1. 실행 컨텍스트(문맥, 맥락)
어떤 순서로 js 가 실행이 되느냐??!!!
-
LexicalEnvironmaent(LE)
함수를 호출할 때가 아닌 선언할 때 실행되는 것.

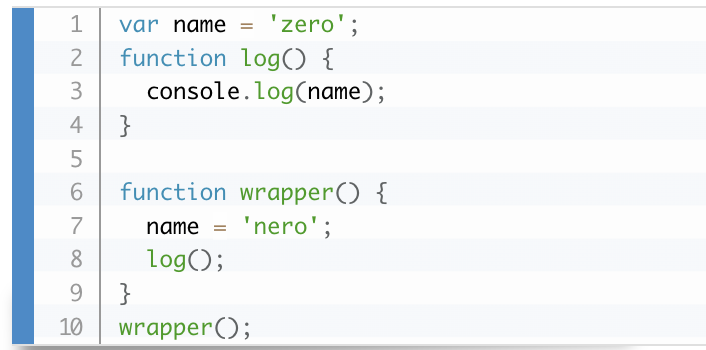
'zere' = 전역변수로 name 에 할당
wrapper() 실행 > name 은 'nero' 로 할당됨.
log() 에서 console.log(name) 으로
'nero' 가 반환됨

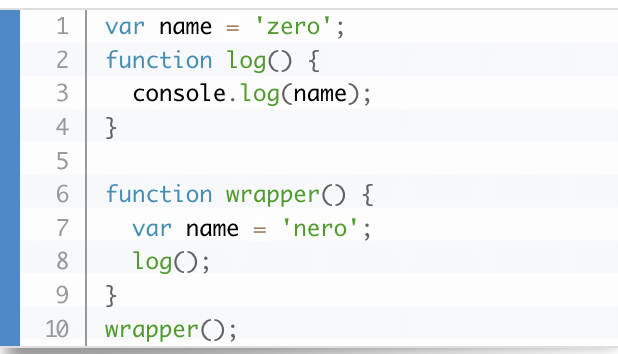
'zere' = 전역변수로 name 에 할당
wrapper() 실행 까진 똑같음.
하지만 wrapper() 내부의 name 은 var 로 지역변수로 선언되었기 때문에 wrappe() 에서 호출한 name 변수는 전역변수인 'zero' 이다.
그렇기 때문에 결과값은 'zero'가 최종적으로 반환됨. -
전역변수를 선언하는 것을 '지양'하자!
함수를 쓸때 지역변수를 지정하지 못하면 전역변수에 영향이가고,
this 사용시 전역변수를 타겟하게 된다.
그렇기 때문에 사용시 주의해야 한다.
2. 호이스팅 현상(끌어올리기)
변수, 함수선언 을 최상단으로 끌어올림! 선언!!!

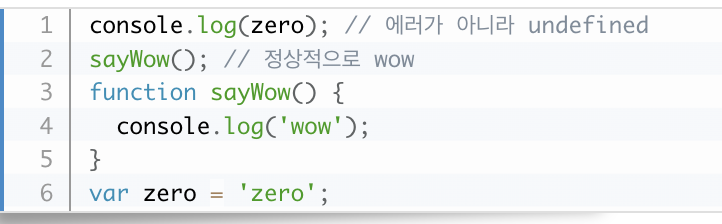
zero 호출, sayWow() 를 먼저 호출 하였다.
하지만 이 코드는 호이스팅 현상으로 순서가 바뀐다.

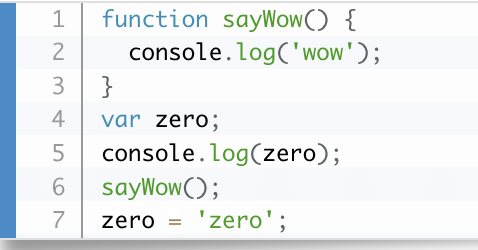
sayWow() 선언 , 대입
zero 선언
console.log(zero) >> 대입된 값이 없으므로 undefind
sayWow() 호출
console.log('wow') 실행,
zero = 'zero' 값을 대입
여기서 같은 맥락으로 함수도 선언했을 때만 호이스팅으로 순서가 최상단으로 가지고 표현식일 경우엔 에러가 발생한다.

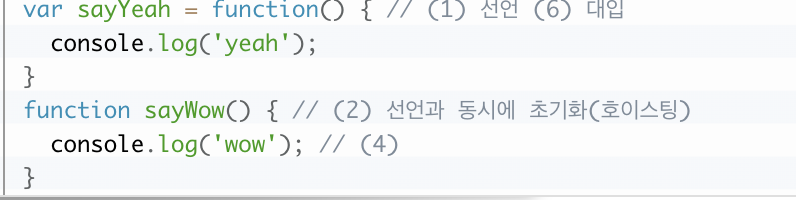
sayYeah 는 선언만 되고 대입은 되지 않음.
sayWow 는 선언하고 바로 대입됨.
이 위에 두 함수를 호출하는 인자가 있었다면 sayYeah() 는 에러발생.
왜냐하면 아직 function() 이 대입되지 않은 상태기 때문이다.
3. TDZ (선언~초기화)
변수는
선언 > 초기화 > 대입 된다.
var 는 선언+초기화가 한번에 처리되어 호이스팅 됨.
let, const 는 선언 과 초기화가 따로됨.
선언만 된 변수는 호이스팅 되지 않음.
초기화 까지 된다면 호이스팅이 가능함.
function 은 선언+초기화+대입이 한번에 이루어진다.

정리 고생하셨습니다 ㅎㅎ