display
'display' 속성은 요소를 화면에 어떻게 나타낼지를 결정한다.
display 속성 값
- none : 화면에 보이지 않음. (레이아웃에서 무시, 코드 상에는 존재)

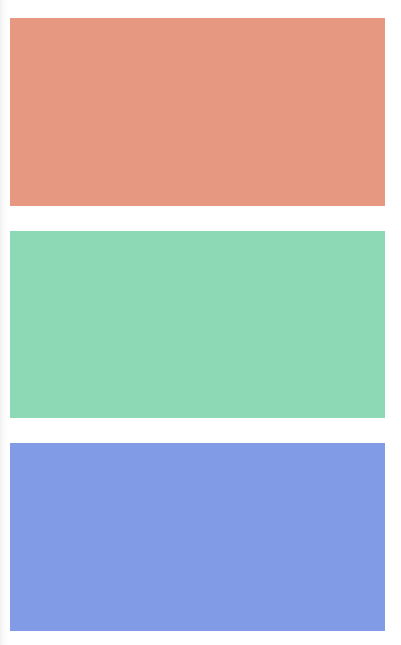
↑ display : none 적용 전 상태.

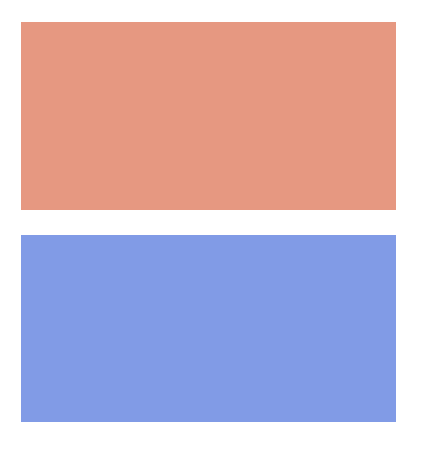
↑ 녹색 박스에 display : none 속성을 준 것. 화면에서 사라짐.
- block : 블록 요소. 가로 다 차지.
- inline : 인라인 요소. 콘텐츠 범위만큼 영역 차지.
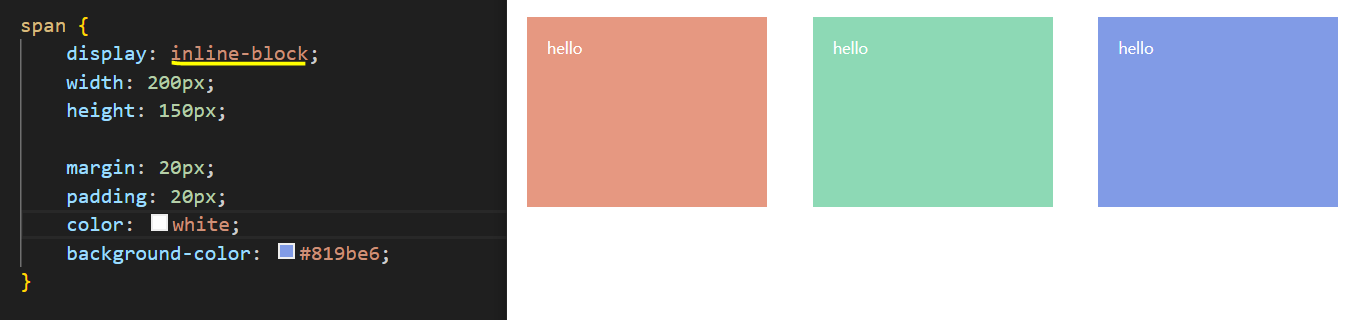
- inline-block : 블록과 인라인 특징 모두 가짐. 가로 배치 & width, height 설정 가능.

