[개발 환경 설치]
나는 'Visual Studio Code'를 통해 실습하고 있다.
https://code.visualstudio.com/
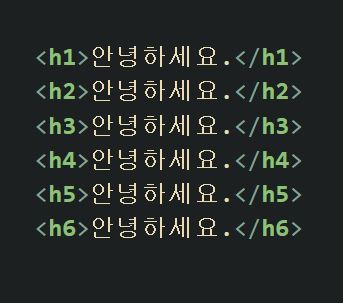
제목을 나타내는 <h1>~<h6>
'h'는 'heading'의 약자로,
h1이 가장 높은 레벨,
h6가 가장 낮은 레벨임.
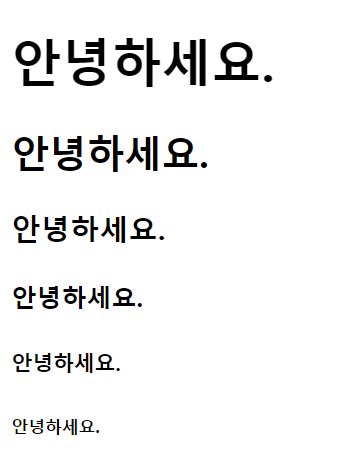
h1~h6 레벨에 따른 글자 크기
숫자가 커질수록 글자 크기가 점점 작아진다.
주의사항
-
h1으로 시작해서 갑자기 h5로 붕 뛰거나 하지 x
(h1 다음 h2, h3... 이런 식으로 작성하는 것을 권장.) -
페이지 당 하나의 h1 태그를 사용할 것!
-
글씨 크기 조정 때문에 h태그를 사용하면 X (CSS로 충분히 변경 가능)
문단을 나타내는 <p>
'p'는 'paragraph'의 약자로,
문단을 의미한다.
이는 블록 레벨 요소이므로 가로를 꽉 채운다.
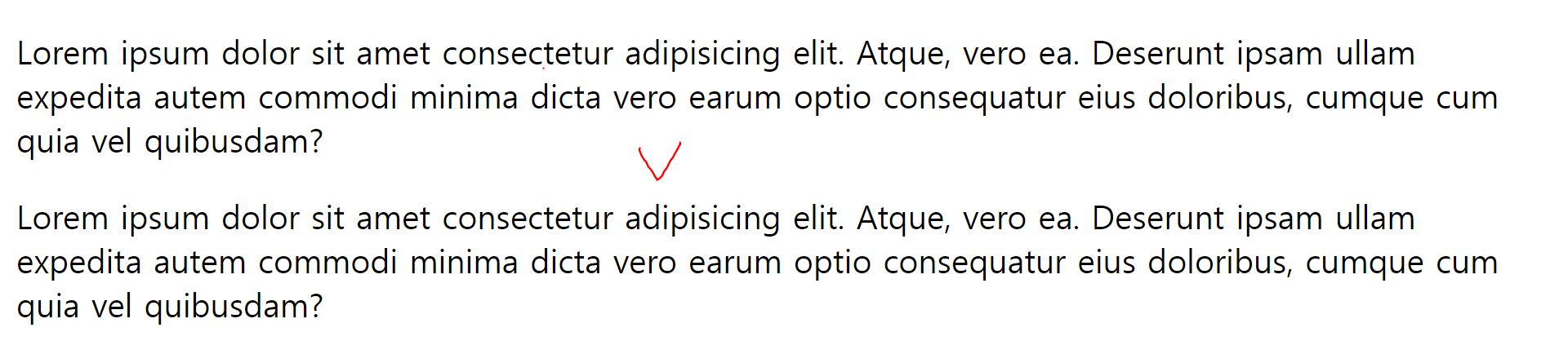
문단을 나타내는 p태그.
각 문단이 띄워져 있는 것을 알 수 있음.
주의사항
- 단지 여백을 둔다는 의미로 p태그를 사용하지 X
(스크린리더 사용자의 경우, 혼란을 느낄 수 있으므로)
줄바꿈을 나타내는 <br>
'br'은 'line break'의 약자!
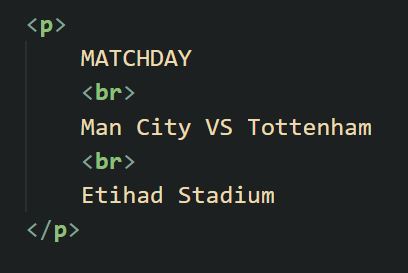
줄바꿈이 되는 br태그
+빈 요소임.
줄바꿈 완료
주의사항
- 여백을 띄우려는 목적으로 br태그를 사용하면 x
(스크린리더 사용자도 혼란을 겪음)
수평선 <hr>
'hr'은 'horizontal rule'의 약자로,
hr 태그 역시 빈 요소에 해당한다.
문단과 문단 사이를 나눌 때 사용함.
문단 사이 집어넣기!