1. 퍼블리싱이란?
Figma, Photoshop 등 그래픽 리소스를 html + css + js 로 변환해 브라우저에 표현하는 것.
- 디자인 리소스 :
Photoshop, PowerPoint 와 같이 전통적인 툴에서 Sketch, Zeplin, Figma, Protopie 처럼 최근 많이 사용되는 프로토타이핑 틀까지 많은 소프트웨어들을 통해 이러한 디자인 툴들로 결과물을 만들어 낸 것,
이 결과물을 통해 어떤 마크업과 스타일링을 할 수 있는지 파악 - 퍼블리싱이란:
마크업 + 스타일링 으로 나뉨, JS 도 추가됨- 마크업 : HTML 을 통해 뼈대를 만드는 것(와이어프레임)
- 스타일링 : css 로 마크업에 속성을 입혀 스타일을 지정하는 것
- 부가기능들 추가 : js 로 특정 요소에 기능을 만들어서 부가함
2. 개발자도구
3. 폼태그
주로 사용자가 입력하는 값을 받아 처리하기 위해 사용된다.
input, test area, 체크박스 등 폼태그의 하위에 묶인다.
<!DOCTYPE html>이름 :
나이 :
기타정보
취미 :
특기 :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
</head>
<body>
<form action="#" accept-charset="utf-8" name="information" method="get">
<fieldset >
<legend>개인정보</legend>
<div>이름 : <input type="text" name="name" /></div>
<div>나이 : <input type="text" name="age" /></div>
</fieldset>
<br />
<fieldset >
<legend>기타정보</legend>
<div>취미 : <input type="text" name="hobby" /></div>
