전역 속성은 어떤 tag에도 모두 사용 가능한 속성이다.
식별자 class, id
class
메서드를 통해 요소에 접근할 수 있는 방법.
요소의 의미와 목적을 설명하는 명칭을 사용
클래스마다 공백으로 구분, 대소문자를 구분X.

세 번째 코드에서는, 두 가지의 클래스가 명시되어 있음.
'hi'클래스와 'hello'클래스.
클래스마다 공백으로 구분한다.
id
class와 다르게 'id'는 고유식별자이며, 이름을 겹쳐서 사용할 수 없음.

해당 코드만 스타일을 변경하거나 뭔가를 해주고 싶다면
'id'를 사용하면 됨.
주의사항
- 공백을 남기면 안됨
- 숫자, 특수문자로 시작하면 x(중간에는 써도 O)
style
여기서 'style'이란 head에 사용되는 style과는 다르다.
이는 일시적으로 적용해야 할 스타일일 경우 사용.(우선 적용됨)

title
이는 head의 title과는 다른 것임.
추가 정보를 제공하는 텍스트!
설정한 title은 툴팁으로 제공됨. (요소에 마우스를 올리면 해당 문구 출력)
lang
language 약어. (일부 부분도 적용 가능)

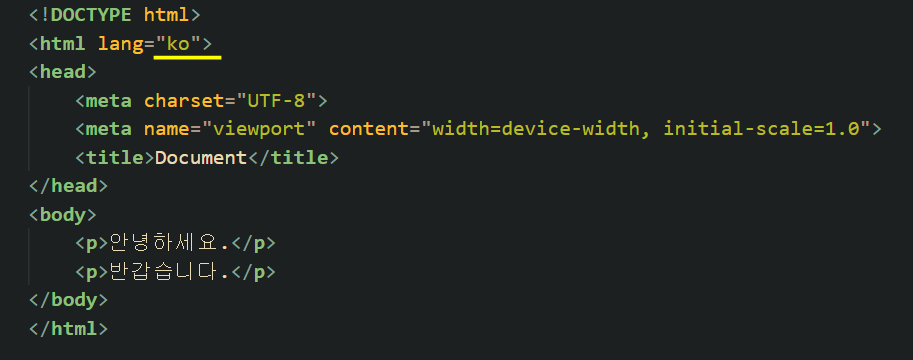
한글로 작성된 문서라면, 'lang'속성을 'ko(korean)'로 바꿔주기.

-> 영어로 작성된 문서라서 'en(english)'
'lang'속성은 일부 부분도 적용 가능.
data
주어진 콘텐츠를 기계가 읽을 수 있는 해석본과 연결.
구조
data - *
'*'는 사용자가 정의함.
<article
id = "electriccars"
data-columns= "3"
data-index-number = "12314"
data-parent="cars">
...
</article>JavaScript가 'article'에 접근하면,
article의 columns가 3이라는 정보를 얻을 수 있음.
draggable
이는 드래그가 가능한지, 아닌지의 여부를 명시한다. (JavaScript의 이벤트와 관련한 속성)

'false' 쓰면 드래그 못함.
hidden
해당 요소가 아직, 또는 더 이상 관련이 없음을 나타내는 불리언 특성.
hidden을 사용하면, 설정한 요소를 렌더링 하지 X.

hidden을 적용하지 않은 상태

hidden을 적용한 상태
-> 화면에서 사라짐.
주의사항
- 보안 이슈가 있는 사항은 hidden 속성을 쓰면 안됨(개발자 도구에서 다 보임)

