
CSS
CSS는 HTML에 스타일과 효과 등을 지정하여 꾸며주는 것!
CSS 지정 방식
CSS를 지정하는 방식은 총 세가지가 존재한다.
1. 내부스타일 방식
<head>
<style> 삽입 – 이 사이에는 CSS를 사용하겠다는 HTML의 태그 용어
a { ← _선택자 : selector_
color:black; _← 선언 : declaration_ / color는 속성(property) black은 값(value)_
text-decoration: none;_ ← ;는 속성들의 효과를 구분시켜주는 중요한 역할_
}
</style>
</head>2. 외부스타일 방식 - CSS파일을 쓰는법 : HTML 파일에 링크를 걸어 CSS와 상호작용
<head>
<link href=“style.css” rel="stylesheet" type="text/css">
</head>3. 인라인 방식 - 속성을 직접 쓰는법 :
해당하는 곳에
<a href=“2.html” style=“color:red;text-decoration:underline;”_← 선택자 필요 없고 선언만_>CSS Box Model

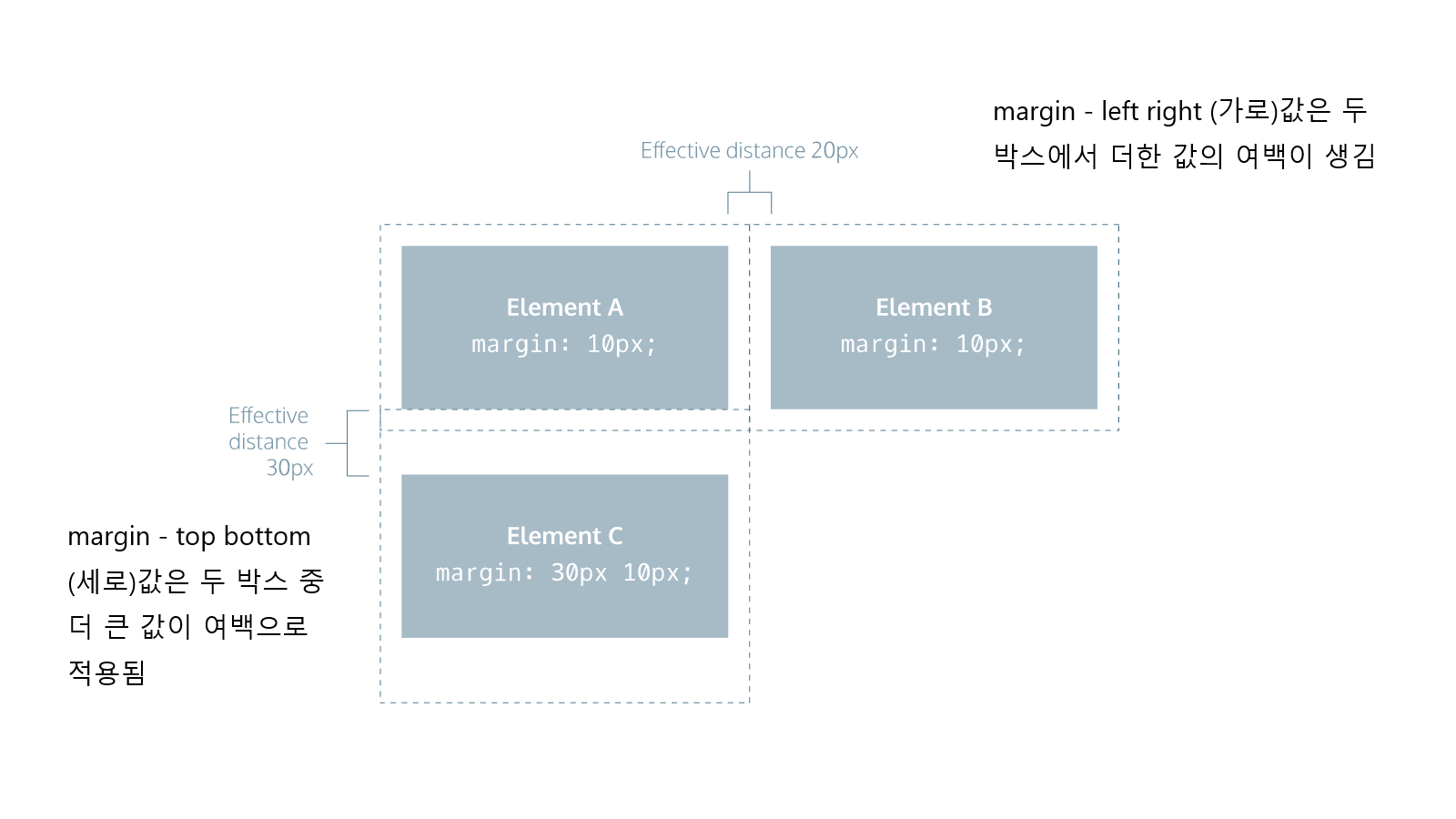
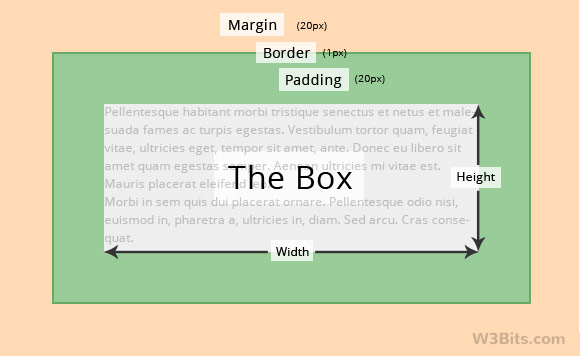
Margin : 여백, 상자 외부에있음, 다른 마크업 요소와 분리
Border : 테두리,
Padding : 패딩, 상자 내부에 공간을 만듦,