'span'은 원래 인라인 요소이지만, display : inline-block 속성을 주면 width, height를 설정할 수 있다.
요소를 없애는 방법 display : none, visibility : hidden
요소를 제거하는 두 가지 방법이 있다.
-
display : none (좀 전에도 다룬 내용)
화면에서 사라지지만, 개발자 도구를 통해 확인하면 코드는 그대로 존재함.
-
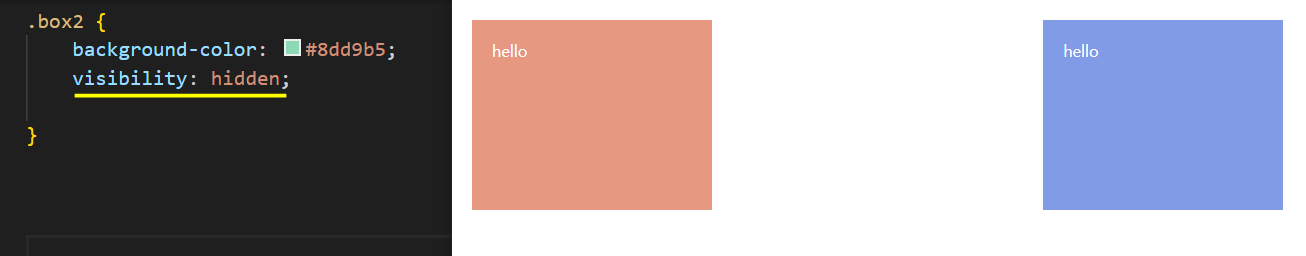
visibility : hidden
화면에서 사라지는 것은 display : none 속성과 동일하지만, 사라진 공간이 그대로 화면에 나타나게 됨.

녹색 박스가 사라진 공간이 그대로 보임. 레이아웃을 변경하지는 x.
float
'float' 속성은 요소를 띄워서, 기본 레이아웃 흐름에서 제거하고 가로로 정렬하기 위해 사용하는 속성이다.

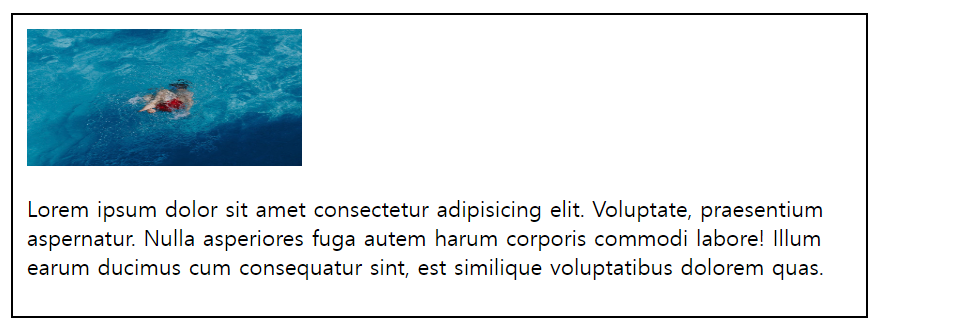
↑ 요소에 float 속성을 주기 전.

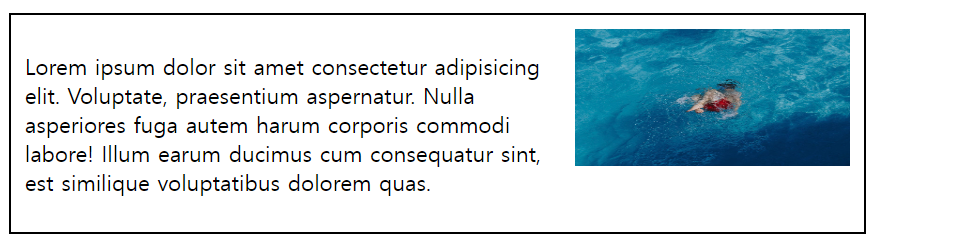
↑ float : left 속성을 적용했더니 텍스트가 이미지 옆에 배치됨.
박스가 붕 띄워진 상태라서.

