1. 문자열 마음대로 정렬하기(sort)

오름차순, 내림차순 정렬을 할 때 .sort() 메소드를 사용한다.
sort 비교함수 링크 참고.
https://velog.io/@cmaw/JS-.sort-%EB%B9%84%EA%B5%90%ED%95%A8%EC%88%98
function solution(strings, n) {
let a = strings.sort((a, b) =>
a[n] === b[n] ? (a > b ? 1 : -1) : a[n] > b[n] ? 1 : -1
);
return a;
}a, b 의 n번째 문자열이 같은지에 대한 조건문을 쓰고
같다면 사전순 배열을 위해 a, b 를 비교하여 오름차순 정렬해주고
같지 않다면 n번째 문자열을 비교하여 오름차순 정리한다.
2. React-rudux-todolist 추가기능
구현방법
redux 를 완벽히 구현하지 못하고 다음단계를 더 가는건 무리일듯 싶어서
추가기능을 구현해보기로 했다.
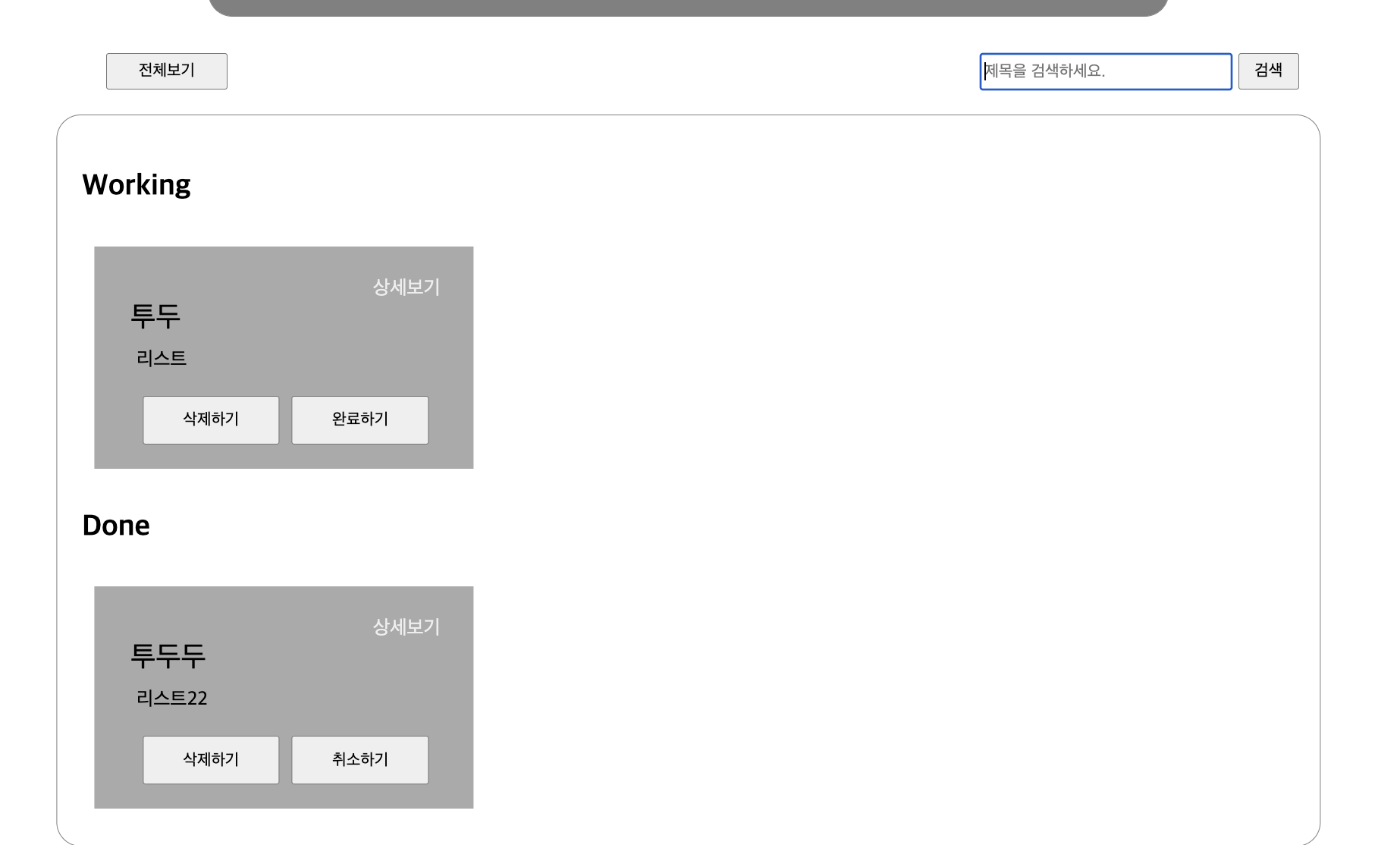
검색기능을 추가해보았다.

