우저 글꼴 맞춤설정에서 사용자가 폰트 사이즈를 정의할 수 있다. 하지만, em이나 rem은 주변 상황에 따라 크기를 달리할 수 있는 가변성은 있으나, 브라우저나 기기 화면 크기에 따라 크기가 달라지는 단위는 아니다.

참고 - 유노코딩
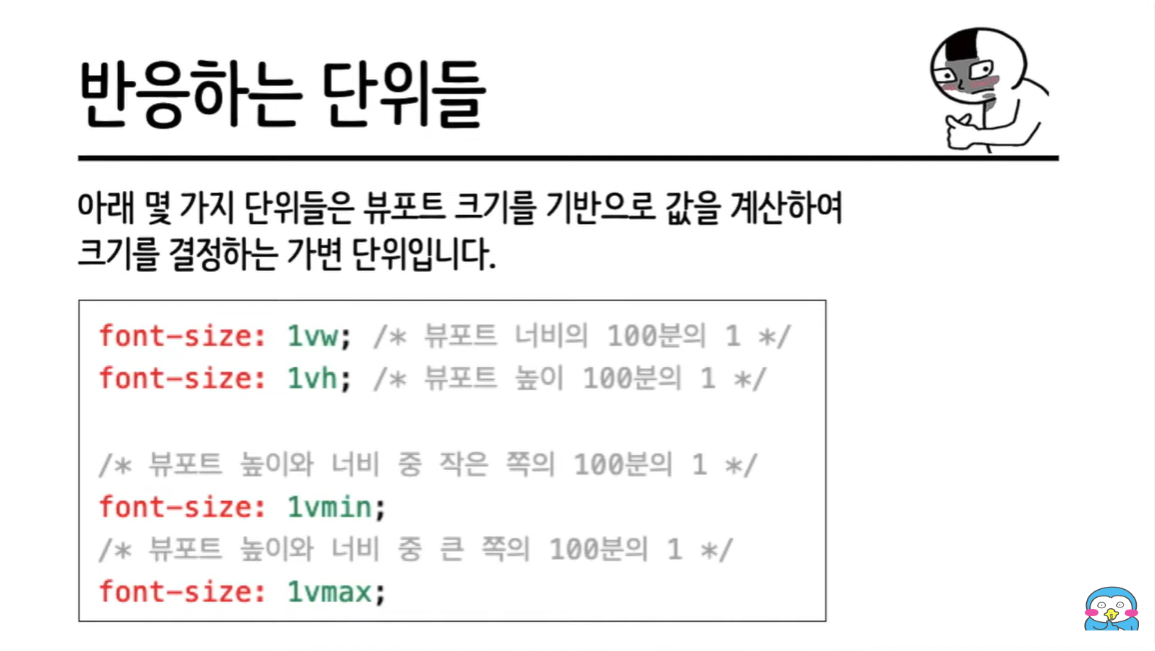
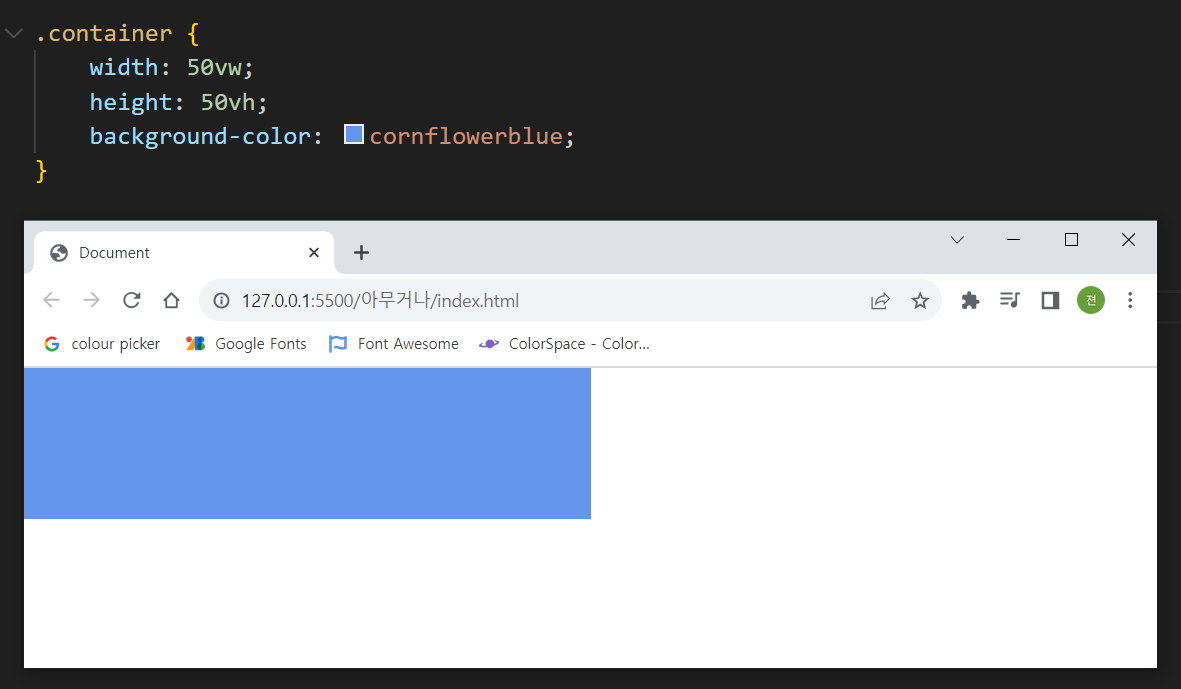
vw