<div>특기 : <input type="text" name="specialty" /></div>
</fieldset>
</form>
</body>
</html>-
form 으로 묶인 안에 2개의 fieldset 으로 묶여있다.
-
fieldset 은 주로 관련이 있는 것들을 묶을 때 사용!
- legend 태그로 제목 사용, h1,h2 도 사용하지만 이게 거의 정석
- div 속에 input 요소를 주어 입력값을 받는다.
대체로 input type="text"
-
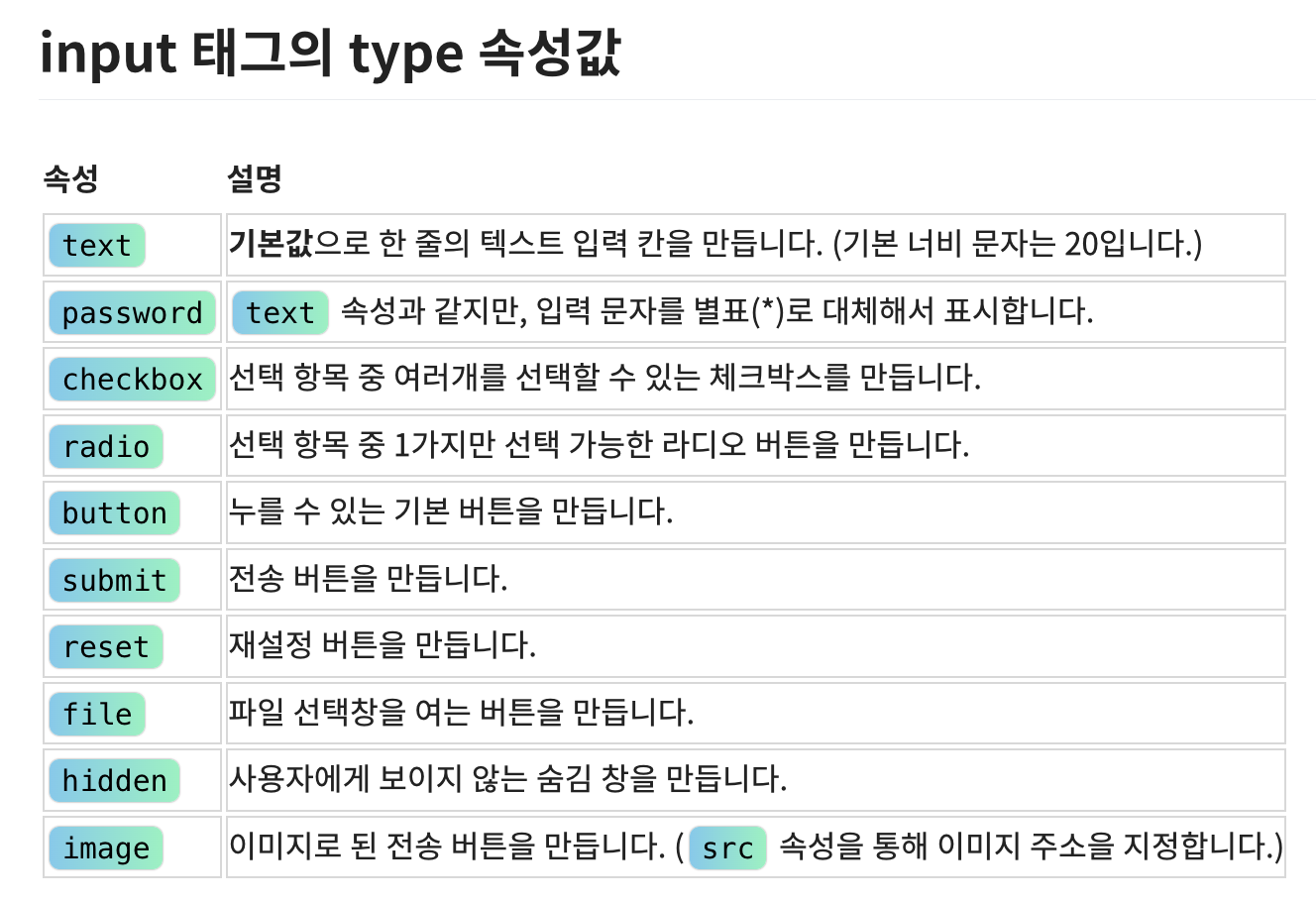
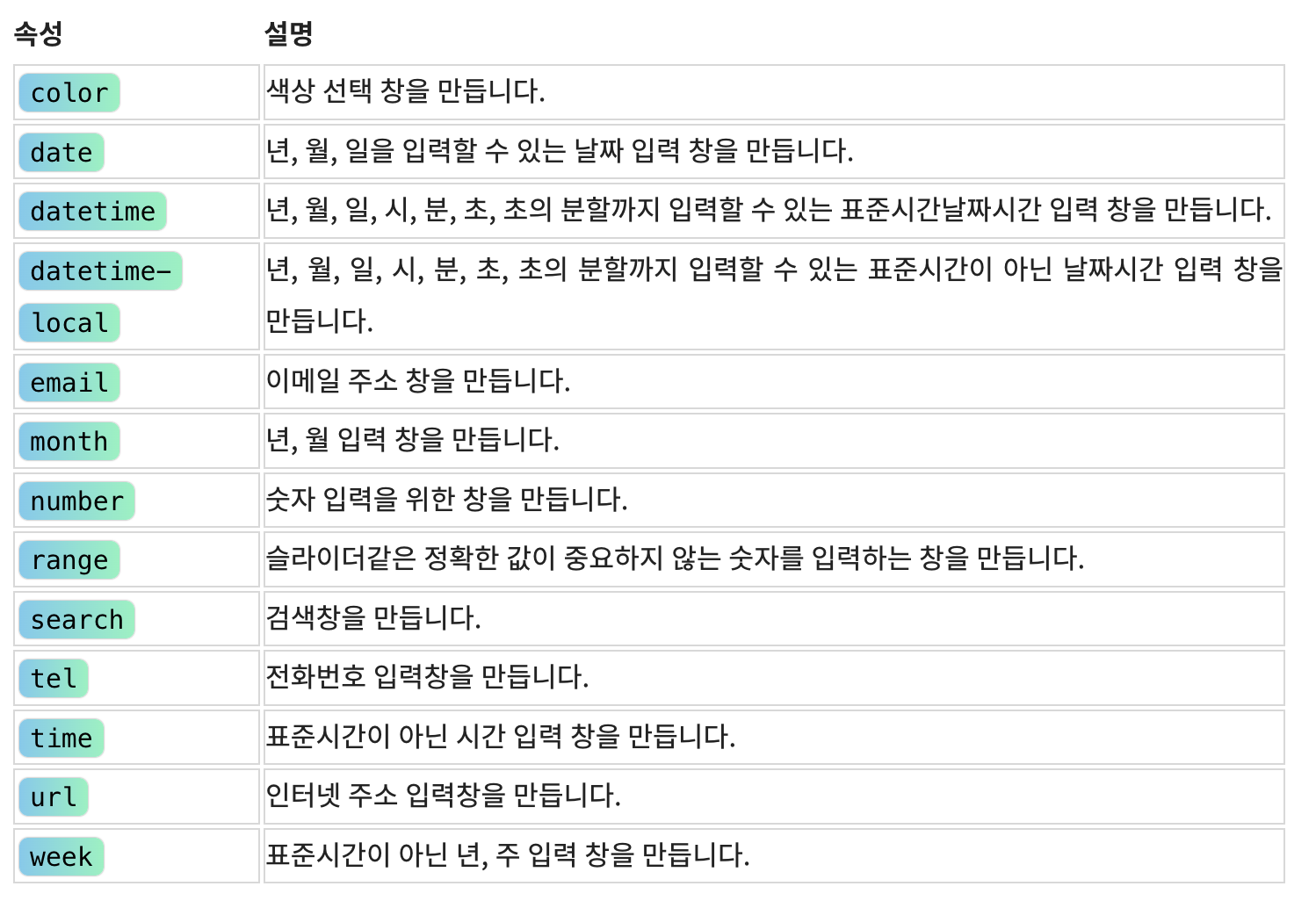
input 의 type 속성 값


참조) https://geonlee.tistory.com/234
4. 탭 구조
N 개의 버튼을 가지고 1개 이상의 영역을 가지고 버튼 클릭시 영역이 보여짐
<!DOCTYPE html>첫번째 탭 내용
두번째 탭 내용
세번째 탭 내용
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
<title>Document</title>
<style>
.tab-link {
display: inline-block;
cursor: pointer;
}
.tab-content {
display: none;
}
.tab-content.on {
display: block;
}
</style>
</head>
<body>
<a class="tab-link on" data-type="tab-1">첫번째 탭</a>
<a class="tab-link" data-type="tab-2">두번째 탭</a>
<a class="tab-link" data-type="tab-3">세법째 탭</a>
<hr />