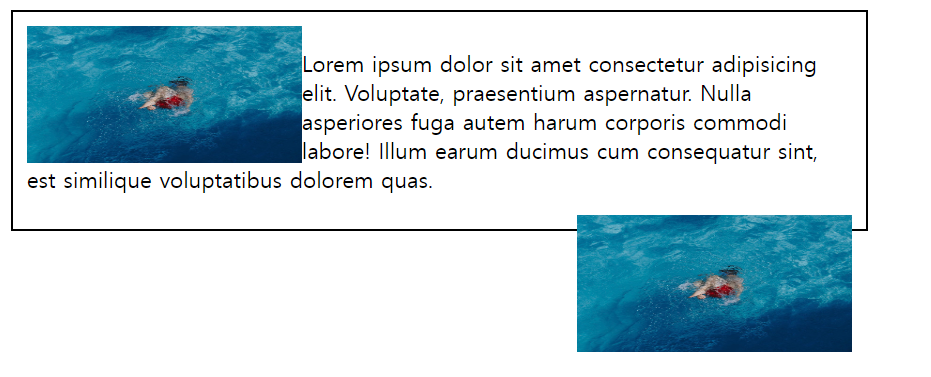
↑ float : right
근데 float 속성을 그냥 이렇게 두면, 레이아웃에 문제가 생길 수 있다.

자식 요소의 float 속성으로 인해 붕 떠있기 때문에 부모 요소는 높이를 잃게 됨.
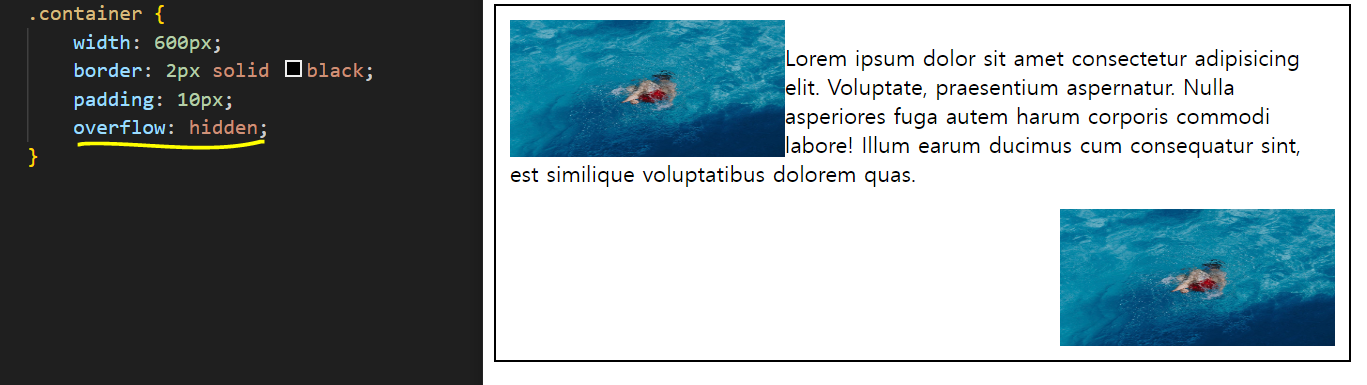
float 해제 방법
- 부모 요소에 overflow : hidden 속성 부여

