
CSS display - inline vs block vs inline-block
inline : 줄 바꿈 x , width, height 값 설정 x , margin, padding 위 아래 설정 x
ex) span, a, em
block : 줄 바꿈 o, width, height, margin, padding 값 모두 설정 가능
ex) div, h1, p
inline-block : 줄 바꿈 x, width, height, margin, padding 값 모두 설정 가능
ex) button, select
이 외에 Flex, Grid와 같은 모델도 존재한다.
CSS Position - 위치 선정
CSS를 통해 요소의 위치를 설정할 수 있다.
기본적으로 static 의 값을 가지고 있으며 차례로 쌓이는 구조
relative 로 설정하게 되면 기본 값에서 top, bottom, right, left를 통해 위치를 조정할 수 있음
absolute 는 relative와 달리 static 속성을 가지고 있지 않은 부모를 기준으로 움직임,
만약 부모 중에 포지션이 relative, absolute, fixed인 태그가 없다면 가장 위의 태그(body)가 기준이 됨fixed 는 스크롤을 내려도 위치가 고정되는 효과
<--! absolute와 fixed는 div속성(width가 100%)임에도 width 값이 100프로가 아니게 되어 설정을 따로 해주어야함 -->
z- index: 정수로 값을 설정하여 위에 먼저 표시되는 정도를 설정
(값이 클수록 위에 나타남)
CSS Float
Float 속성은 주로 이미지 주변에 텍스트로 감싸고 싶을 때 쓰인다.
예전에는 레이아웃 용으로 많이 쓰였는데, 요즘에는 Flex 속성 기반을 주로 이용한다.
속성값을
left,right,none으로 설정할 수 있다.
하지만 글의 흐름에서 아래 예시처럼
예시)
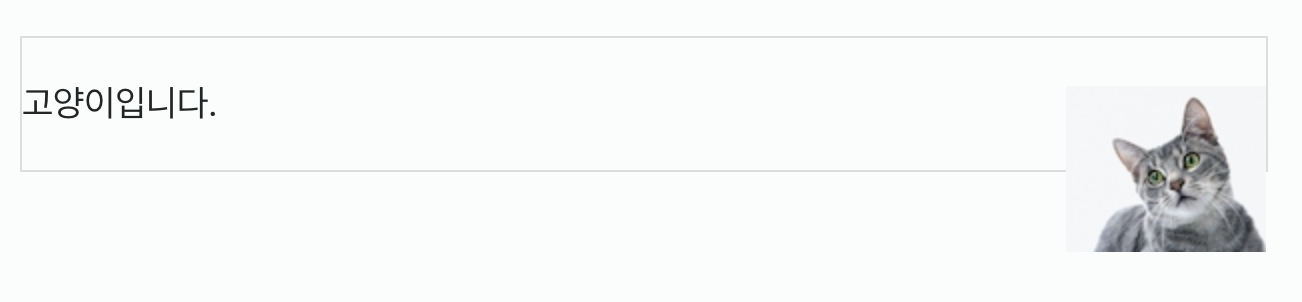
<div style="border: 1px solid #ddd"> <img src="https://images.velog.io/images/cmin95/post/41ab3d6d-9755-4aa5-b45c-6dfdec08e186/CAT.jpeg" style="float: right; width:100px"> <p>고양이입니다.</p> </div>
<div>로 같은 부모에 있지만 이미지가 제대로 정렬 되지 않는다.
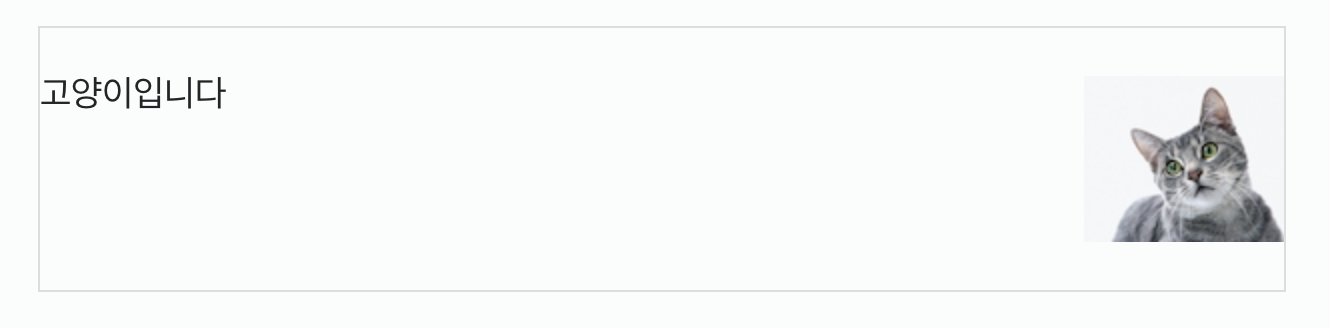
이를 해결하기 위해서 부모에 overflow: hidden을 주면 해결이 가능하다.
<div style="border: 1px solid #ddd; overflow: hidden"> <img src="https://images.velog.io/images/cmin95/post/41ab3d6d-9755-4aa5-b45c-6dfdec08e186/CAT.jpeg" style="float: right; width:100px"> <p>고양이입니다</p> </div>