<div id="tab-1" class="tab-content on">첫번째 탭 내용</div>
<div id="tab-2" class="tab-content">두번째 탭 내용</div>
<div id="tab-3" class="tab-content">세번째 탭 내용</div>
<script>
$('.tab-link').click(function () {
var tab_id = $(this).attr('data-type');
$('.tab-link').removeClass('on');
$('.tab-content').removeClass('on');
$(this).addClass('on');
$('#' + tab_id).addClass('on');
});
</script>
</body>
</html>tab-link class 의 링크를 클릭하면 현 data를 가져옴
현재 on 인 데이터를 삭제해서 안보이는 상태로 만들어주고
현재 클릭한 tab을 on을 주면서 데이터를 보여준다.
클릭 시 on 을 부여해주는 구조
탭 중첩시 같은 느낌으로 진행하면 됨!
5. 반응형 웹
- 고정형 웹
PC, 모바일 등 화면을 따로 구축해 놓은것.
pc 화면을 줄여도 변하지 않고 가로 슬라이드로 움직이게 함
ex) 네이버 - 반응형 웹
웹의 사이즈가 줄어들면 모바일 뷰로 보이게 됨, 자동으로 재조정됨
최근은 사용하지 않는 추세임.
어느 특정 px을 기준으로 화면이 변화한다.
단, 웹이나 모바일 하나의 유지보수가 필요할시 둘다 모두 테스트를 해야 하는
번거로움이 발생한다.
ex) 넷플릭스- css 코드
@media (max-width: 400px){
.login-form-wrapper .login-button{
background-color: yellow;}
이런 식으로 가로 사이즈를 400 이하일 경우 버튼 색을 노랑으로 변경
- css 코드