'vw'는 'viewport-width'로 화면의 가로 크기와 관련이 있는 단위이다.
1vw는 화면 가로 크기의 1/100이다.
vh
vh는 'viewport-height'로 화면의 세로 크기와 관련이 있는 단위이다.
1vh는 화면 세로 크기의 1/100이다.

vmin
vw와 vh 중 작은 값.
vmax
vw와 vh 중 큰 값.
퍼센트(%)
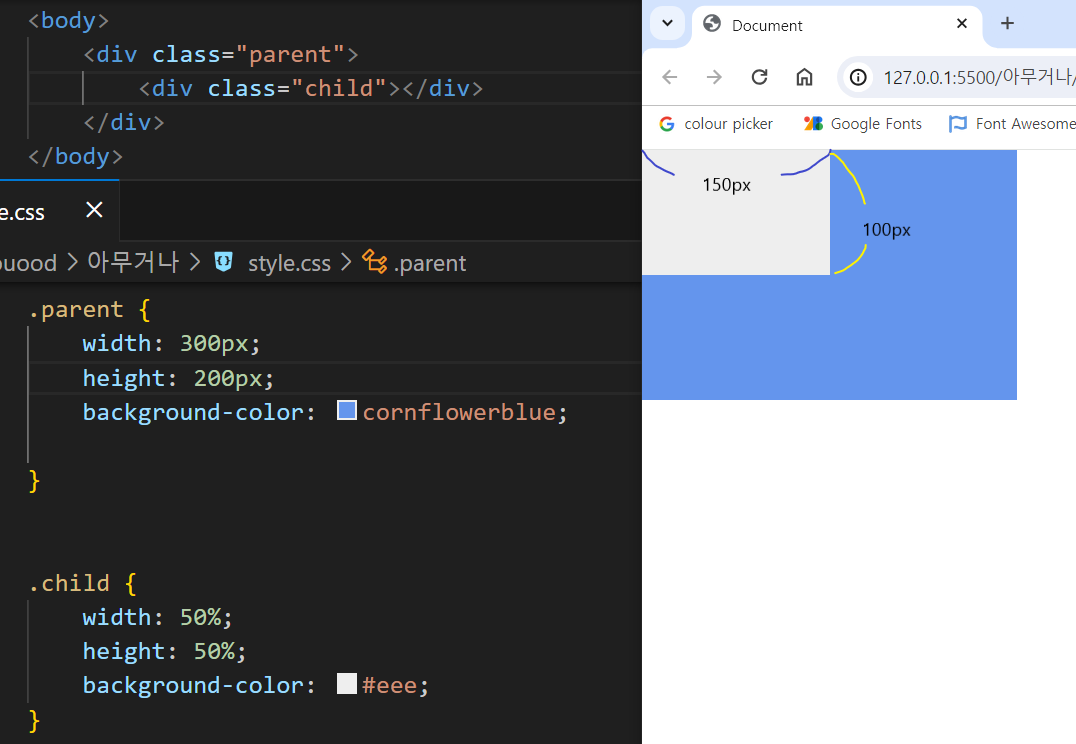
부모 요소의 값에 상대적으로 계산.