부모 요소가 집 나간 자식들을 찾음.
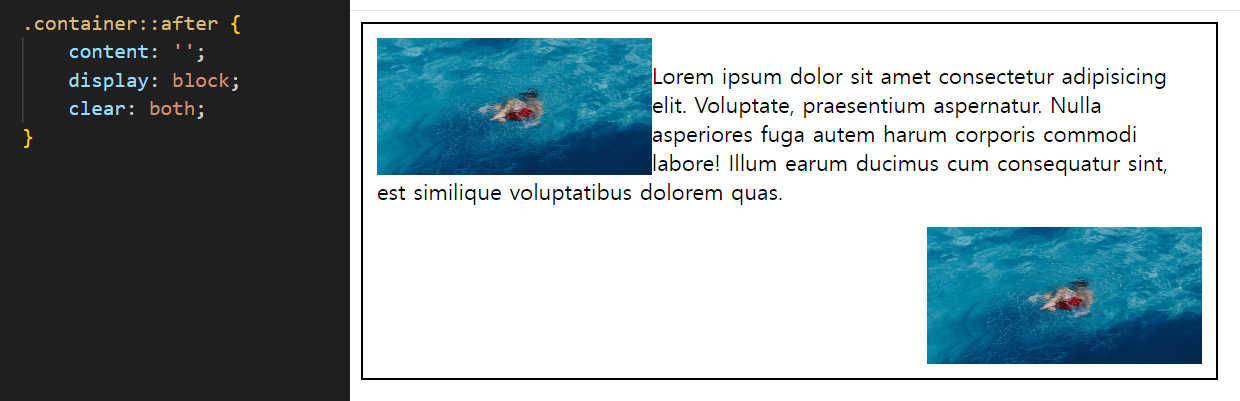
- 부모 요소에 가상 요소 '::after'를 사용하여 clear하기.

동일하게 동작함. 이 방법을 통해 해결하는 것이 좋음.
position
'position' 속성은 HTML 문서 상에서 요소가 배치되는 방식을 결정한다.
요소의 정확한 위치 지정을 위해서 top, left, bottom, right을 사용함.
| 속성 | 내용 |
|---|---|
| 1) static | 기본값임. 위치 지정 x |
| 2) relative | 기존 위치를 기준으로 이동 |
| 3) absolute | 기본 대열에서 벗어남. 가장 가까운 부모를 기준으로 이동. 단, 'static'이 아닌 부모를 기준. |
| 4) fixed | 기본 대열에서 벗어남. 뷰포트를 기준으로 이동 |
| 5) sticky | 스크롤할 때 fixed 포지션처럼 작동 |
- static

