
Semantic Web
시맨틱 웹(Semantic Web)은 '의미론적인 웹'이라는 뜻으로,
현재의 인터넷과 같은 분산환경에서 리소스(웹 문서, 각종 화일, 서비스 등)에 대한 정보와 자원 사이의 관계-의미 정보(Semanteme)를 기계(컴퓨터)가 처리할 수 있는 온톨로지 형태로 표현하고, 이를 자동화된 기계(컴퓨터)가 처리하도록 하는 프레임워크이자 기술이다.
출처: 위키피디아
즉, 기존에 의미를 지정하지 않고 사용하던 수많은 메타데이터들에게 각각 의미를 지정하여, 컴퓨터가 접근성을 높혀 효율적으로 처리할 수 있도록 만들어주는 방식을 뜻한다.
Semantic Tag
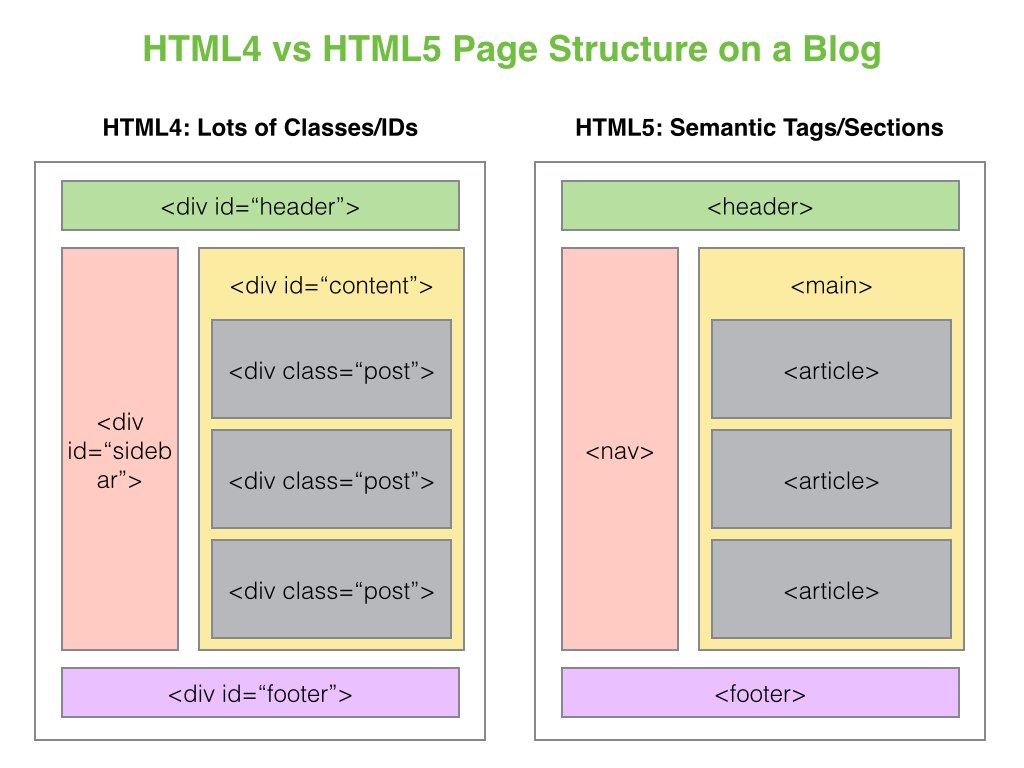
이러한 점을 해결하기 위해 HTML5부터 다양한 Semantic Tag들을 사용하기 시작했는데,
위 그림처럼 아무의미를 가지지 않았던 <div>에 class를 추가하는 기존 방식에서, 컴퓨터가 이해할 수 있도록 의미를 가진 <header>, <main>, <article> 등 새로운 Semantic Tag들이 등장했다.
img vs background-image
<img>
- 위에서 보았듯이 semantic하기 때문에 컴퓨터가 이것은 image라는 것을 인식할 수 있다.
alt속성을 사용하여 대체 text를 표현할 수 있고, 콘텐츠 내에서 중요할 때 자주 사용된다.
background-image
<div>에 적용하여 non-semantic하기 때문에 접근성이 떨어진다.<img>태그에 비해 다운로드 시간이 적게 걸린다.- 일부만 사용하거나, image가 콘텐츠의 흐름에서 중요치 않을 때 주로 사용된다.