검색창에 제목에 포함된 문자열을 입력하면 검색이 된다.
전체보기 버튼을 클릭하면 전체를 볼 수 있다.

추가한 코드
//action 값 생성
const SEARCH_TODO = "SEARCH_TODO";
const VIEW_ALL = "VIEW_ALL";
export const searchTodo = (payload) => {
return {
type: SEARCH_TODO,
payload,
};
};
export const viewAll = (payload) => {
return {
type: VIEW_ALL,
payload,
};
};
//초기상태값
const initialState = {
searchtodos: "",
// 페이지 넘버=0 전체리스트 / 페이지 넘버 = 1 검색한 리스트 렌더링
pagenumber: 0,
};
// 리듀서
const todos = (state = initialState, action) => {
switch (action.type) {// title 검색 기능! 페이지 넘버 1로 변환 / 검색리스트 깔아보자
case SEARCH_TODO: {
return {
...state,
searchtodos: [...state.todos].filter((todo) =>
todo.title.includes(action.payload)
),
pagenumber: (state.pagenumber = 1),
};
}
case VIEW_ALL: {
return {
...state,
pagenumber: (state.pagenumber = 0),
};
}
default:
return state;
}
}다른 todos 관련 코드는 제외하였다.
검색을 하였을때 input 에 입력된 값을 저장하여
.filter 와 .includes 메소드를 이용하여 title 에 값이 포함 된 todo 를
searchtodos 에 넣어주었다.
또 한페이지에서 전체 투두리스트와 검색해서 제외된 투두리스트를 렌더링 하기 위해
페이지에 넘버를 매겼다.
pagenumber = 0 이면 전체리스트, 1 이면 검색된 리스트를 표출하게 바꾸었다.
전체보기를 클릭하면 pagenumber = 0 이 되면서 전체리스트를 렌더링한다.
문제점과 해결방법
삭제, 업데이트 기능들에 state 에서 todos 만을 업데이트 시켜서
검색한 화면에서는 삭제, 업데이트가 바로 적용이 안되는 문제가 있었다.
삭제후 전체리스트를 클릭하면 todos 가 렌더링 되면서 todo 가 삭제 된 것을 확인 할 수 있었다.
바로 보기 위해서 삭제, 업데이트 리듀서케이스에 searchtodos 의 업데이트도 함께 추가해주었다.
// 추가
투두를 추가할 시 검색어와 같은 투두면 바로 검색한 창에서 렌더링 시키는 걸 못하여 전체리스트가 뜨게 하였는데 성공하였다.
원래 생각한 방법대로 따로 검색 입력값을 저장해 둔 후에
전에는 todos 에서 값을 받아오려 했었는데 되지 않았다.
그 이유는 addtodo 버튼을 누른 순간 그 속에 있는 함수들이 동시에 실행되었기 때문에 업데이트 된 todos 를 searchtodos 가 받아올수 없었기 때문에다.
그래서 searchtodos 에 바로 추가를 해주고 저장해놓은 검색어로 .filter 하여 렌더링 하였다. 굳
성공하지 못한 것
새로운 todo 를 추가 했을 때 검색한 것과 같으면 검색창에서 바로 투두가 나오게 하고 싶었는데 실패하였다.
입력값을 검색을 할때 받아서 따로 저장해 둔 뒤에 그 값을 이용하여
추가케이스때 searchtodos 를 업데이트 시켜 바로 볼 수 있게 하려고 했는데
실패하였다.
12:52 성공!!!
진행할 것
수정기능 추가,
검색 후 투두 추가 시 title 이 포함되어있다면 바로 렌더링되게 하기
