font 속성
| 속성 | 내용 |
|---|---|
| color | 폰트 색상 지정 |
| font-size | 폰트 크기 지정 |
| font-style | 보통 italic체 표현을 위해 사용 |
| font-weight | 폰트 굵기 지정 |
| font-family | 글꼴 자체 변경 |
| line-height | 줄 간격 설정 |
| letter-spacing | 자간 설정 |
| word-spacing | 단어 간 공백 설정 |
| text-align | 텍스트 정렬 |
| text-indent | 텍스트 들여쓰기 |
| text-decoration | 선으로 텍스트 꾸미기 |
| word-break | 텍스트 줄바꿈 속성 |
| text-transform | 텍스트 대소문자 전환 |
color
폰트 색상 지정.

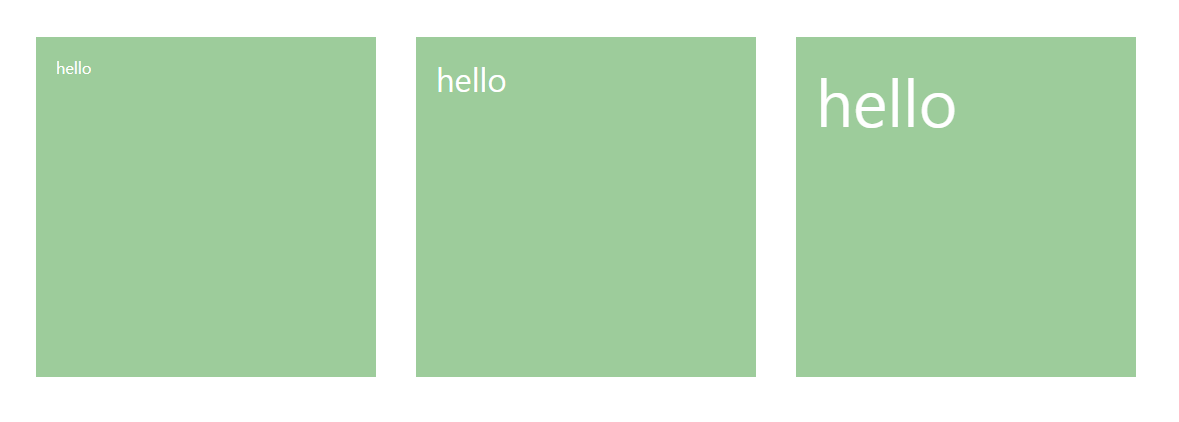
font-size
폰트 크기를 조정하지 않는다면 font-size의 기본값은 16px.

font-style
글꼴의 스타일을 지정하는 속성으로 대부분 'Italic'체(기울임꼴)를 적용한다.

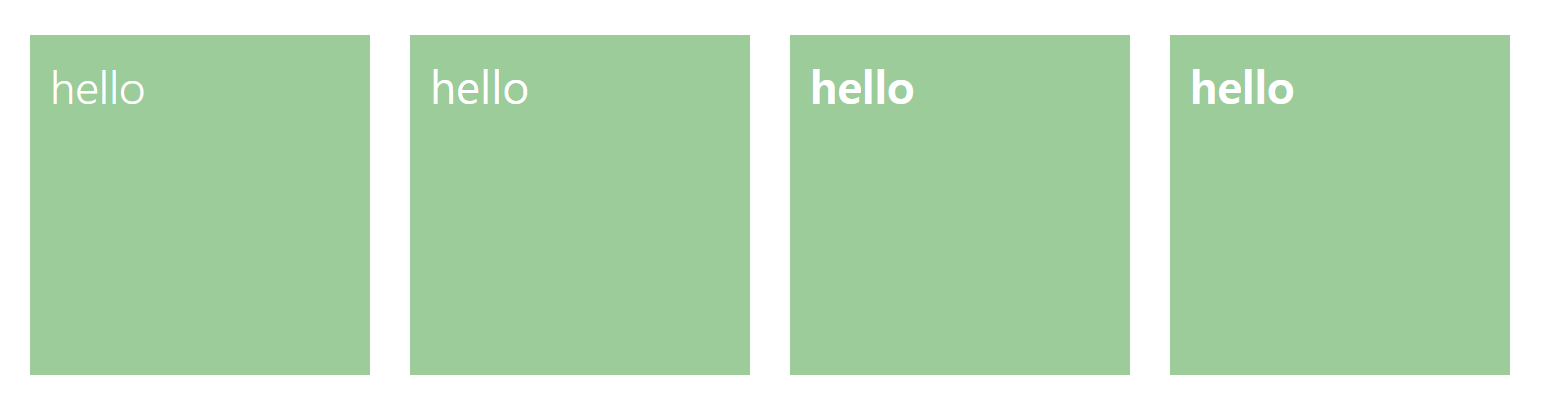
font-weight
font-weight은 폰트의 굵기를 설정하는 속성이다.
기본값은 400이며, 100 ~ 900까지 적용 가능하다.