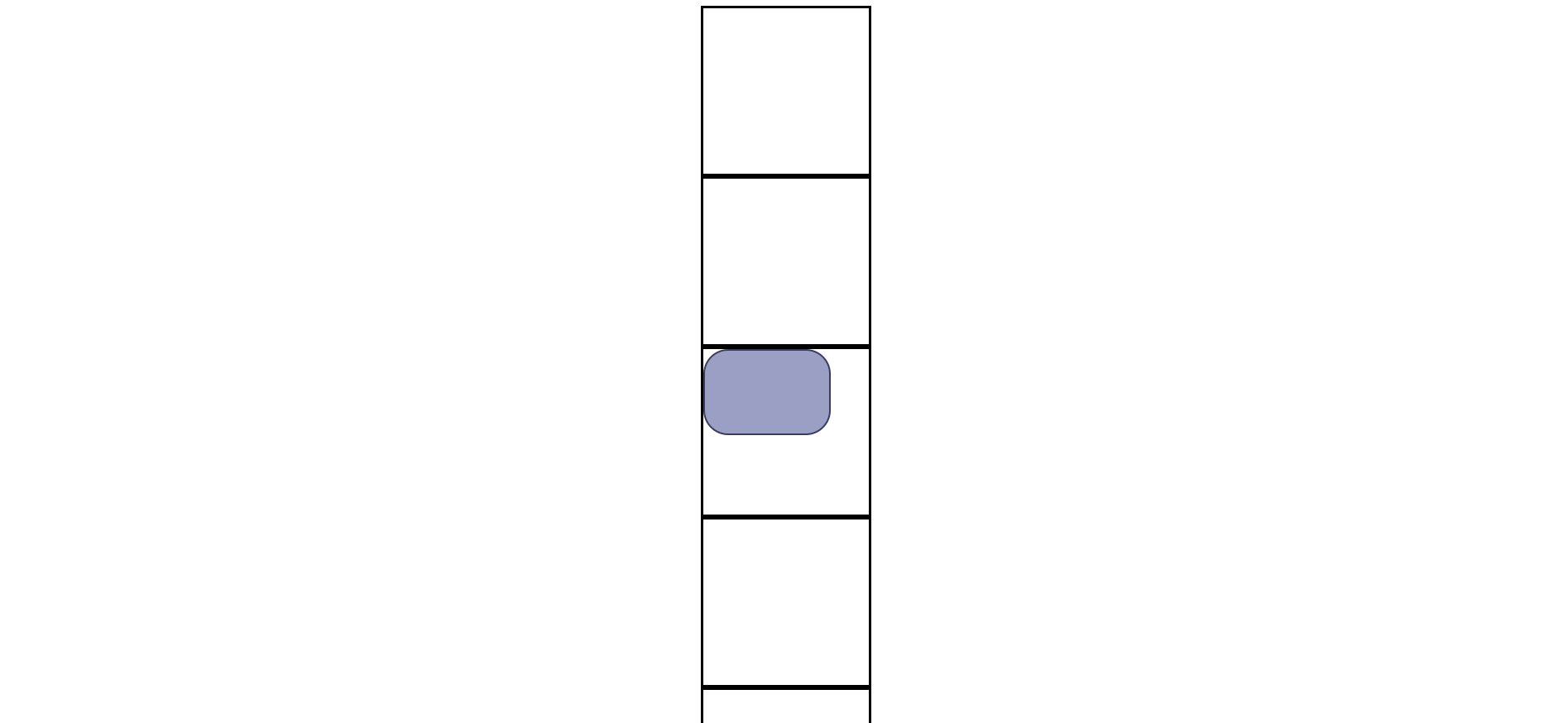
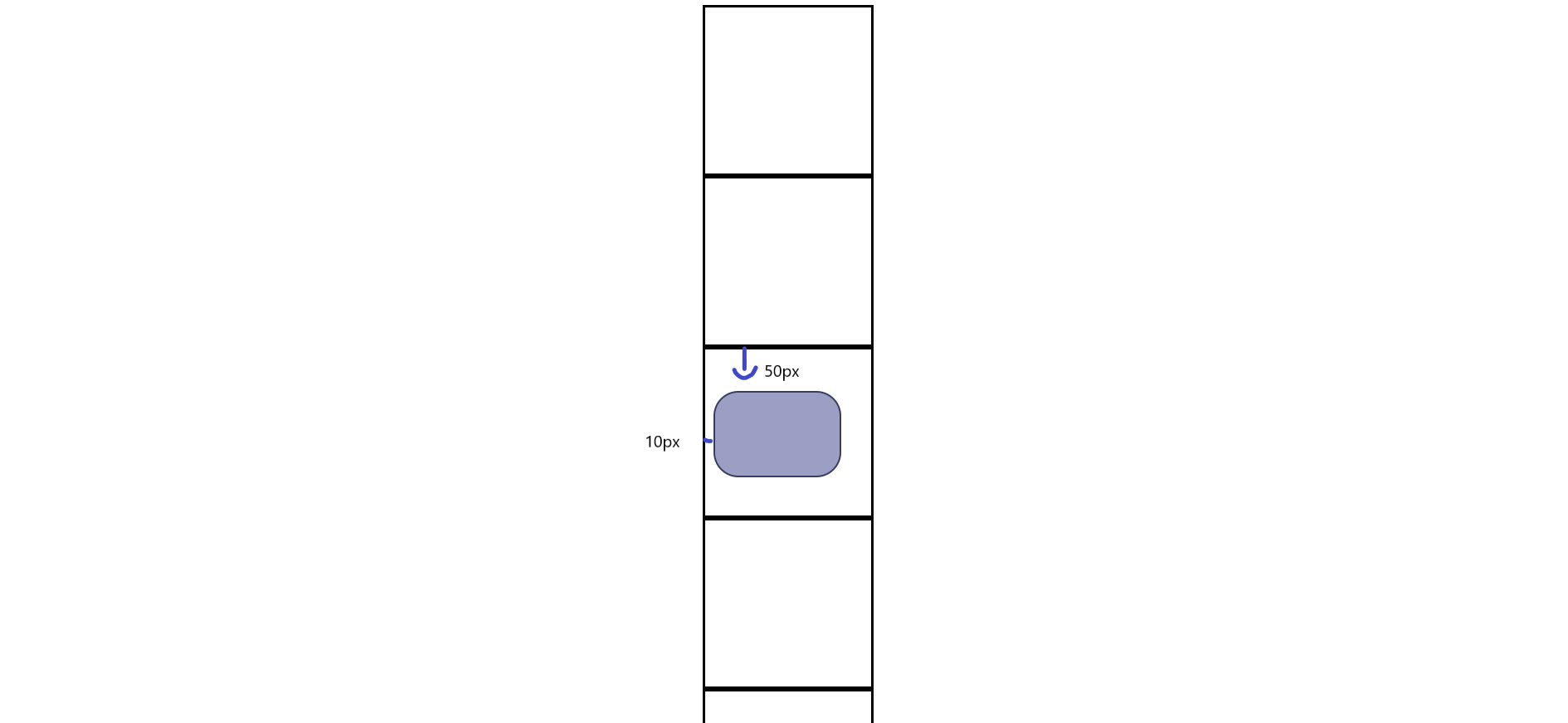
- relative