- 부모 width 값의 50% = 300 x 0.5 = 150px
- 부모 height 값의 50% = 200 x 0.5 = 100px
함수 표기법 - calc(), min(), max()
참고 - MDN
MDN 문서는 약간 어렵게 설명이 되어있지만,
예제를 보면 그렇게 어렵지는 않은 것 같다(?)

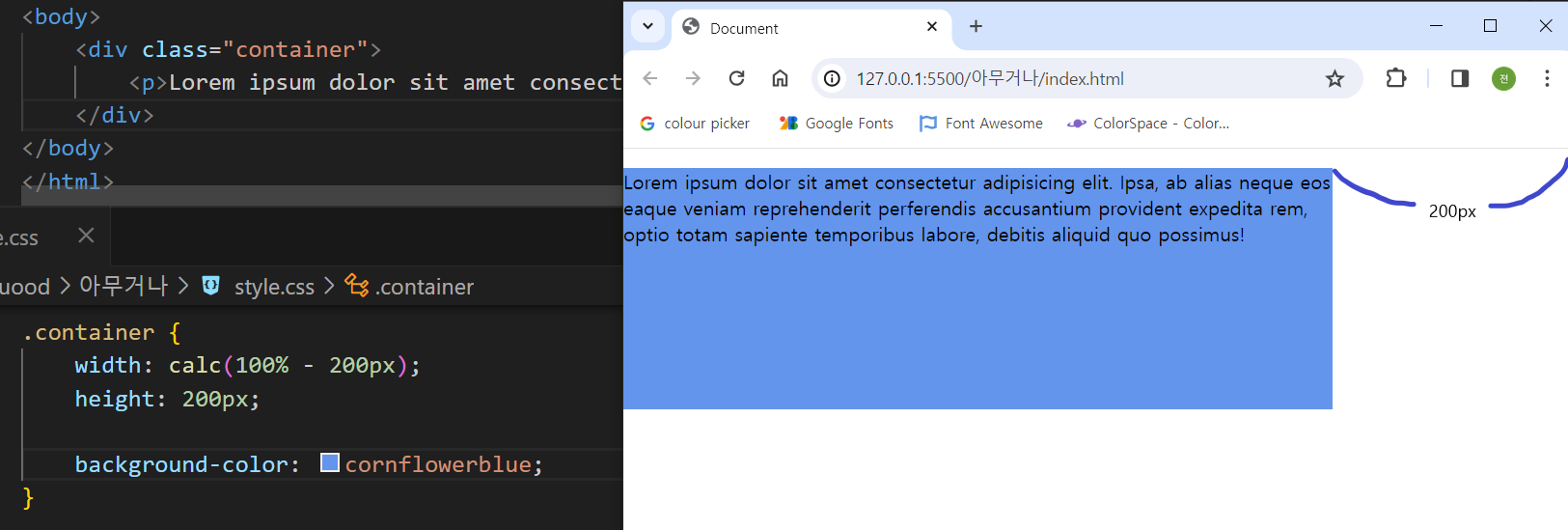
전체 100%에서 200px만 빼라는 의미.
함수로 표현할 때는 연산자 옆에 공백을 꼭 둬야 한다.

