제목과 같이
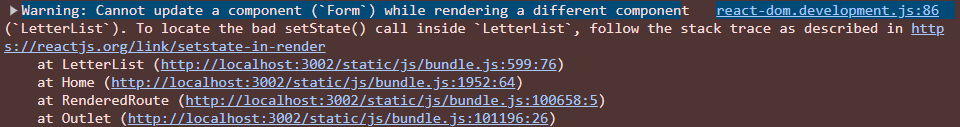
이 에러는 A컴포넌트를 렌더링 하는데 그와중에 다른 컴포넌트를 렌더링 하지마라 라는 뜻이다.
내 바부같은 컴포넌트 구조는 이러하였다.
const data = useSelector( state => state.data )
// data의 error 객체의 isError가 참이면 login 페이지로 이동해주세요
if (data.error.isError) {
console.log("??");
dispatch(signOut());
dispatch(__getPosts());
navigate("/login");
}
// 아니면 아래 컴포넌트 보여주세요
return (
<St.FanLetterContainer>
{listArr === undefined ? (
<St.NothingLetter>
<St.NothingLetterParagraph>
그대가 처음이네요.. <br />
낭만 가득한 편지한통 써보세요
</St.NothingLetterParagraph>
</St.NothingLetter>
) : (
<St.FanLetterWrapper>{DoShowList()}</St.FanLetterWrapper>
)}
</St.FanLetterContainer>
);또한 깃허브에서 몇가지 규칙을 지켜야 한다는 얘기가 있었는데
- 렌더링하는 동안 setState를 사용하면 안 됩니다. 수업은 항상 이것에 대해 경고했습니다.
- 해당 함수 구성 요소 본문은 본질적으로 클래스 구성 요소 렌더링 메서드와 동일합니다.
facebook에서 설명하는 해결방법은 렌더링 하는 동안 상태 설정자를 호출하지 말라는 것이였다.
나의 코드와도 들어 맞는다.
렌더링 되고 있을 때 조건문으로 바로 상태설정자(useNavigate등..)을 사용하려 했으니 ...
따라서 facebook에서 해결 방법은 useEffect를 사용 하는 것이 기본? 적이라고 한다.
useEffect(() => {
if (data.error.isError) {
dispatch(signOut());
dispatch(__getPosts());
navigate("/login");
}
}, [data]);이런 식으로 하니 해결 끄읕