자기 자신의 위치를 기준으로 top에서 50px, left에서 10px만큼 떨어짐.
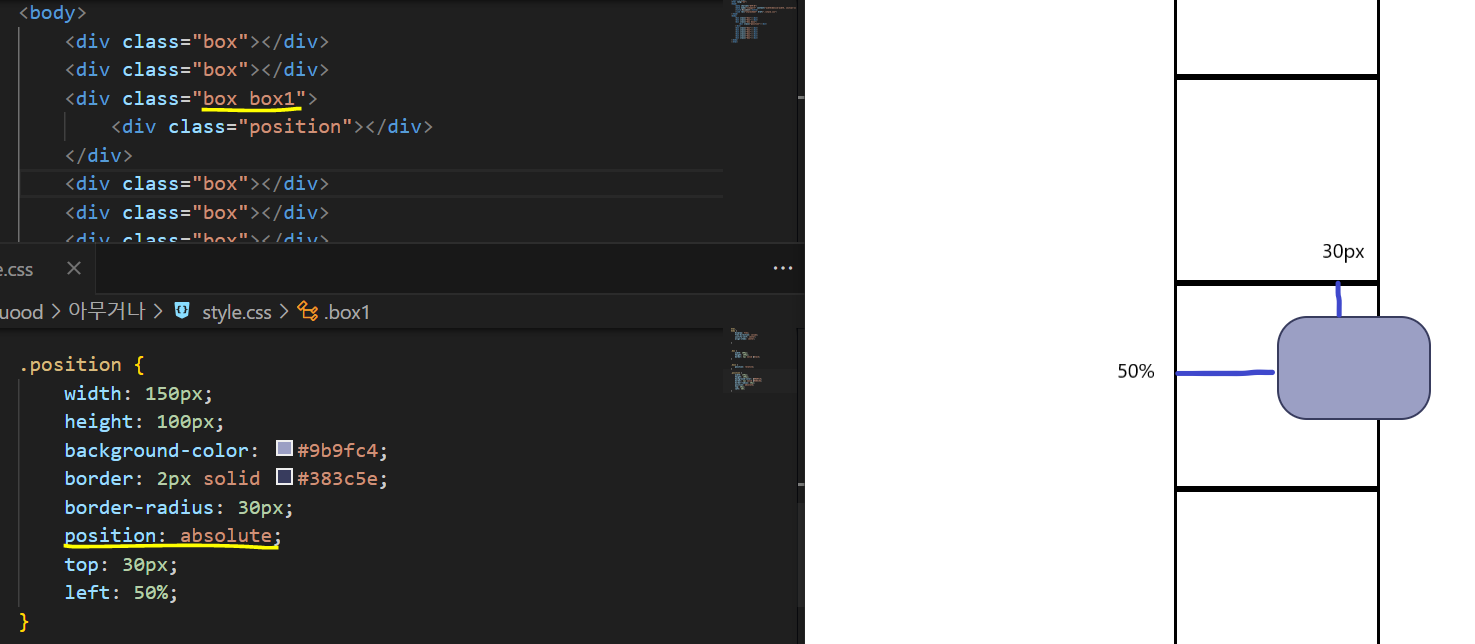
- absolute

