이전 포스팅에서 3가지를 포스팅을 했다.
1. 사실EPSG:2097이 아니라 EPSG:5174 라는 사실
2. 좌표계 정리
3.kakao.maps.services.Geocoder()과Geocoder.addressSearch
EPSG:5174 -> WGS84(EPSG:4326) 변환
좌표 변환 코드
// EPSG:5174
proj4.defs(
'EPSG:5174',
'+proj=tmerc +lat_0=38 +lon_0=127.0028902777778 +k=1 +x_0=200000 +y_0=500000 +ellps=bessel +units=m +no_defs +towgs84=-115.80,474.99,674.11,1.16,-2.31,-1.63,6.43',
)
// EPSG:4326 (WGS84 경도위도 좌표)
proj4.defs('EPSG:4326', '+proj=longlat +datum=WGS84 +no_defs')
const convertGRStoWGS84 = (x: string, y: string) => {
const transformedCoords = proj4('EPSG:5174', 'EPSG:4326', [Number(x), Number(y)])
const wgs84Coords = { lat: transformedCoords[1], lng: transformedCoords[0] }
return wgs84Coords
}
//...생략코드를 작성 후 실제로 확인해 본 결과

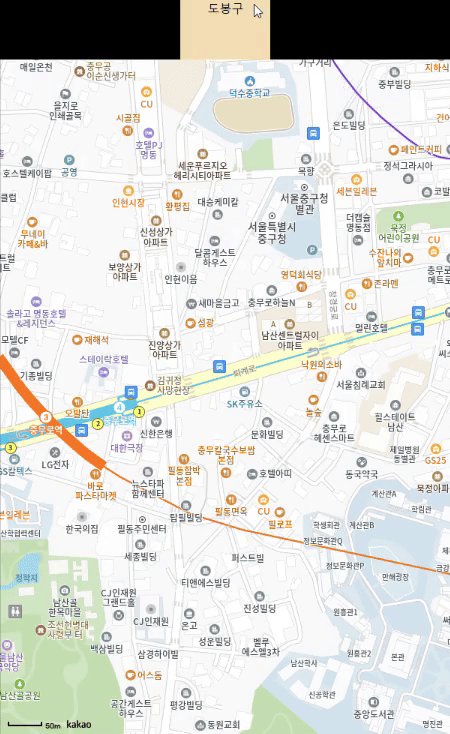
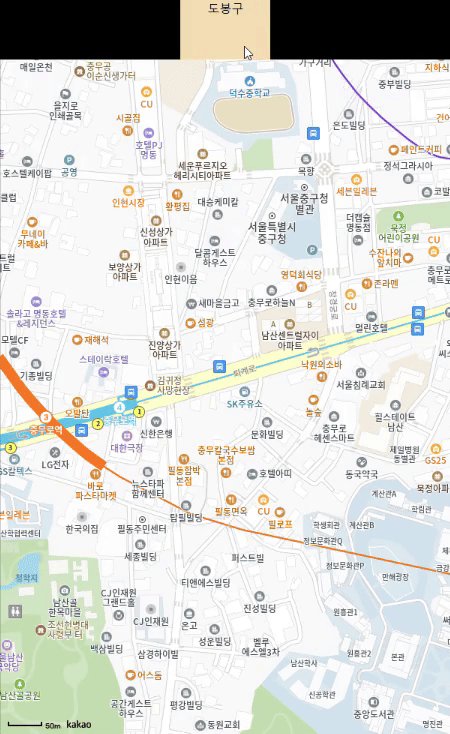
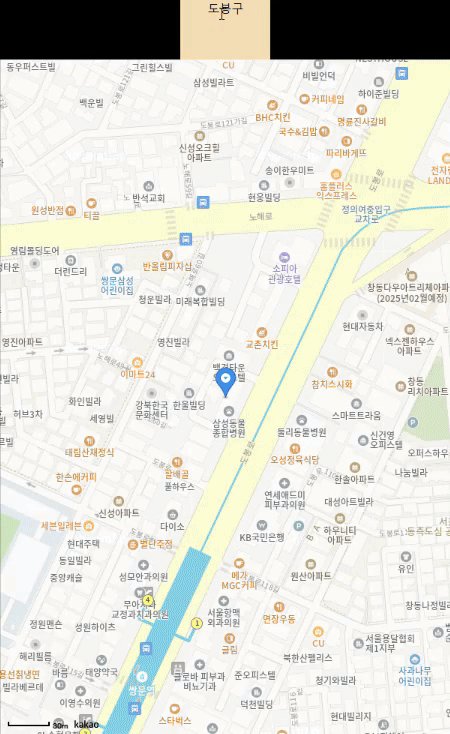
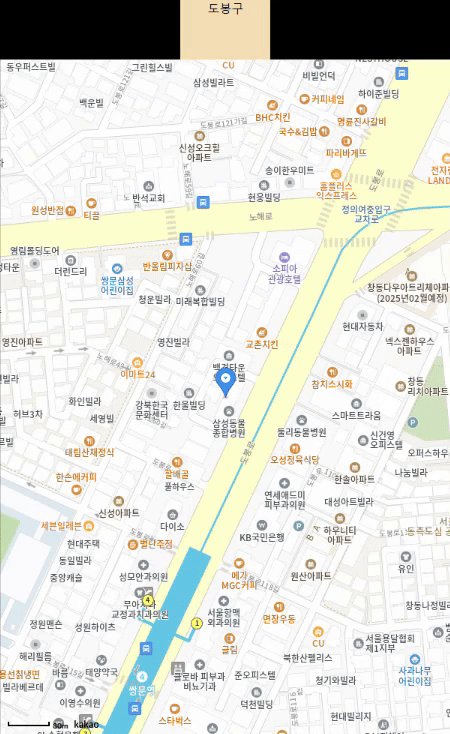
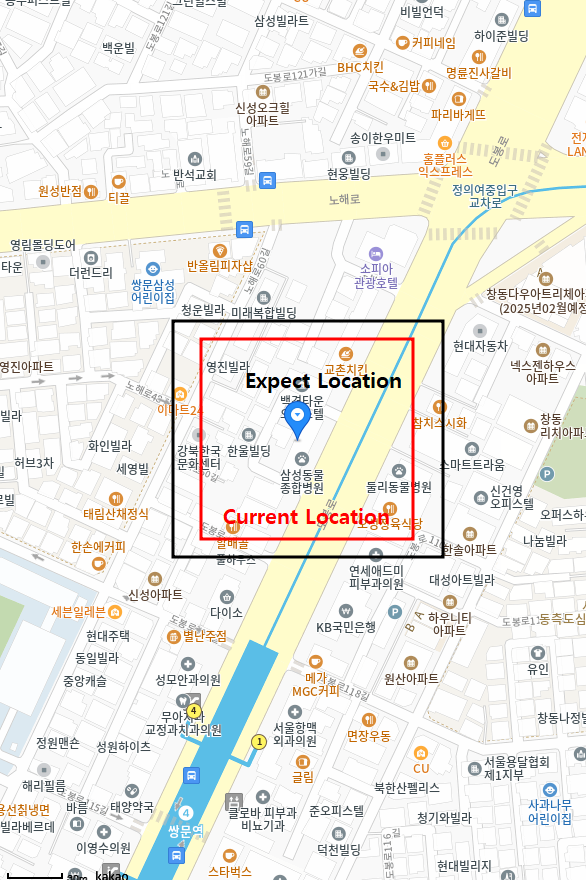
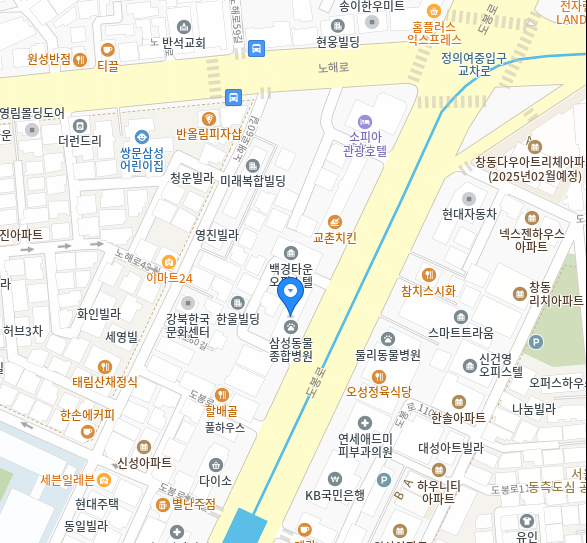
각 EPSG 변환, 또는 Geocoder.addressSearch(카카오 내장API)를 활용한 오차 범위 이미지
 EPSG:5174 -> EPSG:4326 EPSG:5174 -> EPSG:4326 |  EPSG:2097 -> EPSG:4326 EPSG:2097 -> EPSG:4326 |  kakao의 내장 API Geocoder.addressSearch kakao의 내장 API Geocoder.addressSearch |
|---|
이렇게 약간의 오차가 있지만, Marker의 위치가 조금 옆에 있지만, 정확한 위치의 건물을 표시 하고 있는 것을 확인 할 수 있다.
