'메타데이터'
가장 단순한 정의는 '데이터를 설명하는 데이터'.
즉, HTML 문서에 대해 설명하며 <head>에 포함된다.
부가적인 정보를 추가하기 위해 데이터 뒤에 함께 따라가는 정보!
문서 제목 요소 <title>

<title>을 본인이 원하는대로 바꿔주면 됨.

live server를 통해 그대로 적용되는 것을 볼 수 있다.
즐겨찾기를 할 경우, 타이틀이 기본값으로 들어가게 됨.
title을 잘 지어야 검색엔진에 잘 노출됨!
다른 예시 ↓

주의사항 : text만 가능.
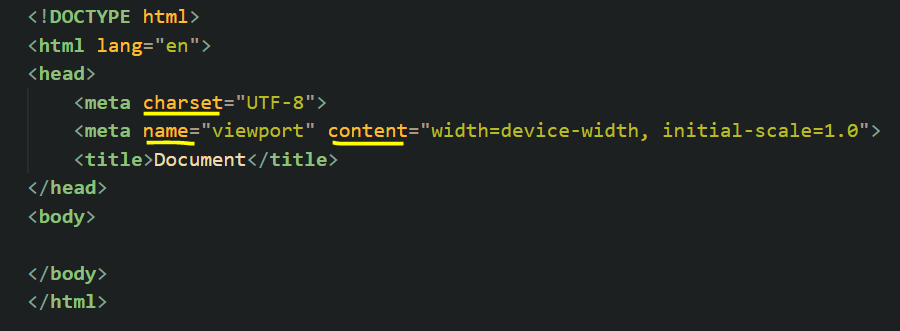
문서 정보를 나타내는 <meta>
다른 메타관련 요소(link, style, script...)로 나타낼 수 없는 메타데이터를 나타내는 빈 요소
meta 속성

- name : 지정할 메타데이터의 유형 정보를 정의.
HTML5에서는 <meta> 요소를 통해 웹 페이지에서 사용자가 볼 수 있는 영역인 뷰포트(viewport)를 제어할 수 있도록 name 속성에 viewport 속성값을 제공하고 있습니다.
- application-name
- author
- description
- generator
- keywords
- viewport
- content : 메타데이터 설정 값을 지정. 해당 정보가 어떤 값을 가지는지 정의.
name과 짝을 이룸 - charset : 웹 문서에서 사용하는 언어가 무엇으로 인코딩 되는지 정의.
'UTF-8'은 많은 언어들에 대한 문자를 포함하고 있다.
외부 리소스 연결 요소 <link>
<link>는 현재 문서와 외부 리소스의 관계를 명시함.
스타일 시트(CSS)를 HTML과 연결할 경우 많이 사용.
(++ 아이콘이나 파비콘을 연결할 때도)

'rel'은 'relationship'의 줄임말.
MIME 타입
파일 경로를 해석하지 못하는 경우를 위해서 type을 명시해 주는 것!

HTML 파일은 단순히 파일만 불러오며 무슨 의미인지 해석하지 못함.
그래서 type을 붙여서 text로 이루어진 CSS파일임을 알려주는 것.
일반적 구조
type : file(text...)
subtype : 확장자
-> 이 둘은 소문자 위주로 작성해야 함.
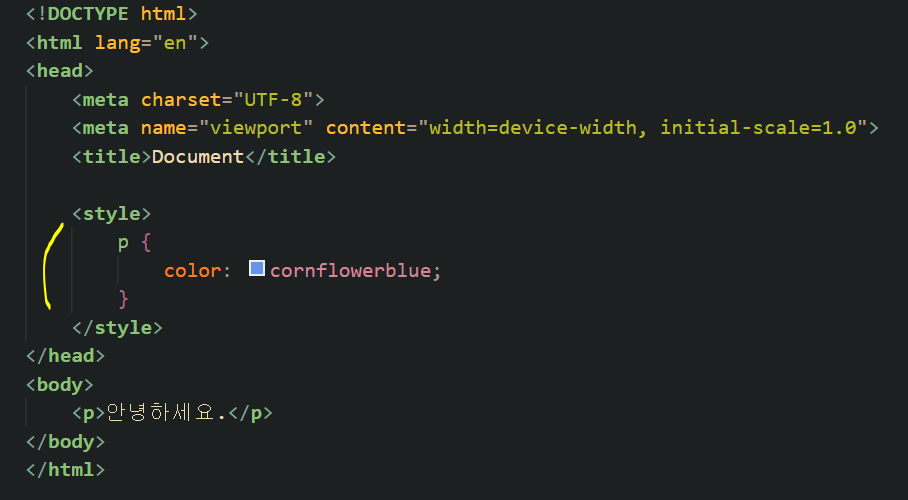
스타일 정보 요소 <style>

<style>은 문서의 <head>안에 위치하며,
문서나 문서 일부에 대한 스타일 정보를 나타낸다.
일반적으로 스타일은 외부 스타일 시트에 작성하고, <link> 요소로 연결
++ 여러 개의 태그가 중첩된다면, 나중에 설정한 style이 최종적으로 적용됨.
<script>

보통 JavaScript 연결을 위해 많이 사용함.
head, body 모두에 적용 가능.
(하지만, script를 사용하면 컴퓨터가 읽는 시간이 오래걸리므로, <body> 끝부분에 사용하길 권장.)