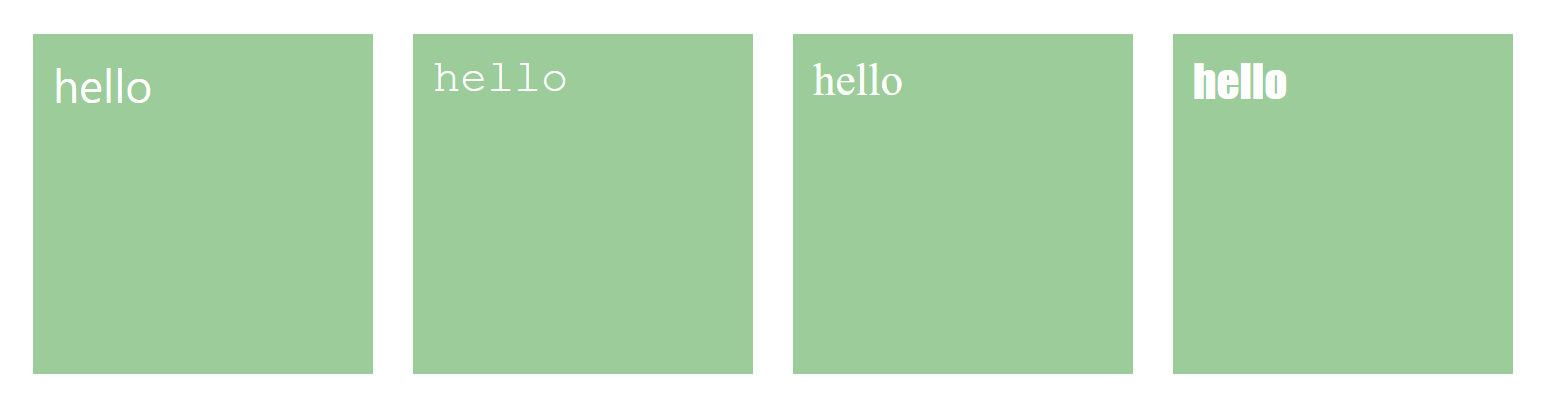
font-family
글꼴 종류.
쉼표(,)로 여러 글꼴을 나열할 수 있으며, 첫 번째 글꼴을 우선 적용함. 만약 첫 번째 글꼴이 사용자의 컴퓨터에 없다면, 그 다음 글꼴을 적용함.