성능
라이브러리를 사용함에 있어서는 개발자의 편의성과, 확장성등이 있지만, 요번에는 성능적인 측면에서도 확인 할 수 가 있었다.
실제 우리 공모전 프로젝트에서는 동물병원&동물약국을 병렬적으로 각 API마다 500개 정도를 최대치로 받기로 결정하였다.
이를 기반으로 두 개의 대조군을 만들어 비교, 측정 해보았다.
Function Call Duration 측정
pnpm build 후 500개의 queryString을 넣어 클릭시 좌표 변환을 하는데 걸리는 속도 측정을 해봤다.
코드의 성능 측정으로 console.time을 사용 하였다.
cf) addressSearch 메소드 같은 경우 API통신이므로 promise 를 return 하여 내부로직이 실행이후 then이후 console.timeEnd를 넣었다.
각 로직 코드들
// KakaoPro4
const proj42Result = () => {
//...생략
console.time('proj42Result'); // 코드 성능 측정 Start
data.forEach((item: any, index: number) => {
//...좌표변환 로직입니다. 생략이요
})
console.timeEnd('proj42Result') // 코드 성능 측정 End
}
// KakaoGeoCoder.addressSearch()
const address2Result = () => {
//...생략
console.time('addressSearch') // 코드 성능 측정 Start
const promises = data.map((item: any) => {
return new Promise<void>((resolve) => {
addressSearch(item.RDNWHLADDR, (result, status) => {
//...좌표변환 API 로직입니다. 생략이요
resolve()
})
})
})
Promise.all(promises).then(() => {
// ... 생략
console.timeEnd('addressSearch') // 코드 성능 측정 End
})
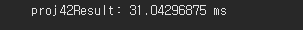
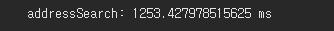
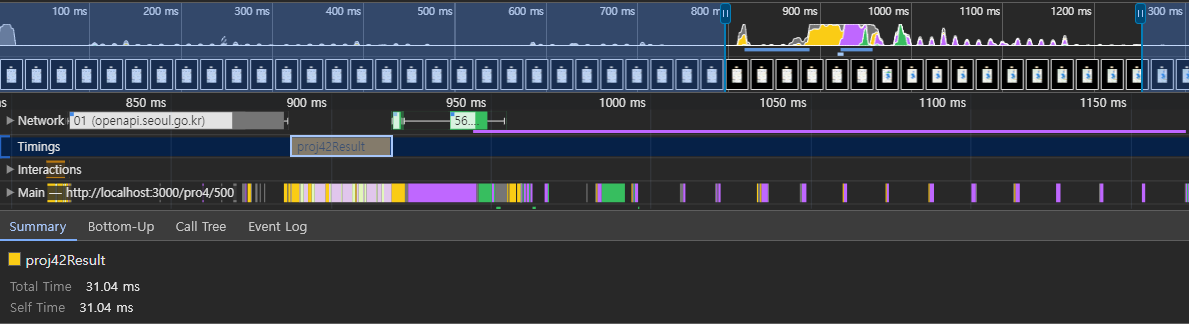
}속도 측정 결과
 |  |
|---|
- proj4 사용한 좌표변환은 31ms
- kakaoGeocoder.addressSearch를 사용한 좌표변환은 1253ms
Performance 측정
performance 측정을 하여, 리렌더링까지의 시간과 다시 한번더 Function Call에 관해 확인 하였다.