클래스가 box1인 상자를 기준으로 top에서 30px, left에서 50%만큼.
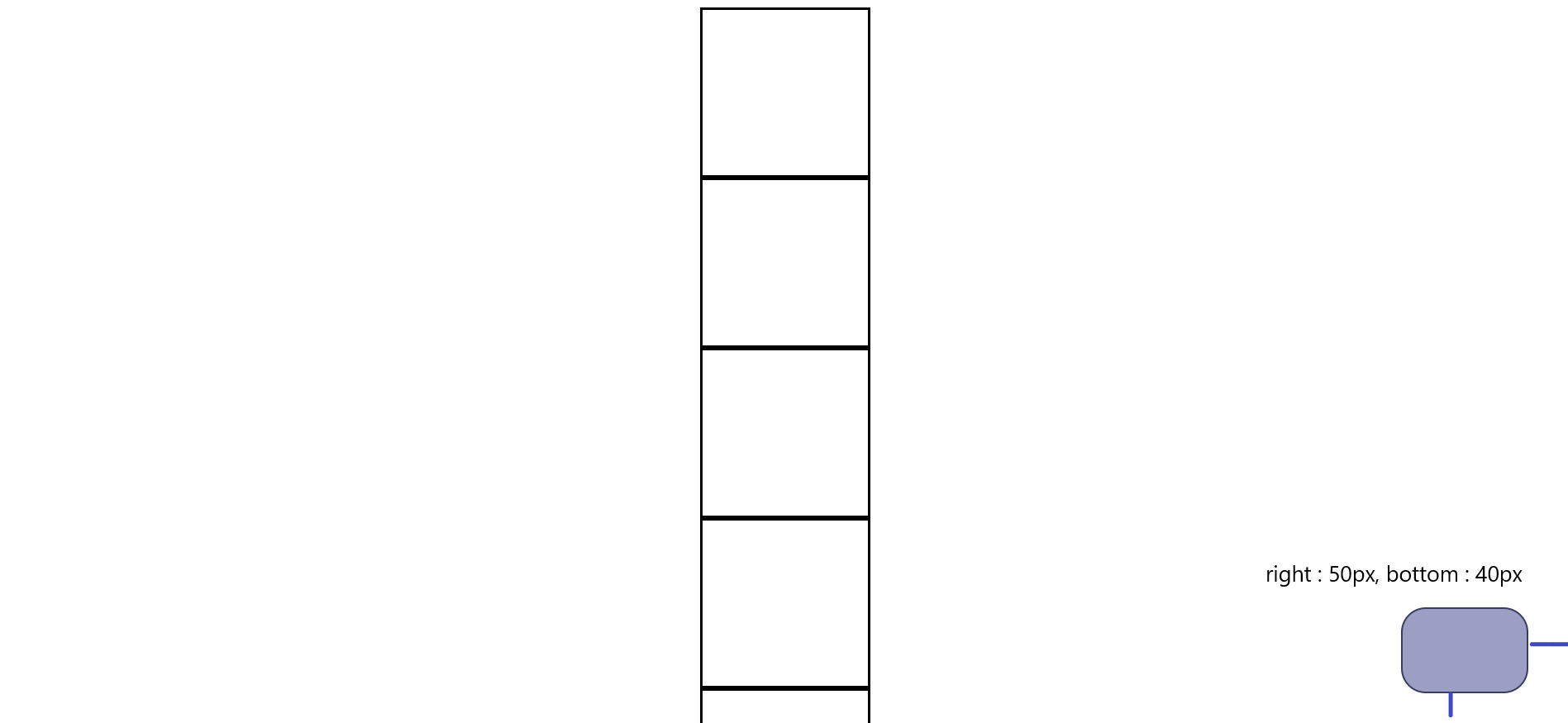
- fixed