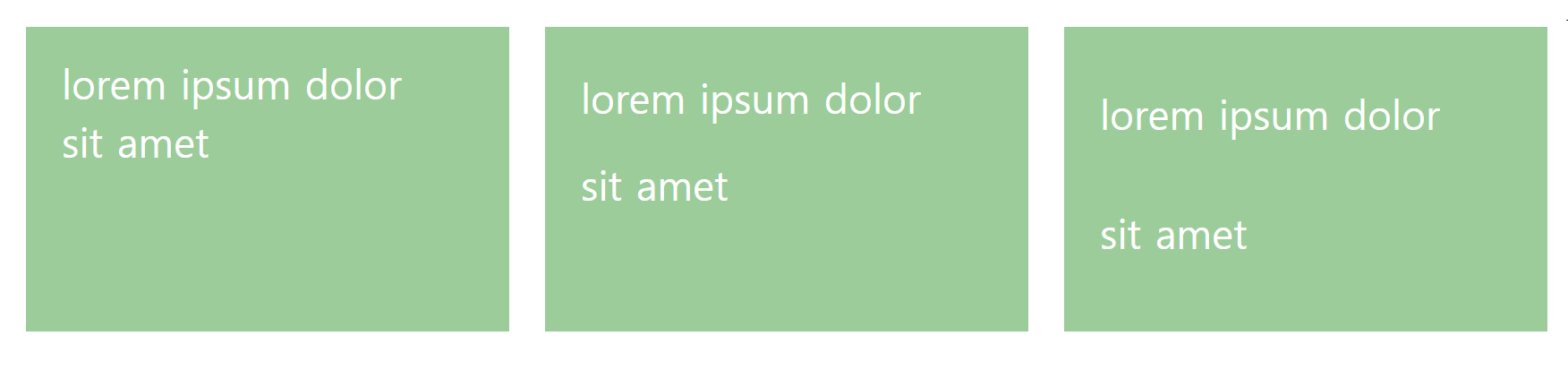
line-height
줄 간격 설정. 기본값은 브라우저마다 다를 수 있음.
특정 px 표기보다는 배수로 표기하는 것이 좋다.
일반적으로 권장하는 배수는 1.4 ~ 1.7

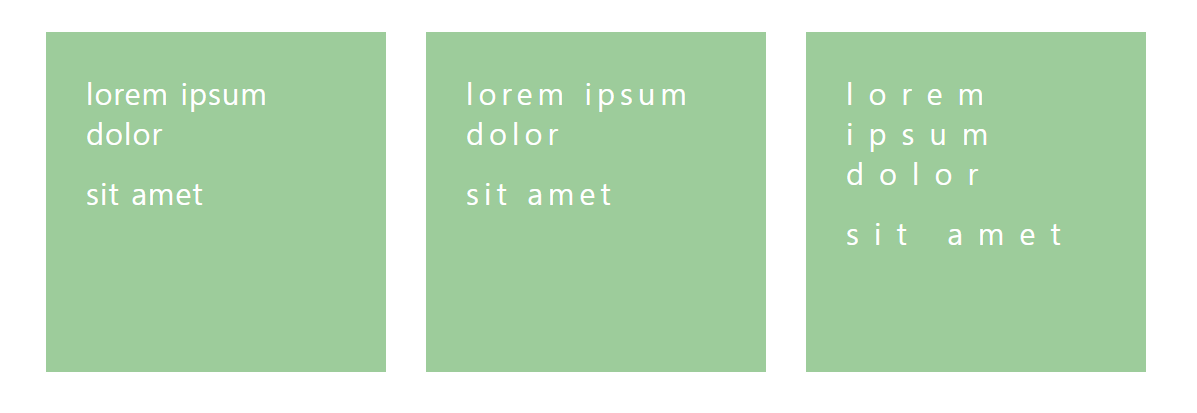
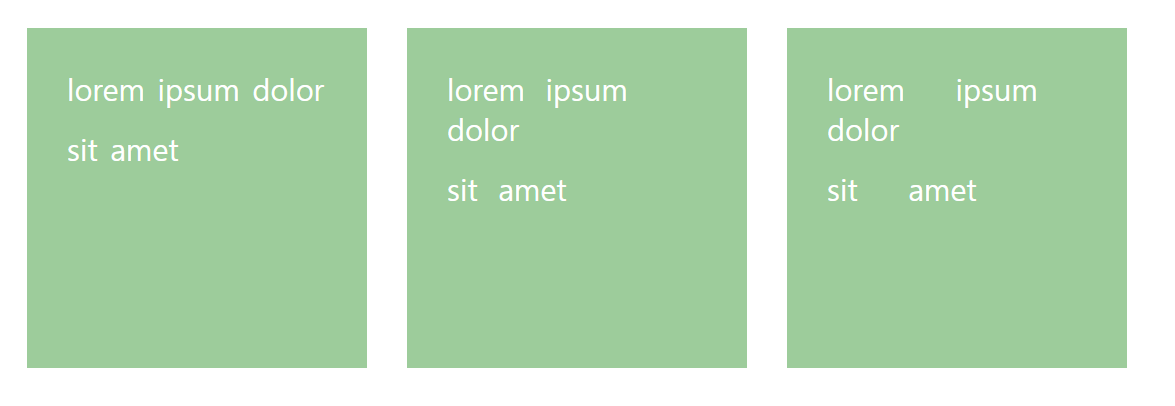
letter-spacing & world-spacing
letter-spacing : 자간 지정.
word-spacing : 단어간 간격 지정.
되도록이면 음수는 사용하지 않는 것이 좋음. (가독성 떨어지므로)

