1. js 문제 풀어보기
-
문자열 뒤집기.
let a = 'hello' 를 뒤집어 보자.
let b = a.split() >> a 를 배열로 변경 >> ['hello']
let b = a.split('') >> [h,e,l,l,o] 각각 으로 분리!
어떤 기준으로 자를것인가 라는 뜻.
'' 로 하나씩 자르느냐. ' ' 로 띄어쓰기 기준으로 자르기 가능!..reverse() >> 배열 순서를 거꾸로 뒤집어준다!
하지만 [o,l,l,e,h] 이 모습 이므로
.join('') 로 'olleh' 로 변경시켜준다.

-
배열 숫자 오름차순 정리!
.sort 를 이용하면 배열속 숫자가 순서대로 정리됨 하지만!
[1,10,5,2,3] >>>> [ 1, 10, 2, 3, 5] 이렇게 앞 숫자를 기준으로 오름차순됨.
간략하된 식으로 정리가능!
.sort((a,b) => a - b) 오름차순
.sort((a,b) => b-a) 내림차순
-
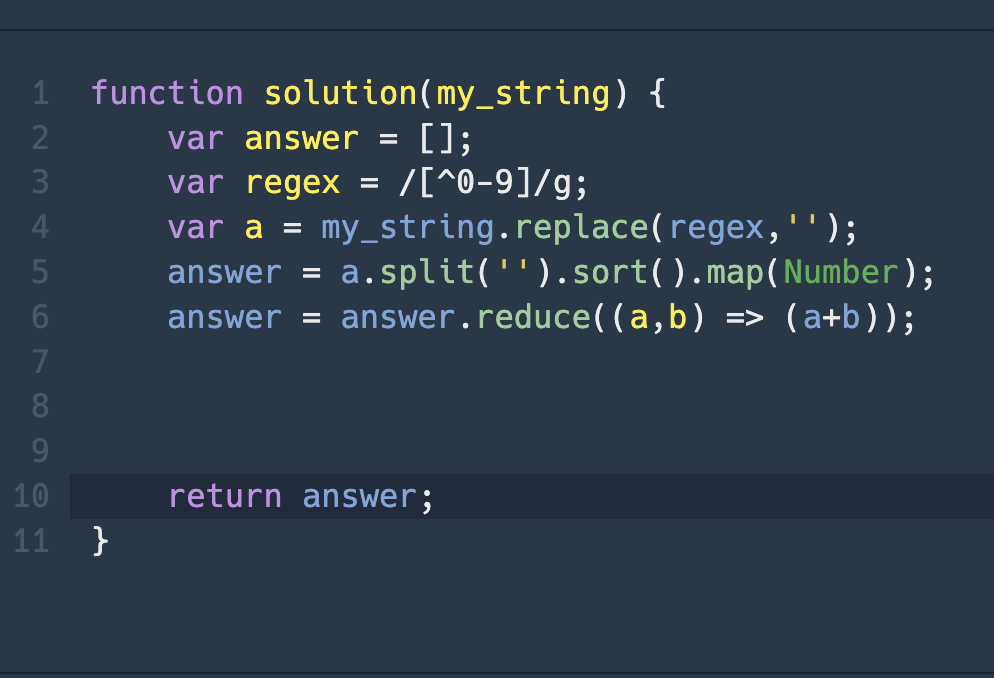
숫자+문자가 섞인 곳에서 숫자만 빼오기!

regex = /[^0-9]/g; 로 replace 해주면 숫자만 뽑혀나온다.
a = 'sdfw1123df' 일 때,
b = a.replace(regex,'');b = '1123' 로 변경!
문자열을 배열로 만들땐 str 로 되는데 바로 더하는데 방해가 된다.
만들 때 뒤에 .map(number) 을 추가해주어 숫자로 된 배열을 생성 가능!
['1', '2'] >> [1, 2] 로 변경됨
2. async 간단정리
function 앞에 async 를 붙이면 해당 함수는 항상 프라미스를 반환한다.
프라미스가 아니라면 프라미스로 감싸서 반환한다.
await 는 async 의 프라미스가 이행되고 나서 작동한다. 무조건!
에러확인을 먼저하고 에러가 없을 시 정상작동한다.

async await 중요하죠!