뷰포트를 기준으로 right에서 50px, bottom에서 40px만큼 이동.
- sticky
sticky 속성은 static과 fixed의 특징을 모두 가지고 있음.
sticky 영역의 x 또는 y 위치값이 설정한 위치에 도달하기 전까지는 static, 이후에는 fixed처럼 작동함.
z-index

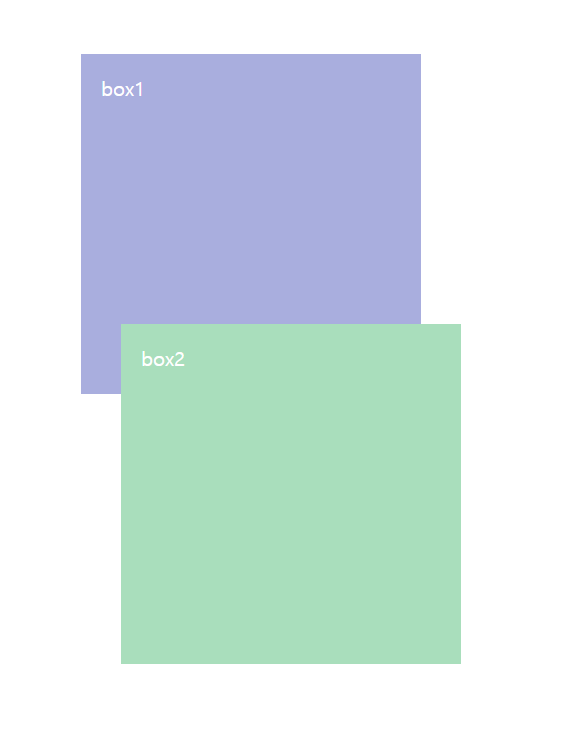
원래 나중에 작성된 요소가 맨 위에 위치하는 구조.
하지만 'z-index'를 사용하면 사용자가 요소의 위치를 정의할 수 있다.

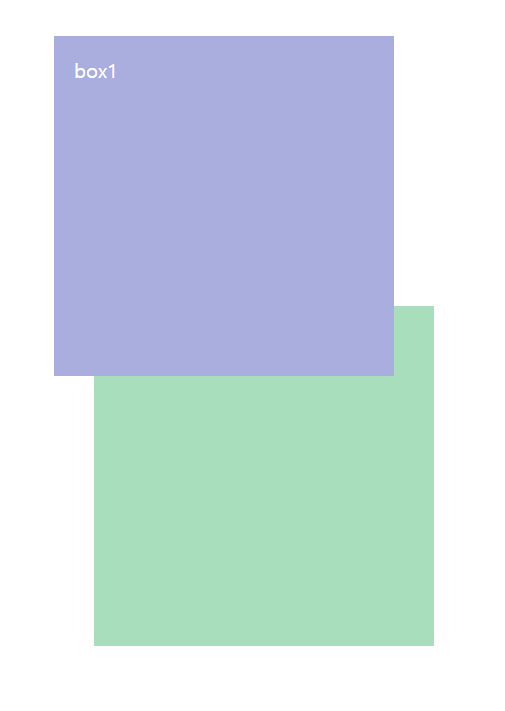
box1을 box2위로 위치하고 싶다면?

box1의 z-index 값을 bo2의 z-index 값보다 크게 주면 됨.