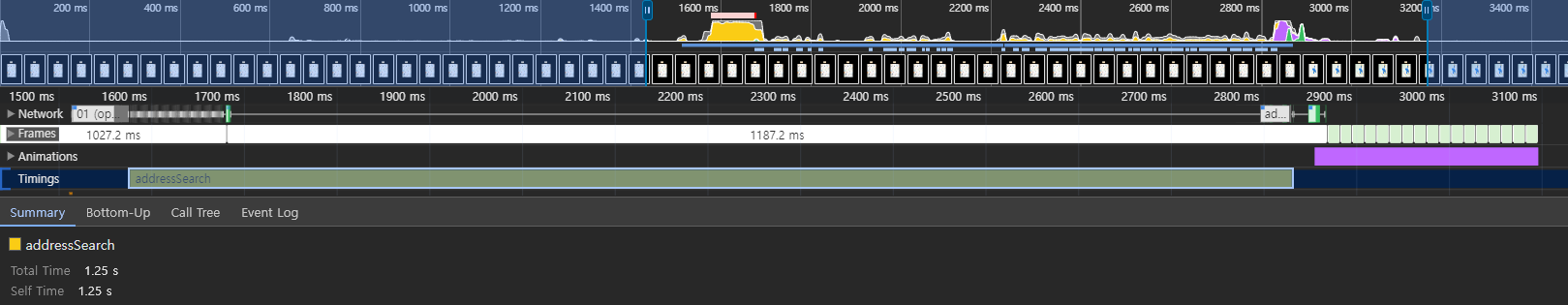
Performance 측정 결과
Pro4j 사용한 좌표변환 이미지

kakaoGeocoder.addressSearch를 사용한 좌표변환 이미지

- proj4 사용한 좌표변환으로 리렌더링이 걸리는 시간은 최소 0.031초 이상 delay
- kakaoGeocoder.addressSearch를 사용한 좌표변환으로 리렌더링이 걸리는 시간은 최소 1.25초 이상 delay
그러므로 리렌더링 약 40.32배 차이 가 나고, 약 97.52% 차이 가 난다.
포스팅 글을 끝내 가면서
라이브러리를 통한 리렌더링 최적화에 대한 나의 생각
당장에 이 포스팅 글을 보는 사람들은 라이브러리를 통한 성능 최적화는 말도 안된다고 생각 할 수도 있다.
그러나
- 라이브러리를 사용하기 까지의 생각과 고민,
- 좌표계 이슈로인해서 좌표계공부
- 정확한 데이터의 좌표계측정을 통해 이해와, 알아가는 과정
위의 3가지를 통틀어서 나는 좌표계 라이브러리를 통한 기대효과를 얻었다 생각하며 trouble shooting이라 적고 싶다.
나에게 Trouble Shooting 이란
내가 생각하는 trouble shooting은 모르는 것을 알아가는 것만이 trouble shooting이라 생각하지 않는다.
알고 있음에도,
- 어떻게 문제를 정의하거나,
- 어떠한 고민을 나만의 방식으로 풀어나가거나,
- 무언가를 사용할 때, 충분히 고민 후 결정하여 정확하게 측정하는 것이라 생각한다.
위의 소 문단 2가지를 통해서
외부 API들, 외부 라이브러리(카카오맵), 외부 API들을 나의 서비스에 맞게 사용하기 위해 좌표계 공부등 많은 것을 얻을 수 있다는 것이 정말 좋았다.
그런데, Mixed Contents Error??
서비스 배포후에 Mixed Contents Error라는 것이 발생하게 되는데,.....
