
앱 개발을 하면서 렌더링 되기 직전 이나 새로 변경된 후 특정 작업을 수행해야 한다면 life cycle 은 확실히 잡고 넘어가는 것이 좋을 것이다.
React 의 component Life Cycle 은 크게 3단계로 분류가 가능하다.
Mount → Update → unMount 단계이다.

- Mount
Mount는 Dom 객체가 생성되고 브라우저 상에 나타나는 것을 말한다.
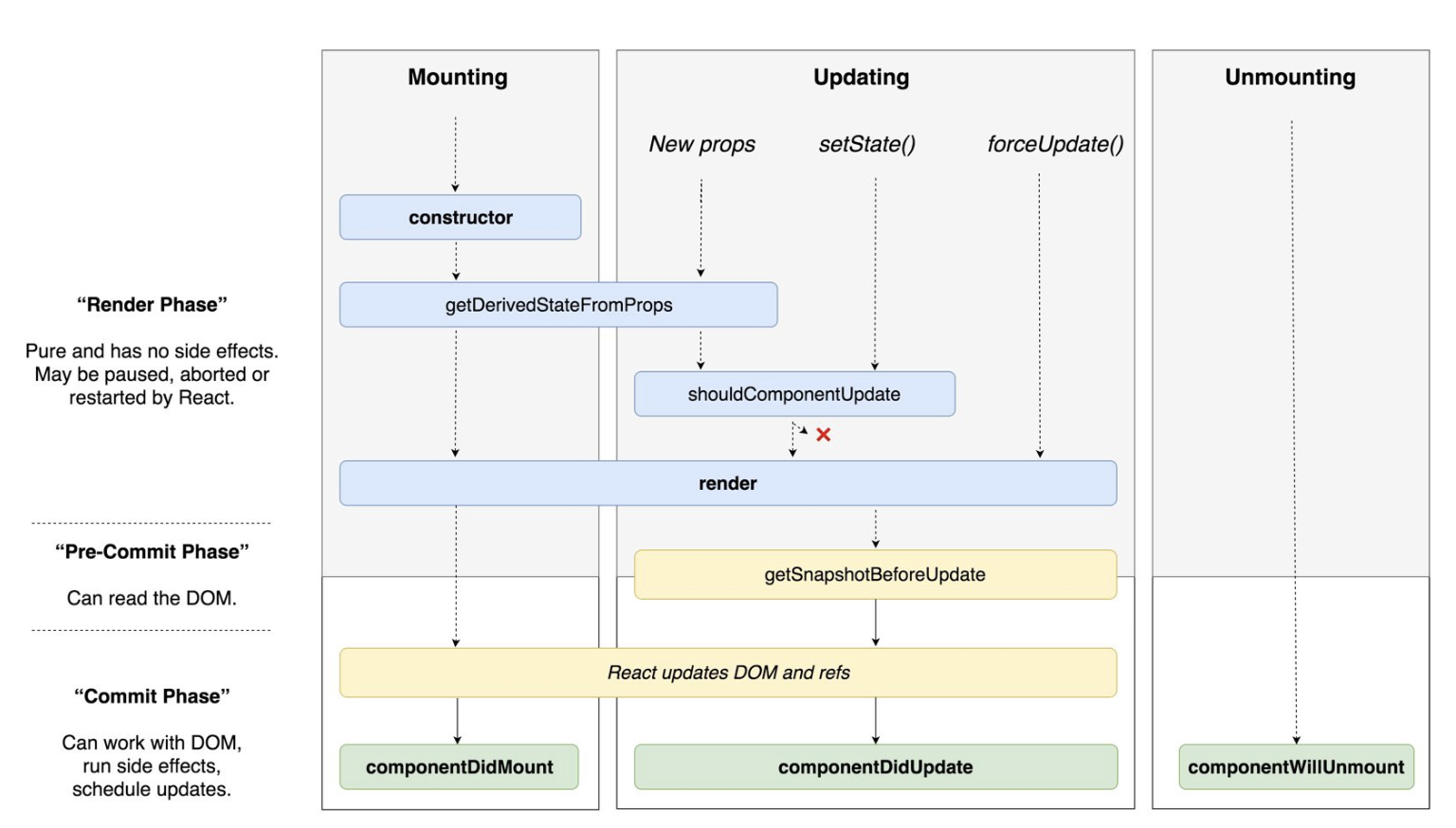
Mount 의 함수 호출 순서이다.
- constructor
component class 의 생성자 함수로 component 를 만들 때 처음으로 호출되는 함수이다. state의 초기값을 지정할 때 사용된다. - getDerivedStateFromProps
props 와 state 값을 동기화 할 때 사용하는 함수 - render
component 를 정의하는 함수, React 의 요소를 반환한다. - componentDidMount
component 생성 후 첫 렌더링이 끝났을 때 호출 되는 함수.
- Update
브라우저에 렌더링 된 후 props 나 state 값이 변경되어 리렌더링 되는 경우 사용
리렌더링이 실행되었을 때의 함수 호출 순서이다.
- getDerivedStateFromProps
Mount 때 호출된 함수로 update 된 props 와 state 값을 동기화한다. - shouldComponentupdate
component의 리렌더링 여부를 결정하는 함수.
true 일 경우 리렌더링 실행, false 일 경우 취소하고 이 함수도 실행되지 않음. - render
update 된 값으로 새로운 요소를 반환 - getSnapshotBeforeUpdate
update 된 요소에 대하여 Dom 객체에 반영하기 직전 호출되는 함수 - ComponentDidUpdate
component update 를 마친 리렌더링 후에 호출되는 함수.
- unMount
component 가 Dom 에서 제거되는 것을 말한다.
호출되는 함수는 하나이다.
- componentWillUnmount
해당 component 가 제거되기 직전 에 호출된다.
