😕 Strict Mode

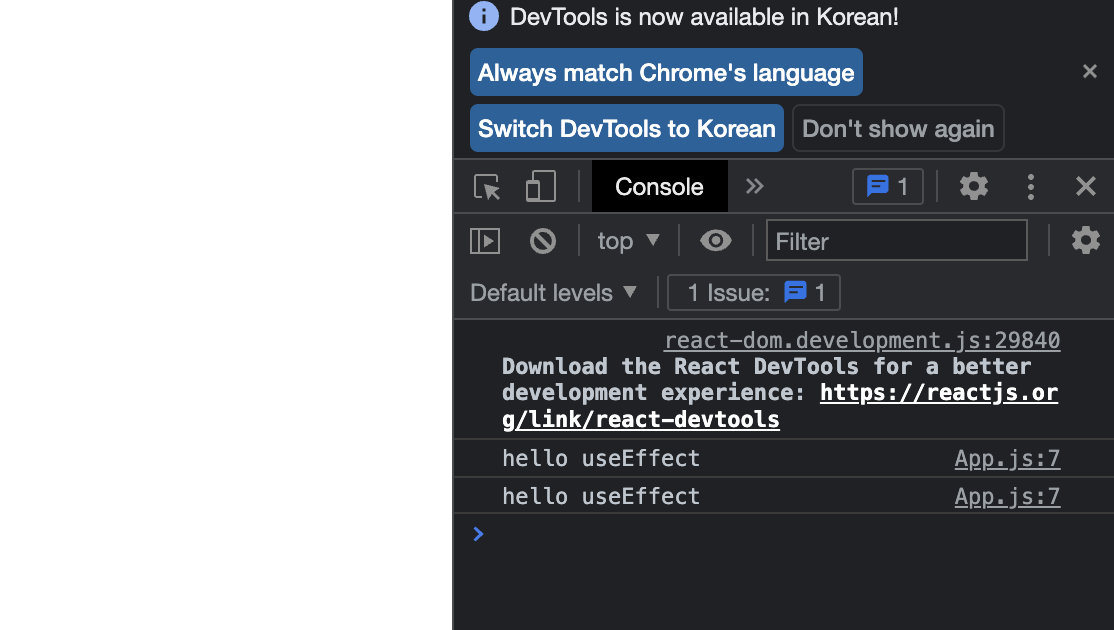
console.log 를 찍었을 때 2번씩 찍힌다.
강의를 진행하면서 실습을 할 때 매우 거슬린다!!!
범인은 StrictMode.
<React.StrictMode>
<div>
<ComponentOne />
<ComponentTwo />
</div>
</React.StrictMode>strictmode 란 app 내의 잠재적 문제를 발견하기 위한 도구이다.
react.StrictMode 의 안쪽 영역만 그 자식까지 검사를 진행한다.
개발자도구에서만 이루어지기 때문에 제작 빌드엔 영향이 없다.
StrictMode 의 기능이다.
- 안전하지 않은 생명주기를 사용하는 컴포넌트 발견
- 레거시 문자열 ref 사용에 대한 경고
- 권장되지 않는 findDOMNode 사용에 대한 경고
- 예상치 못한 부작용 검사
- 레거시 context API 검사
- Ensuring reusable state
- 자세한 내용은 https://ko.reactjs.org/docs/strict-mode.html 참조
하지만 아직 초기인 나에게 이것은 거슬릴뿐. 과감히 지워주었다 ^^
