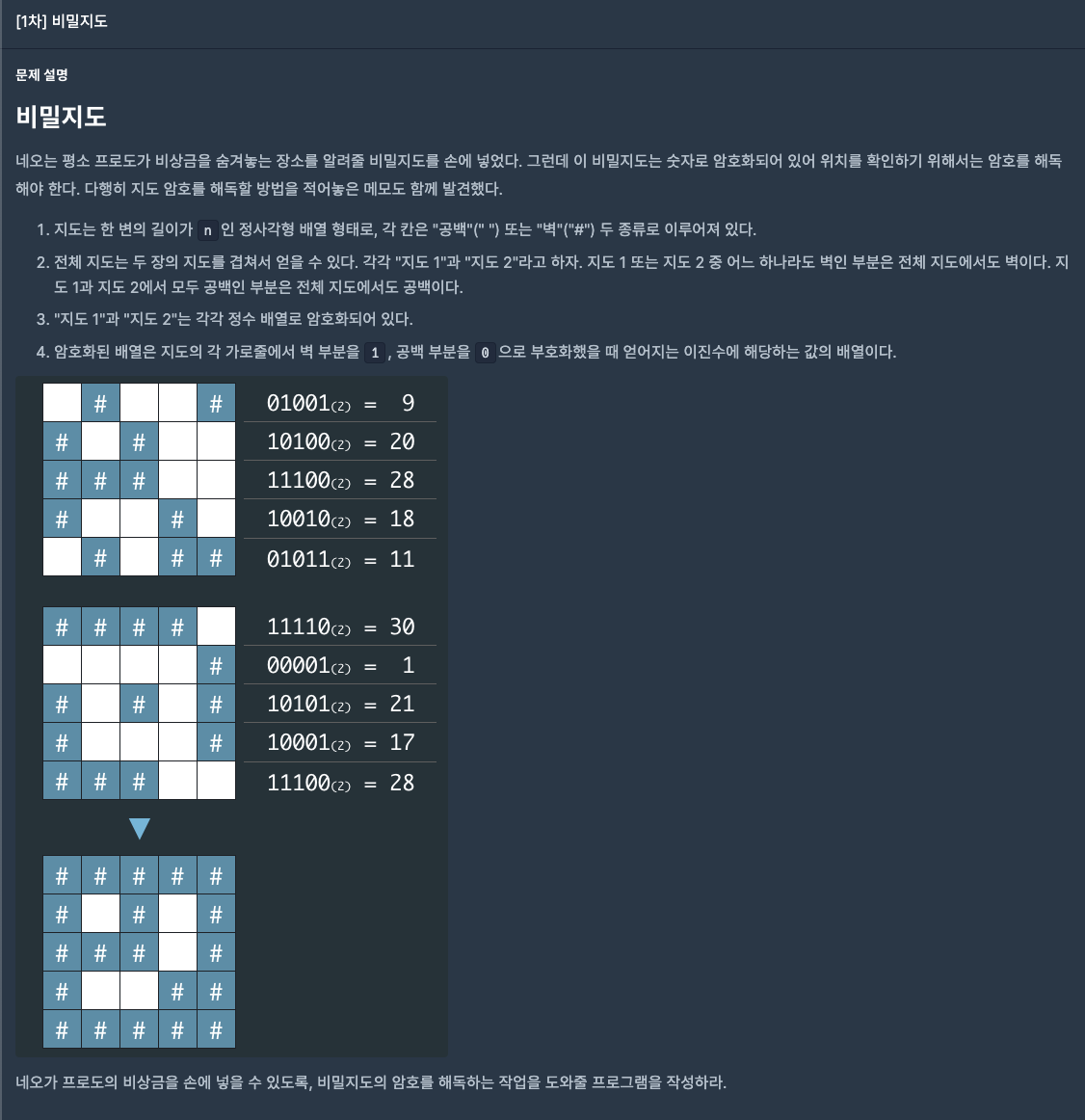
1. 비밀지도

.padStart - .padEnd
let a = 'ab'
a.padStart(5,'c') // 'cccab' 출력
a.padEnd(7, 'cd') // 'abcdcdc' 출력.padStart('목표 length', '입력값')
.padStart 는 문자열 앞부터 채워주고 End 는 뒤를 채워준다.
function solution(n, arr1, arr2) {
let a = arr1.map((a) => a.toString(2).padStart(n,[0]).split(''));
let b = arr2.map((b) => b.toString(2).padStart(n,[0]).split(''));
for (let i = 0; i <= n - 1; i++) {
for (let j = 0; j <= n - 1; j++) {
a[i][j] = a[i][j] + b[i][j]
}
}
let answer = a.map(a => a.map(b =>(b==='00' ? ' ' : '#')).join(''))
return answer;
}.toString(2) 메소드를 이용하여 입력 값을 2진수로 변경 해준다.
배열의 길이가 정해져있기 때문에 배열길이보다 짧은 2진수의 앞에
.padStart 메소드를 이용해 0 값을 채워준다.
.split('') 메소드로 2진수를 쪼개준 뒤에 a, b 배열을 더한다.
문자열이기 때문에 '00', '01' ,'10', '11' 로 출력 되는데
'00' 만 ' ' 공백으로 바꿔주고 나머진 '#' 으로 채워 문제를 해결했다.