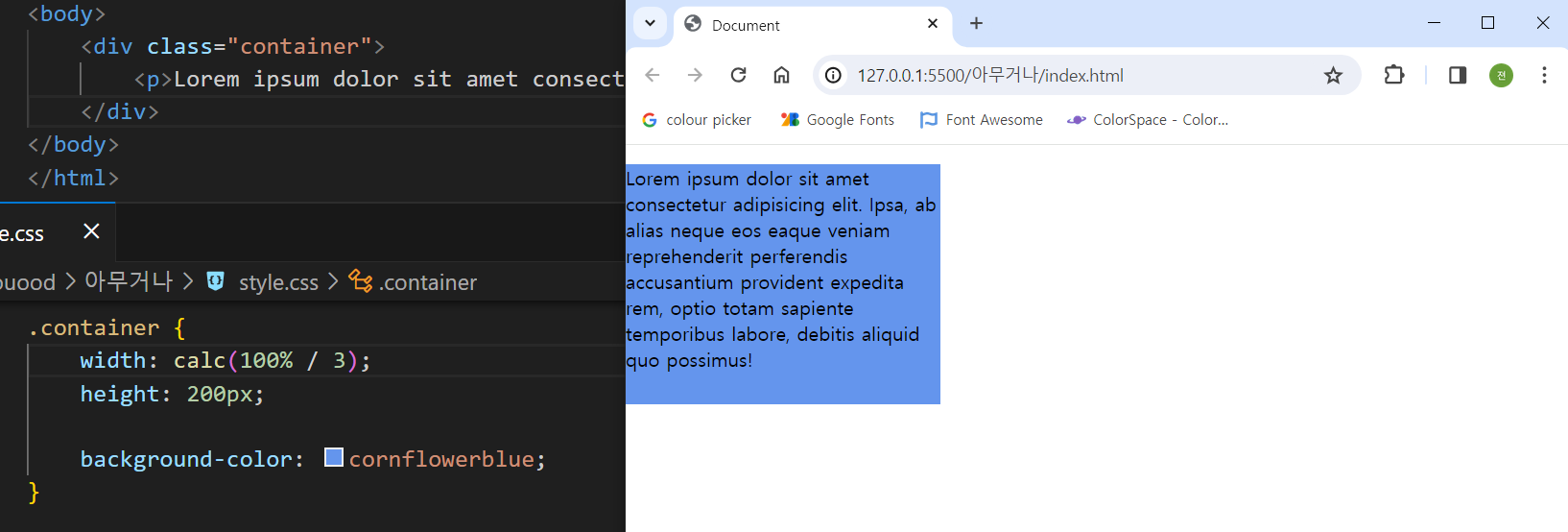
전체 100%을 3등분하라는 의미.
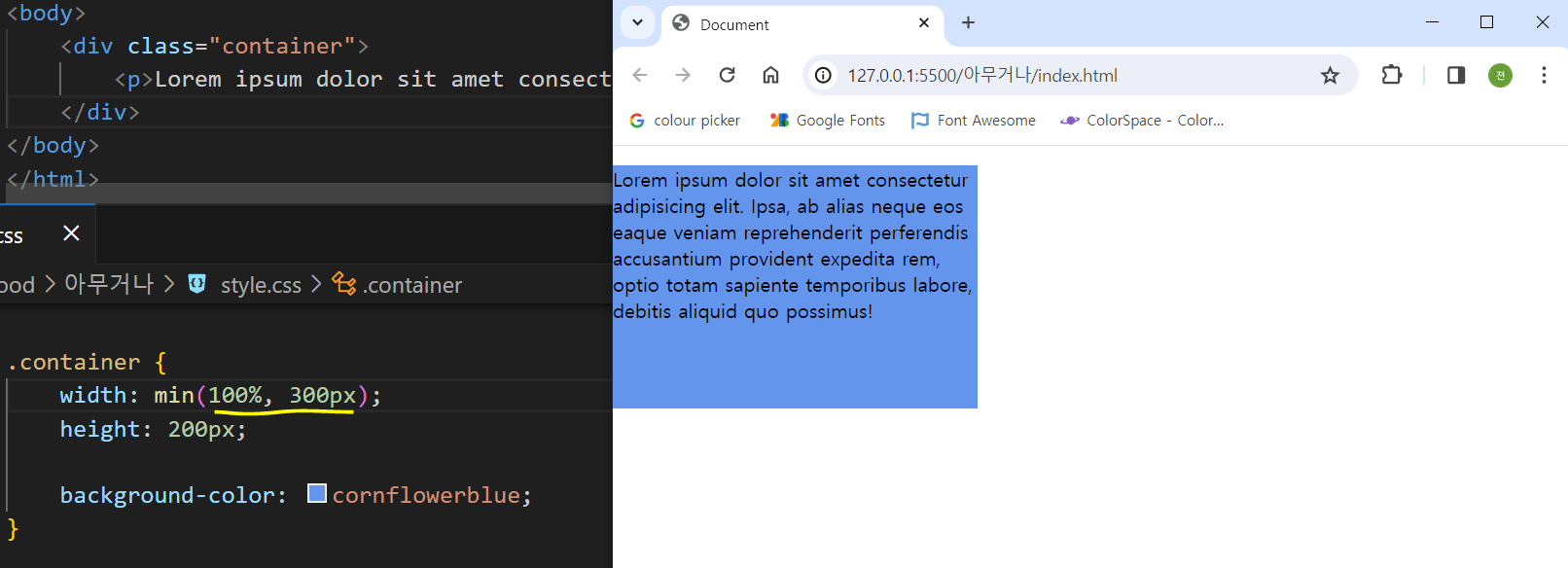
min
하나 이상의 쉼표로 구분된 표현식이나 값을 매개 변수로 사용하며
가장 작은 값을 적용.

