이전 게시물에 이어
HTML의 텍스트 요소에 대해 알아보겠음.
인용 <blockquote>,<q>
이 두 태그는 모두 '인용'을 목적으로 사용하는 태그들이다.
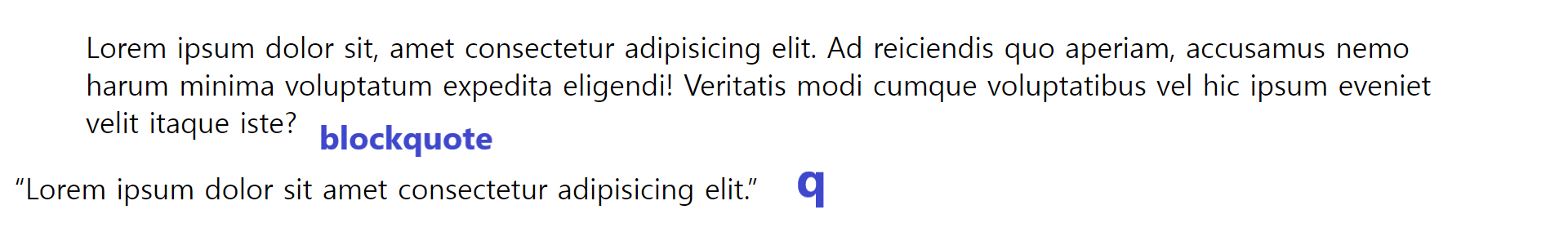
blockquote와 p의 차이점

blockquote 태그는 사용 시 들여쓰기가 되면서 여백이 생김.
++ 텍스트가 긴 인용문에 주로 사용!
'q'태그는 인라인 요소이며, 여백 X.
텍스트가 짧은 인용문에 주로 사용한다.
++ 쌍따옴표("")를 붙여줌(브라우저 자체에서)
주의사항
- blockquote는 p태그 안에 넣으면 안됨.
p태그 내부에 있는 자식 태그가 블록 요소이면 닫히기 때문.
(물론 p태그 안에 q를 넣는 것은 가능.)
정리
-
blockquote : 블록 요소, 여백 생성
-
q : 인라인 요소, 여백 x. 쌍따옴표("") 스타일링 해줌.
HTML에 작성한 내용 그대로 표현하는 <pre>
HTML에서는 원래
여러번 스페이싱을 하더라도,
한 번만 적용이 됨
하지만, 'pre' 태그를 쓰면
작성한 코드 그대로 출력되는 것을 볼 수 있음.
특수문자, 여러 번의 스페이싱까지 그대로 출력됨.
'pre'는 'preformatted'
즉, 미리 서식을 지정한 텍스트를 의미함.
++ pre 태그는 고정폭 글꼴을 사용함.
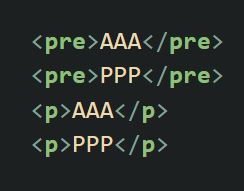
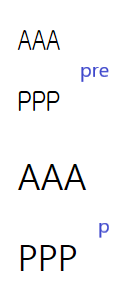
이게 무엇이냐면

pre 태그를 사용했을 때,
A와 P는 다른 문자이지만, 같은 폭을 가지고 있음.
반면에 p 태그는 그렇지 않다.
A와 P가 서로 다른 글자 폭을 가지고 있음.
독립된 콘텐츠를 덩어리로 묶는 <figure>
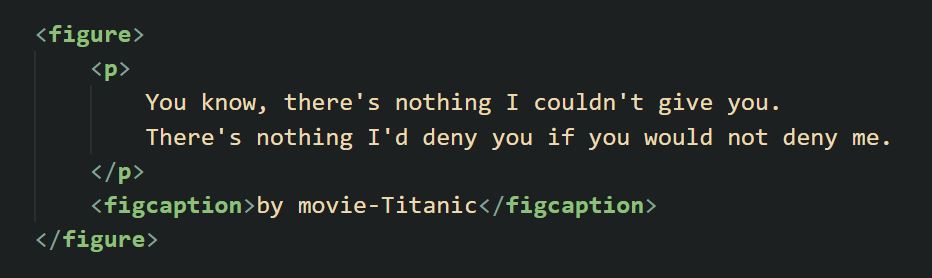
'figure' 태그는 사진, 삽화 등과 같이
주요 흐름과 독립된 콘텐츠를 정의한다.
문서의 내용과 연관은 있으나,
해당 콘텐츠를 제거하더라도
주요 문서의 흐름에 영향을 주지는 않아야 함!
보통 <figcaption> 태그와 같이 사용.

figcaption은 설명, 덧붙이기 용도
++ figure 태그는 p, blockquote, pre 태그도 감쌀 수 있다!
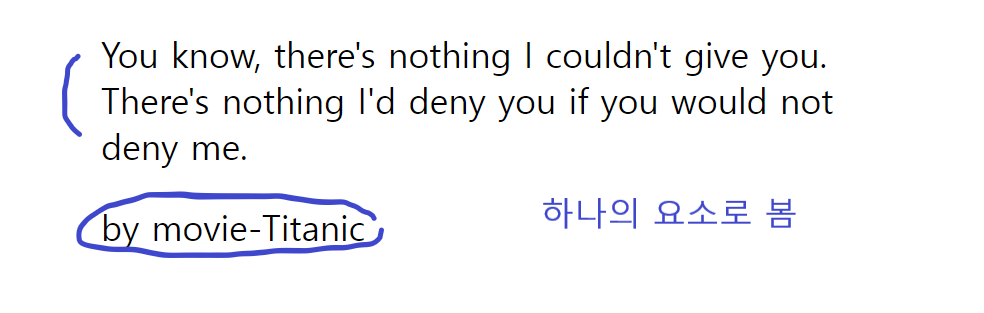
Q. p태그를 사용한다면?
-> p태그를 사용한다면
별개의 두 문단으로 보아 서로 연관성이 없다고 인식.
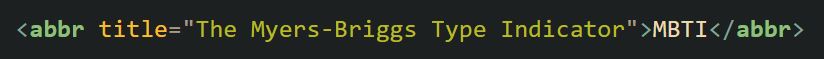
줄임말 <abbr>
'abbr' 태그는 'abbreviation',
즉 '준말'의 약자임.
title 속성에 풀네임을 입력하고, abbr 태그의 내용에 약자를 넣기
출력된 화면에
MBTI 글자 위에 마우스 커서를 올리면,
'The Myers-Briggs Type Indicator'라는 풀네임 툴팁이 뜰 것임!