순서가 있는 목록 <ol>
예를 들어 요리 레시피와 같이
순서가 있는 목록을 구현하고 싶다면,
'ordered list'의 약자인 <ol> 태그를 쓰면 된다.
주의사항
- ol, ul 태그는 반드시 'li'라는 단일 아이템을 필요로 한다!
li = list item.
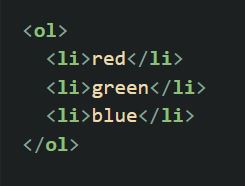
순서가 있는 목록, ol
ol 태그를 쓰게 되면, 아래 화면과 같이
숫자로 순서를 나타내게 된다.(기본값)
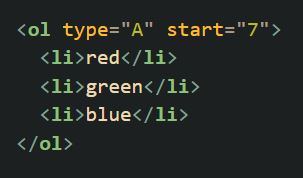
ol 태그의 속성
-
type : 기본값은 숫자.(알파벳, 로마자로 설정 가능)
-
start : 시작하는 숫자 변경 가능.
-
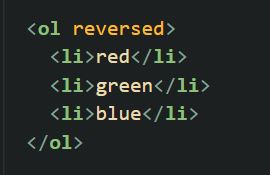
reversed : 역순의 순서로 변경!
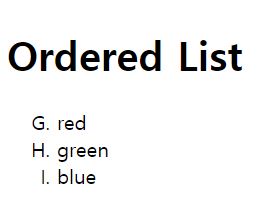
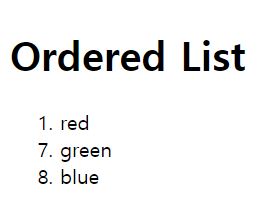
타입을 알파벳으로 설정하는데, 7번째 알파벳부터 시작하라. 그래서 'G'부터 시작!
reversed 속성. 역순의 배치.
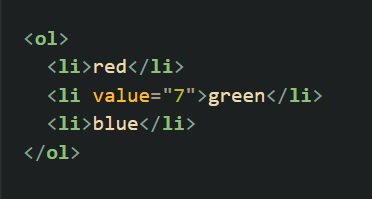
Q. ol에서 start 속성을 쓰지 않고 시작 숫자를 변경하는 법?
- 'li' 속성인 'value'를 사용하면 됨.

value로 지정해준 부분부터 숫자 변경!
- ol 내부에 꼭 'li' 태그를 작성해야 함
순서가 없는 목록 <ul>
ol과 다르게 순서가 없는 목록은
'unordered list'의 약자인
<ul> 태그를 사용한다.
ex) 메뉴 표시...
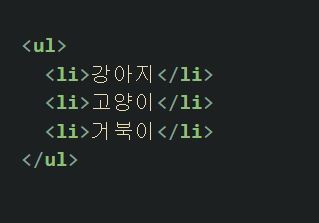
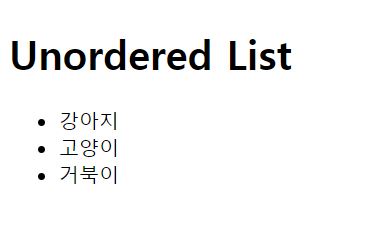
순서가 없는 목록인 ul 태그를 쓰면,
ol 태그와 다르게 아래 화면과 같이 출력됨.