min은 ,(콤마)로 값을 구분.
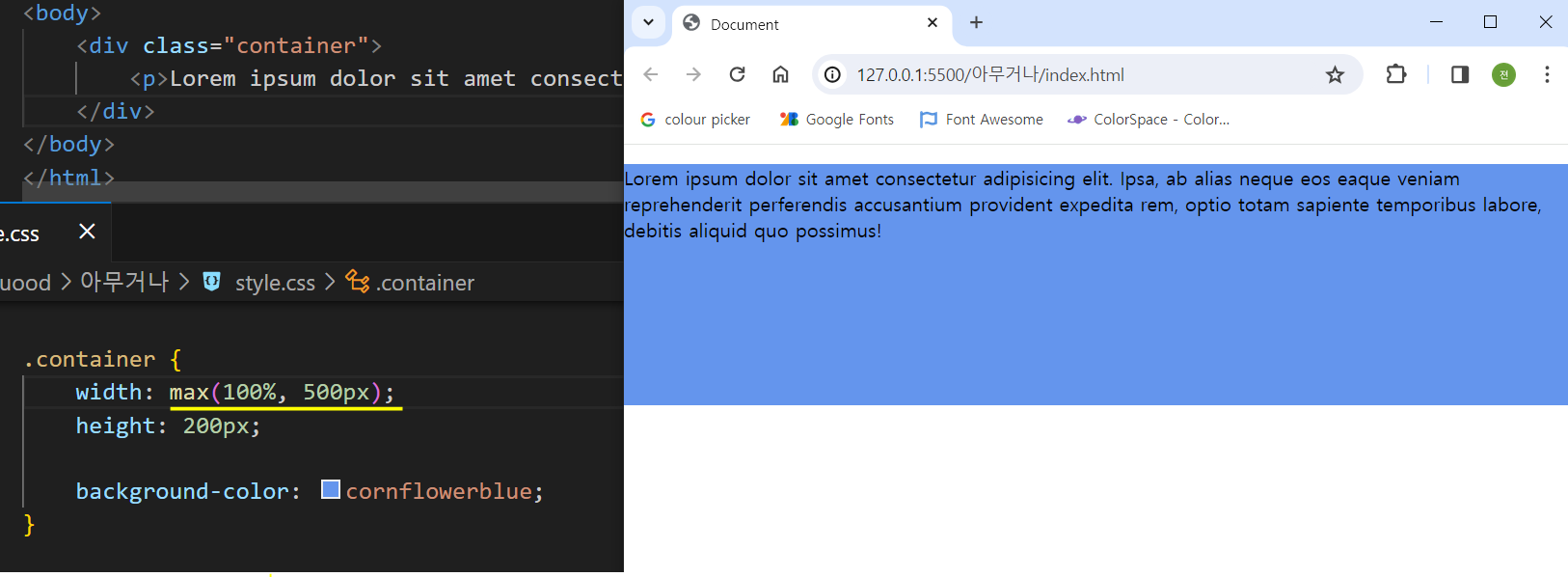
max
하나 이상의 쉼표로 구분된 표현식이나 값을 매개 변수로 사용하며
가장 큰 값을 적용.