표 <table>

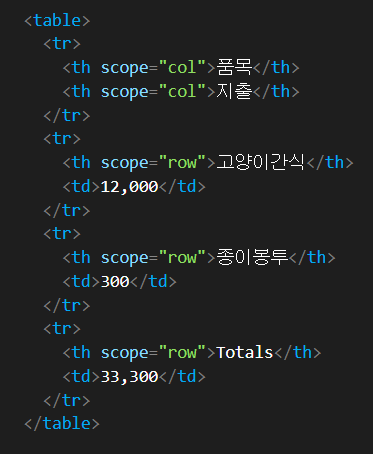
↑ table 사용 예시
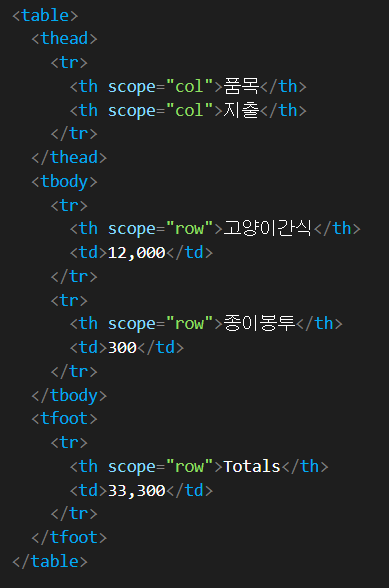
table 태그를 써서
표를 만들겠다고 명시를 한 뒤,
'tr'(table row) 태그를 작성.
그 내부에 th(table head)와 td(table data)를 작성해준다.
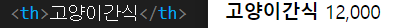
th는 행이나 열을 대표하는 통명칭으로 굵은 글씨로 표현된다.
td는 테이블의 데이터를 뜻한다.
<th> 속성
- scope : 범위를 지정.
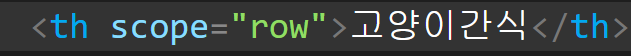
Q. 고양이간식은 행과 열 중 어느 범위에 해당?

고양이 간식은 열을 대표한다. (가로)
그러므로 'th'에 scope 속성을 사용하여,

scope 속성을 사용하여 행(row)을 대표한다는 것을 명시해주기.
++ 만약,
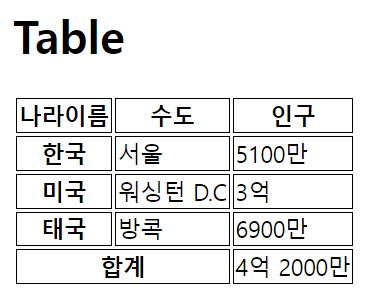
Q. 하단의 합계 부분을 두 칸씩 차지하게 하고 싶다면?

열(세로)을 병합한다는 뜻의 'colspan' 속성을 사용해서 칸 수를 입력하면 됨!

그렇게 코드를 작성하면,

합계 부분이 두 칸을 차지하게 됨.
++ 추가로,

table 태그를 사용 시,
thead, tbody, tfoot으로 범위를 묶어주면 좋음.
thead는 header 부분,
tbody는 main,
tfoot은 footer 부분이라고 생각하면 편함!
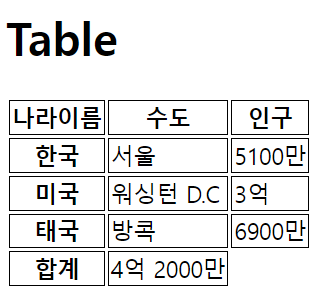
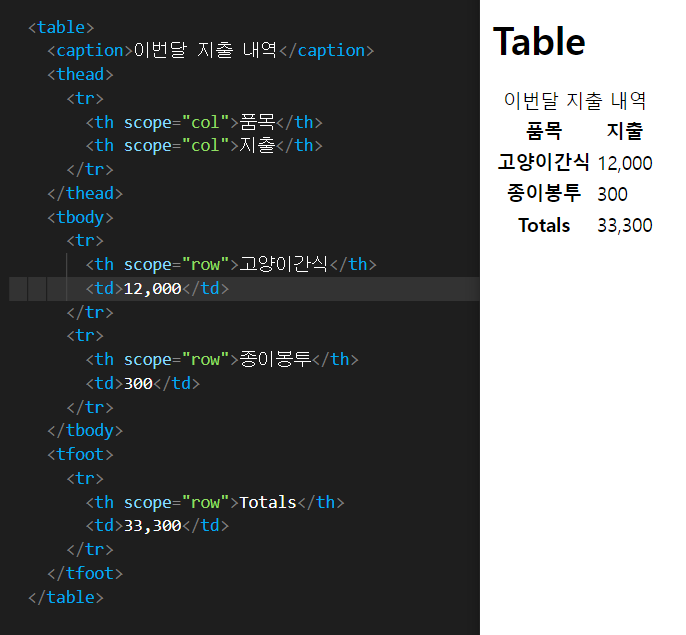
++ <caption> : 표 설명 요소
caption 태그는 무조건 <table>의 첫 번째 자식요소!
아무것도 설정하지 않는다면 가운데 정렬됨.

caption은 table의 첫 번째 자식. 가운데 정렬됨.