↑ letter-spacing 사용.

↑ word-spacing 사용.
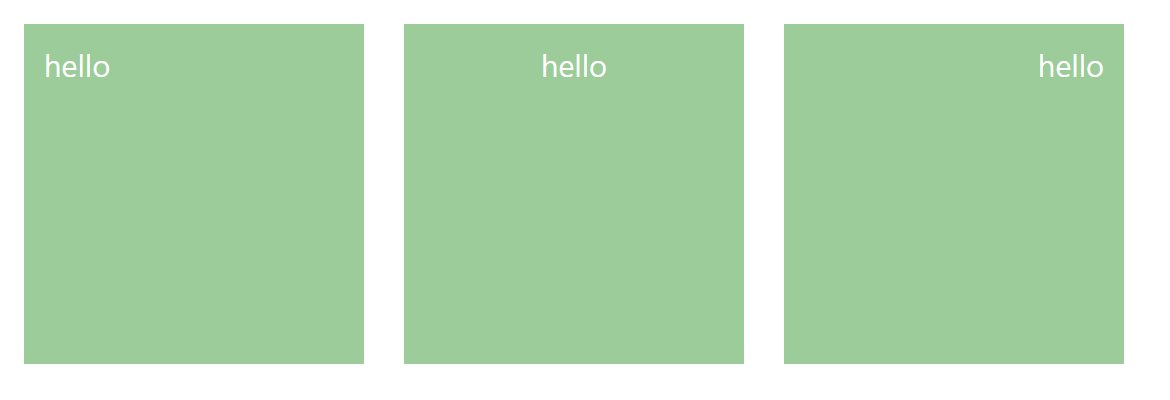
text-align
텍스트 정렬.

left, center, right
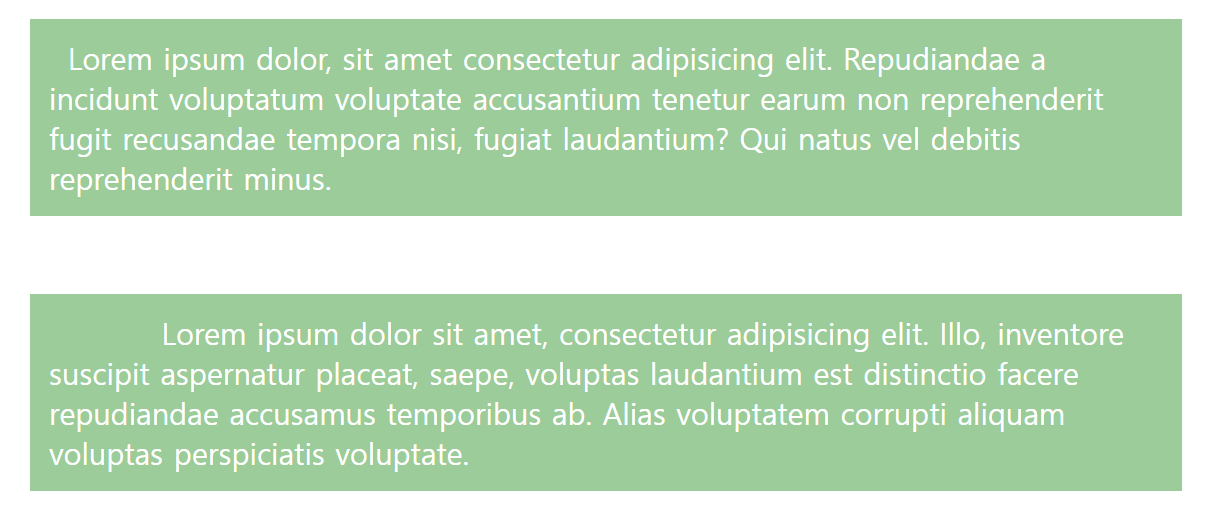
text-indent
텍스트 들여쓰기. 블록 요소에만 적용 가능.