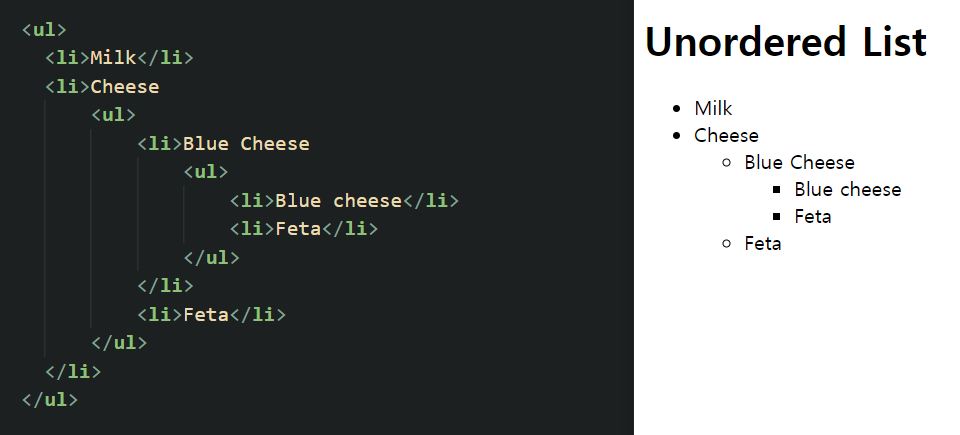
ul의 다른 예시.
- ul, ol 내부에 꼭 'li' 태그를 작성해야 함
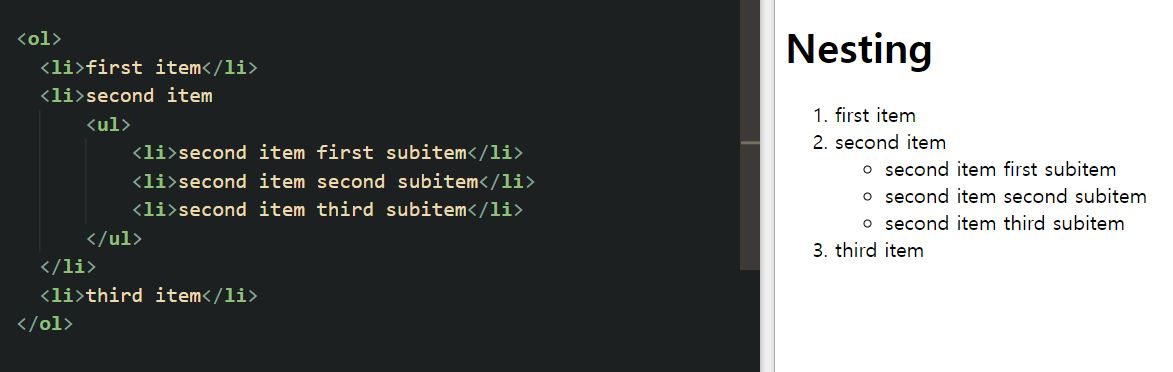
Q. ol, ul 중첩문
정의 목록 <dl>, <dt>, <dd>
<dl> 태그는 'definition list'의 약자로,
용어를 정의하고, 설명하는 역할을 한다.
<dl> 태그로 묶고,
<dt>, <dd> 태그를 꼭 작성하면 끝!

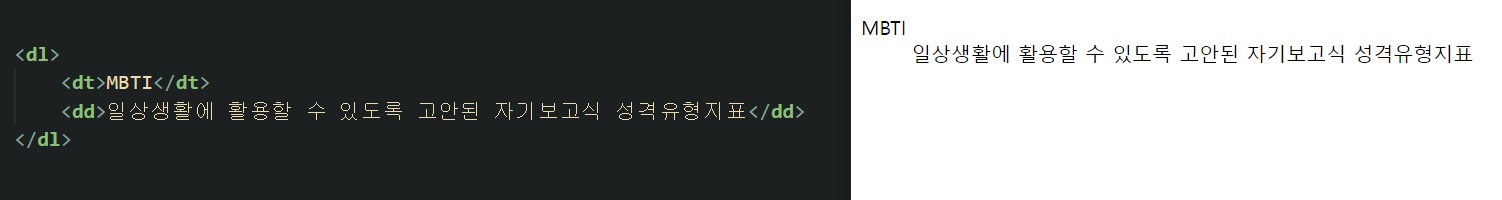
dl, dt, dd
dt, dd 태그가 쌍을 이루게 되며,
dt는 용어, dd는 그에 대한 설명임.
위 화면은 'mbti'에 대한 용어 설명이 출력된 것이다!