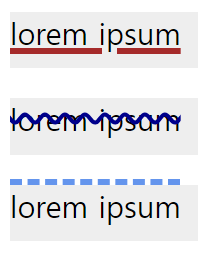
text-decoration
글씨의 장식(선) 색을 지정. 거의 shorthand(단축속성)으로 작성.
- text-decoration-line : underline, line-through...
- text-decoration-color
- text-decoration-style : solid, wavy, dashed...
- text-decoration-thickness

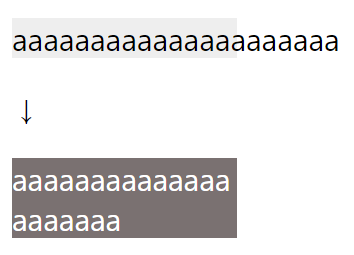
word-break
줄바꿈을 할 때 단어를 기준으로 설정하는 속성.
기본값은 normall. 기본 줄바꿈 규칙.
-
break-all : 오버플로(Overflow)를 방지하기 위해 줄 바꿈이 발생.
(한중일 텍스트 제외)

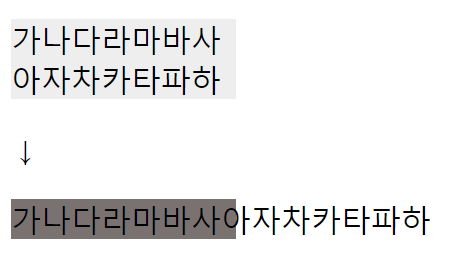
-
keep-all : 한중일(CJK) 텍스트에서는 줄을 바꿀 때 단어를 끊지 않음.

영어 문단은 자동 줄바꿈이 일어나고,
한글 문단은 원래 발생했던 자동 줄바꿈이 막힌다.
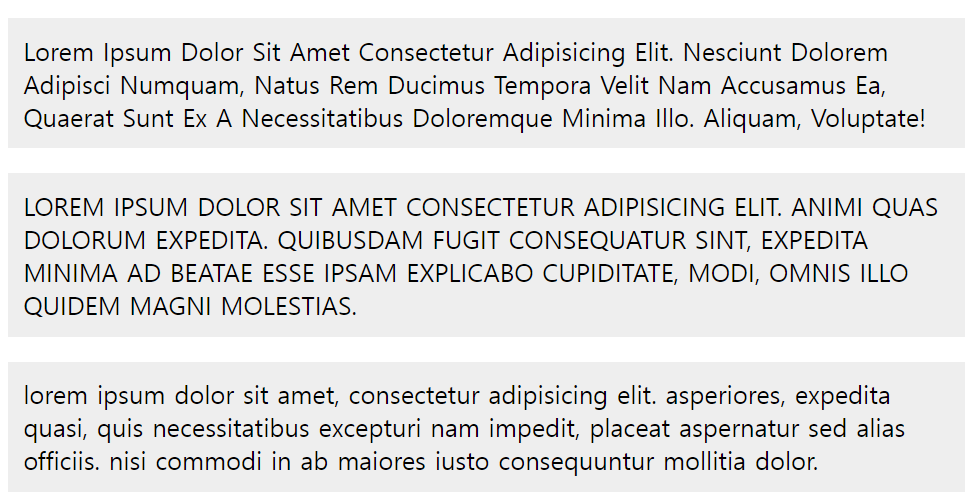
text-transform
한국어에는 적용 불가.
- capitalize : 각 단어의 첫 번째 글자를 대문자로.
- uppercase : 모든 글자를 대문자로.
- lowercase : 모든 글자를 소문자로.